Loader: 우리가 입력한 언어를 모든 브라우저가 이해가능한 옛날식 언어로 바꿔주는 기능을 하는 webpack에 내장된 도구. 즉, 파일을 변환하는 장치
Webpack SCSS Lodaer
-> nomal css code로의 변환
1. 앞의 JS와 동일하게 client/scss폴더를 생성(JS와 동일하게 여기다가 직접 작업할 거임)
1.1 이후 styles.scss & _variables.scss 파일 생성
- variables.scss
- $red 변수값 지정
$red: red;- styles.scss
- variables.scss에서 변수값 불러오기
- body를 입력하고 그 body의 배경색깔을 $red라는 변수로 지정할 것임.(SCSS전용 문법)
@import "./_variables";
body{
background-color: $red;
}2. scss파일을 client/main.js로 import하기
- main.js
//추가
import "../scss/styles.scss";
//최종
import "../scss/styles.scss";
console.log("hi")-> 이대로 webpack을 실행하면 에러가 날 것임.(scss-loader필요)
3. webpack.config.js에 scss-loader추가하기
scss를 가져다가 일반 css로 변환하고, 그 보통 css를 가지고 우리 프론트엔드에 적용시켜야 한다.
필요한 loader 3가지
- scss를 가져다가 일반 css로 변형하는 loader - (sass-loader)
- 폰트같은 걸 불러올 때, css에 굉장히 유용하게 쓰일 loader - (css-loader)
- 변환된 css를 웹사이트에 적용시킬 loader임. - (style-loader)
-> 이 3개의 loader를 모아서 한꺼번에 적용할 수 있음.
3.1 sass-loader
-> scss파일을 css파일로 변환시켜줌.
- 설치
npm install sass-loader sass webpack --save-dev3.2 css-loader
-> @import랑 url()을 풀어서 해석해주는 역할을 함. The css-loader interprets @import and url() like import/require() and will resolve them.
- 설치
npm install --save-dev css-loader3.3 style-loader
-> Inject CSS into the DOM(document object model).(css를 DOM에 주입하다.)
- 설치
npm install --save-dev style-loader3.4 위의 loader를 합쳐서 한꺼번에 적용하기.
