render, redirect차이
- render:
render(request, template_name, context=None, content_type=None, status=None, using=None)render 는 다음과 같은 파라미터들을 가집니다. 이 중에서 request 와 template_name 은 필수적으로 필요합니다
- redirect
redirect(to, permanent=False, *args, **kwargs)redirect 는 다음과 같은 파라미터를 가집니다. to 에는 어느 URL 로 이동할지를 정하게 됩니다. 이 때 상대 URL, 절대 URL 모두 가능하며 urls.py 에 name 을 정의하고 이를 많이 사용합니다. 단지 URL로 이동하는 것이기 때문에 render 처럼 context 값을 넘기지는 못합니다.
Sessions and Cookies part
-> 이전에 username, password가 일치하는 걸 찾았다면, 이번에는 웹사이트가 로그인한 유저를 기억하도록 만들어볼 것임.(쿠키 이용)
1. Sessions
- Sessions: (일종의 미드웨어)백엔드와 브라우저 간에 어떤 활동을 했는지 기억하는 것을 말함. 즉 둘 사이에 존재하는 memory, history같은 것임. 그런데 이게 작동하려면 백엔드와 브라우저가 서로에 대한 정보를 가지고 있어야함. 왜냐며 이 로그인 페이지에서 HTTP요청을 하면 요청이 처리되고 끝나게 되는데, 그 이후로는 백엔드가 아무것도 할 수 없음. 즉, req에 대한 res를 하면 백엔드와 브라우저는 누가 요청을 보냈는지 잊게 되어 그 이후로는 백엔드가 아무것도 할 수 없음. -> 이런 상태를 stateless(무상태)라고 함.
그래서 우리는 유저가 백엔드에 요청할 때마다 누가 요청하는지 알려주는 정보를 줘야함.
그래서 유저가 로그인 할 때, 유저에게 뭔가를 줄거임.짧은 텍스트 같은걸. 유저는 요청을 보낼 때 이 텍스트를 같이 보내면 백엔드나 브라우저는 '아, 이거 너구나'하면서 알게됨.
이것은 express세션을 처리하도록 도와줌.
- 설치:
