클라이언트가 url입력시 1초도 안되는 짧은 시간동안 일어나는 일
- 브라우저는 입력한 url과 일치하는 ip주소를 찾기위해 캐시의 DNS기록을 확인합니다.
- 캐시에 요청한 url이 없다면, 브라우저는 DNS 도메인네임시스템을 운영하는 서버를 통해, 사람이 읽을 수 있는 url에서 컴퓨터가 읽을 수 있는 ip주소로 반환된 값을 받아옵니다.
- 브라우저는 받아온 ip주소와 일치하는 서버에 TCP(트랜스미션 컨트롤 프로토콜) 연결을 설정하고, 렌더링에 필요한 리소스에 대한 http 요청을 보냅니다
- 서버는 http요청을 처리하고 응답으로 html,css,js,img,font와 같은 파일을 클라이언트로 보냄.
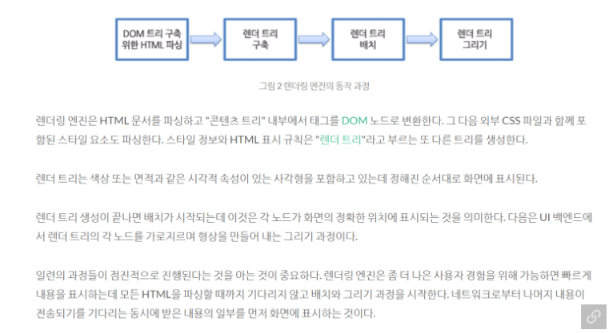
- 브라우저는 HTML 파싱 시작하고 해당 파일을 한 줄 한 줄 읽으면서 DOM트리 구축
- 중간에 LINK태그 만나면 HTML파싱 정지 + CSS 파싱시작
- 중간에 script태그 만나면 자바스크립트 엔진에게 제어 권한을 넘기고, 추상구문 Tree인 AST(Abstract Syntax Tree)를 생성하고 실행
- DOM트리와 CSSOM트리 합쳐서 렌더 트리 구축
- 각 노드가 화면의 정확한 위치에 표시되도록 렌더트리 배치(Layout) (리플로우는 최초 한 번만 실행되고 끝나는 것이 아니라 수치를 계산해 새로운 위치에 나타나게 하는 동작이 일어날 때마다 반복해서 실행된다.)
- 화면에 실제 픽셀로 그려지도록 변환하는 과정(Painting)을 통해 화면에 표시
*이 때 중요한 것은 일련의 과정이 점진적으로 진행돼서, 네트워크로부터 나머지 내용이 전송되기를 기다리는 동시에 받은 내용의 일부를 먼저 화면에 표시한다.(이 때문에 화면이 한번에 뜨지 않고 부분적으로 뜨는 현상 발생)
짧은용어정리
TCP: 전송 제어 프로토콜 (Transmission Control Protocol)의 약자로, 한 기기에서 다른 기기로 데이터 전송하는 것을 담당_ 신뢰성있는 데이터 전달과 흐름제어를 합니다.
파싱 (parsing): (프로그래밍언어로 작성된) 문서의 내용을 토큰(token)으로 분석하고, 문법적 의미와 구조를 반영한 파스트리(parse tree)를 생성하는 일련의 과정
렌더링 (rendering): HTML, CSS, 자바스크립트로 작성된 문서를 파싱하여 브라우저에 '시각적' 으로 출력하는 것
리플로우: 레이아웃 계산을 다시 하는 것(=렌더트리 재생성 과정), 노드 추가/삭제, 요소의 크기/위치 변경 등 레이아웃에 영향을 주는 변경이 발생한 경우에 한하여 실행
리페인트: 재결합된 렌더 트리를 기반으로 다시 페인트 하는 것
*DOM,CSSOM이 바뀌면, 이는 다시 렌더 트리로 결합되고 변경된 렌더 트리를 기반으로 레이아웃과 페인팅 과정을 거쳐 브라우저의 화면에 다시 렌더링합니다.

참고자료
https://d2.naver.com/helloworld/59361
https://blog.naver.com/cookr3/222388178531
https://velog.io/@vlrtpfdkxm/브라우저의-렌더링-과정