-> 중요한건, 제일 마지막 loader부터 시작해야 된다는 것임.(=역순) 왜냐하면 webpack은 loader를 읽을 때 좌 -> 우로 코드를 읽는게 아니라 우 -> 좌로 코드를 읽기 때문임. 따라서 실제 webpack이 코드에 적용하는 순서는 3 - 2 - 1 이 됨.
그래서 webpack에 적는 순서는
1. style-loader : 바뀐 css를 프론트엔드에 적용시킴.
2. css-loader: @import랑 url()을 풀어서 해석해주는 역할을 함. -> main.js에 scss파일을 import한 걸 모든 브라우저에서 알아들을 수 있는 언어로 바꿔줌.(JS코드로 변환)
3. sass-loader: scss파일을 css파일로 변환시켜줌.
- webpack.config.js
//추가
{
test: /\.scss$/,
use:["style-loader", "css-loader", "sass-loader"]
}
//최종 코드
const path = require("path");
module.exports = {
entry: "./src/client/js/main.js",
mode: "development",
output: {
filename:"main.js",
path: path.resolve(__dirname, "assets", "js"),
},
module :{
rules:[
{
test: /\.js$/,
use: {
loader: "babel-loader",
options: {
presets:[
["@babel/preset-env", {targets: "defaults"}]
]
}
}
},
{
test: /\.scss$/,
use:["style-loader", "css-loader", "sass-loader"]
},
],
},
};3.5 실행해보기
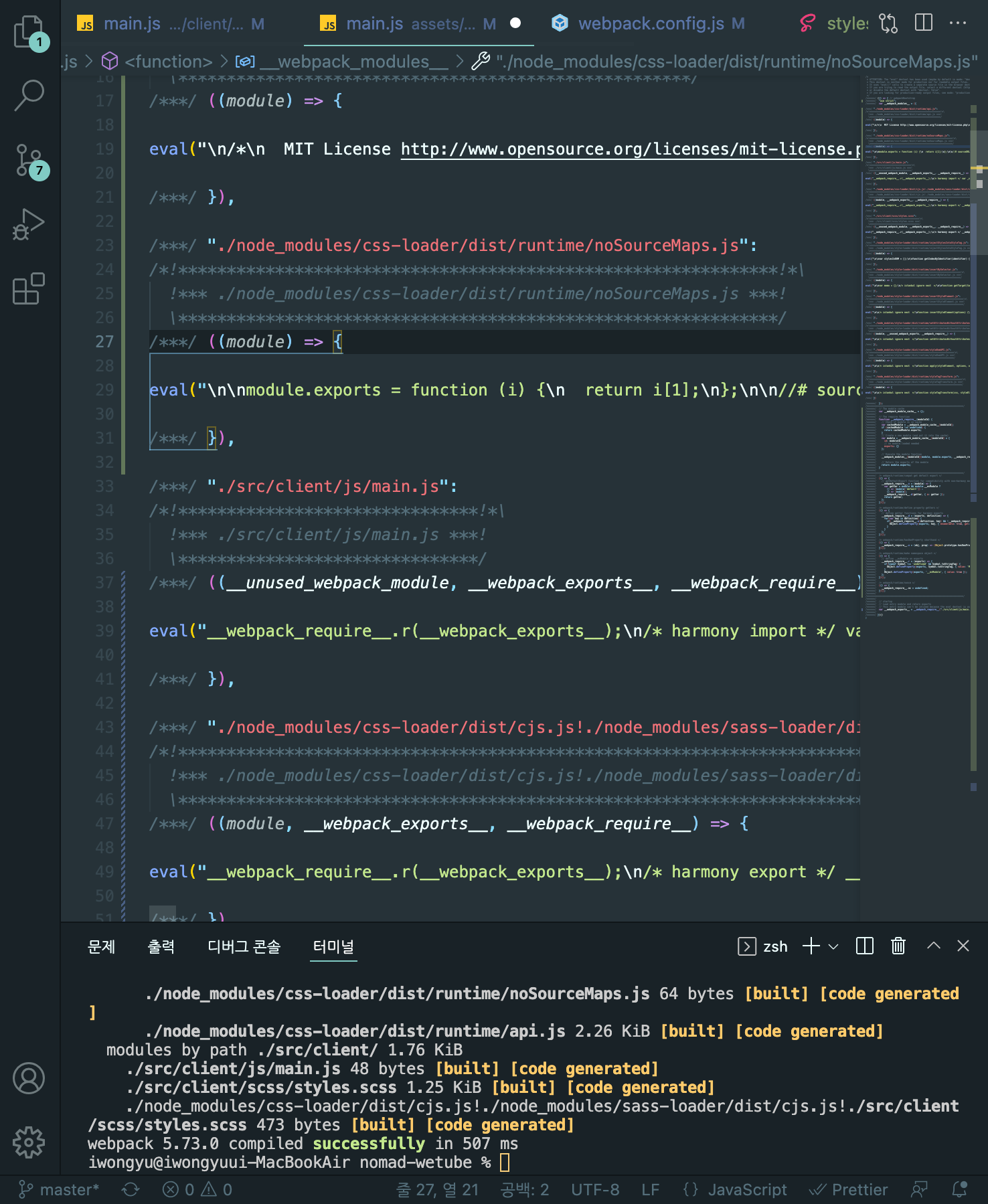
npm run assets -> 변환된 코드가 있는 script- client/js/main.js import된 scss 파일을 css로 변형시키고, client/js/main.js에 import하고, assets파일에 저장한 뒤에 프론트엔드에 이 변현된 css를 적용시키는 걸 볼 수 있음.(그리고 이 모든 과정을 모든 브라우저가 이해할 수 있는 js언어로 말해주고 있음.)


3.6 정리
- 먼저 client/js/main.js 파일을 가공했고
- 그 안에 import된 scss파일을 일반 css파일로 컴파일 함.
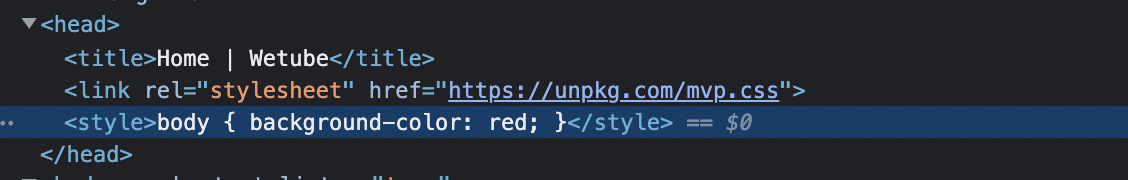
- 그리고 어떤 방식으로(뭔지는 모름) webpack이 babel을 이용하여 그 js를 우리 웹사이트 head안에 입력함.

-> 다음 강의에서 계속