npm install express-sessions- Server에서 import 해주기
import session from "express-sessions";- Server에서 이 미드웨어를 초기화해주기(router들 앞에서)
import session from "express-session";
app.use(session({
secret:"Hello!",
resave:true,
saveUninitialized: true,
}))
app.use((req,res,next) => {
req.sessionStore.all((error,sessions) => {
console.log(sessions)
next();
})
})//-> 이거는 그냥 이해용. //-> Session DB를 보여줌
app.use("/",rootRouter);
app.use("/videos",videoRouter);
app.use("/users",userRouter);-> 위의 app.use(session(~)) 코드의 역할: express가 브라우저를 위한 session id를 만들어 브라우저한테 보내는 역할을 함.
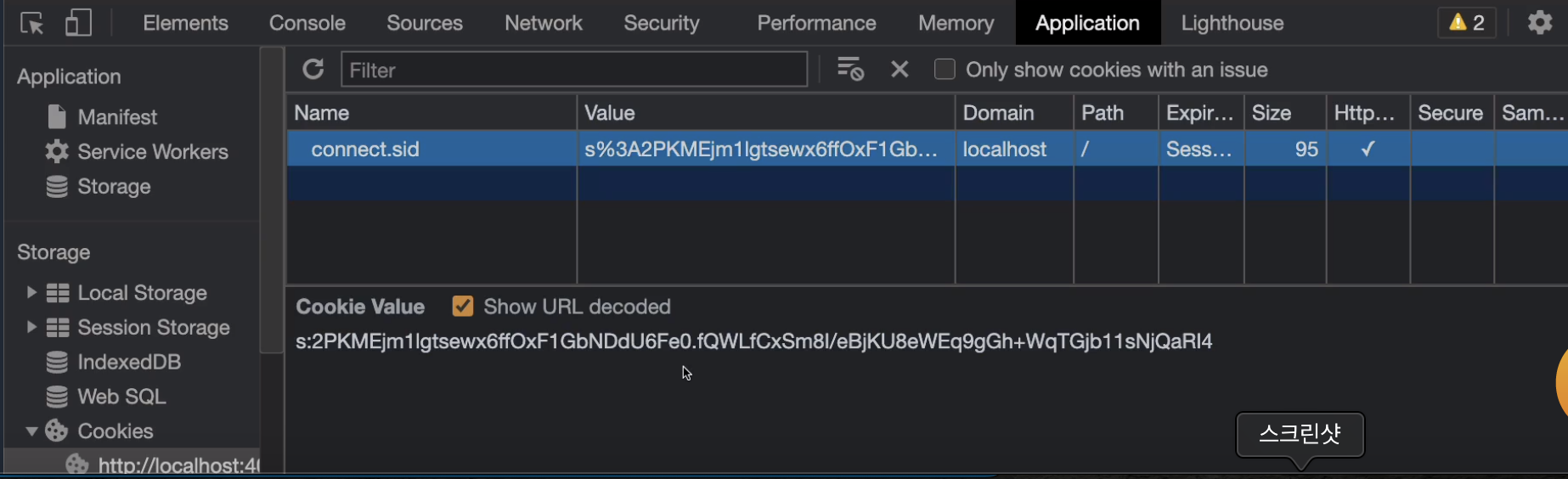
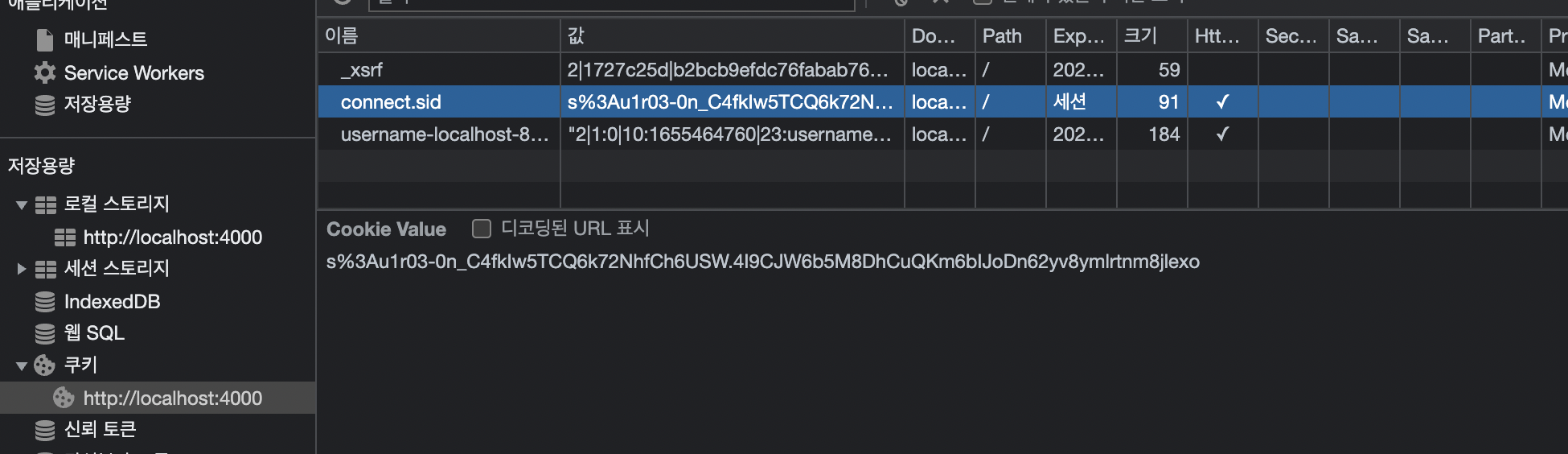
이 id를 받은 브라우저는 그 id를 쿠키에 저장하고(브라우저의 애플리케이션 쿠키 창), express에서도 그 세션을 세션DB(vscode콘솔 창에서 보는 것)에 저장할 것임.
-> 이제 이 미드웨어는 사이트로 들어오는 모든것을 기억할 것임.(로그인 하지 않아도 기억.-> 들어온 사람한테는 텍스트를 주고, 그 텍스트를 match해서 그 사람임을 인지할 것임.)
-> 사이트에서 새로고침을 하면 브라우저가 서버에 요청을 보내고, 서버에서는 session 미드웨어가 텍스트를 브라우저로 보낼 것임. 서버가 브라우저를 개별적으로 기억할 수 있도록.
-> 내가 백엔드에 요청을 보낼 때마다(예를 들어 새로고침도 있음), 아래의 텍스트가 백엔드로 같이 보내질 것임. 브라우저가 알아서 백엔드로 쿠키를 보내도록 되어 있거든.
이런 식으로 될 것임. 이 텍스트가 바로 Session임.

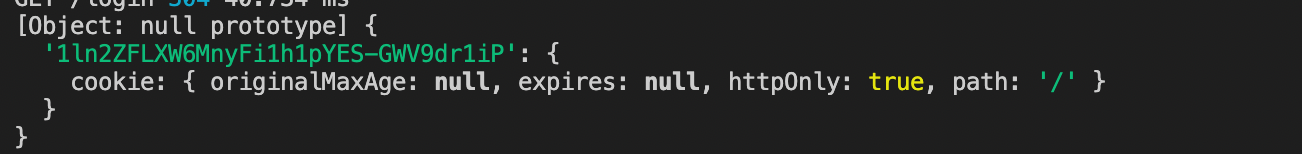
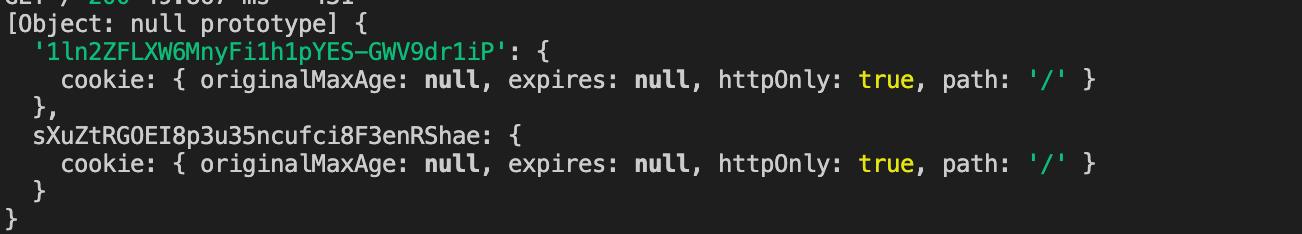
-------> //-> 이거는 그냥 이해용 의 콘솔 결과창임.
1. 1개의 브라우저에서 요청을 보냈을 때, Session id을 기억함.

2. 2개의 브라우저에서 요청을 보냈을 때, 두 브라우저의 Session id를 기억함.

-> 이해용 콘솔창을 보면 여기에서 req를 보낸 Sessions의 정보를 백엔드에서 기억하고 있음을 알 수 있음. 즉, 여기 콘솔의 초록색깔 텍스트(혹은 그 위치에 있는 텍스트)를 위의 브라우저 내에서 보이는 Sessions의 일부분과 일치함을 알 수 있음.
-> 백엔드 콘솔창에 보이는 세션 {}에는 정보를 넣을 수 있음(session id를 통해서). 예를 들어 숫자나 유저 id같은 걸 넣을 수 있음.
결론: 즉, 이 Session 텍스트는 우리가 사용하는 브라우저의 id라 생각하면됨. 브라우저는 자기한테 req를 보내는 브라우저를 session(텍스트 형태)으로 기억함.

여기서 드래그한 부분이 브라우저의 세션id 부분임.
-> server를 재시작 하면 session이 사라짐.(왜냐하면 express메모리에 세션이 저장돼 있으므로).
나중에는 백엔드가 session을 잊지 않도록 mongoDB와 연결할 것임.
- 브라우저 세션 id 알아보는 법
-> 서버가 브라우저에게 Session id를 줌.
app.get("/add-one",(req,res,next)=>{
return res.send(`${req.session.id}`);
});
//일케 하고 rootUrl/add-one url에 접속하면 됨.- 순서정리
- 서버가 브라우저에게 Session id를 만들어서 줌(app.use(session(~~)) 코드의 역할임). 이 때 브라우저는 session id를 쿠키에 저장하고, express는 백엔드의 session DB에 저장함.
- 브라우저가 서버에 요청을 보낼 때마다 쿠키에서 Session id를 가져와 보내줌.(우리의 경우엔느 'localhost:4000/'에 속하는 모든 url에는 session id를 요청과 함께 보냄.
- 그러면 서버가 그 Session id를 읽고, 우리가 누군지 아는 것임.
-> 중요한 점: 백엔드에서 브라우저한테 준 Session id를, 브라우저는 백엔드(서버)에 요청할 때마다 요청에 이 id를 담아서 같이 보냄.
그러면 백엔드의 Session DB에서 이 id를 가진 Session을 찾을 것임. 그렇게 찾으면 그 Session에 정보를 담을 수 있게됨. 그러면 그 Session을 가진 유저의 정보 같은걸 담을 수 있게됨.
이 모든 일은 위의 미드웨어 코드만 작성해주면 자동으로 일어나게 됨.