1. 호이스팅이란
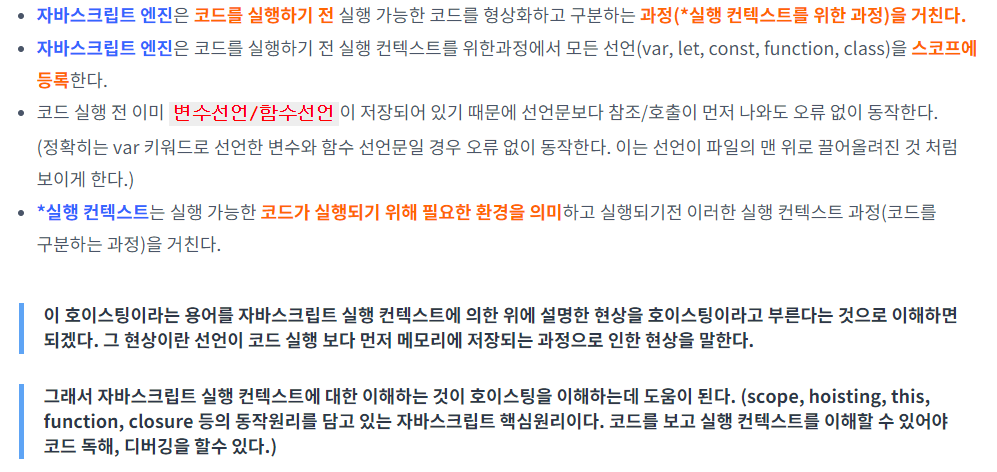
- 호이스팅은 코드를 실행하기 전 변수 선언 및 함수 선언이 해당 스코프의 최상단으로 끌어올려지는 것처럼 보이는 현상
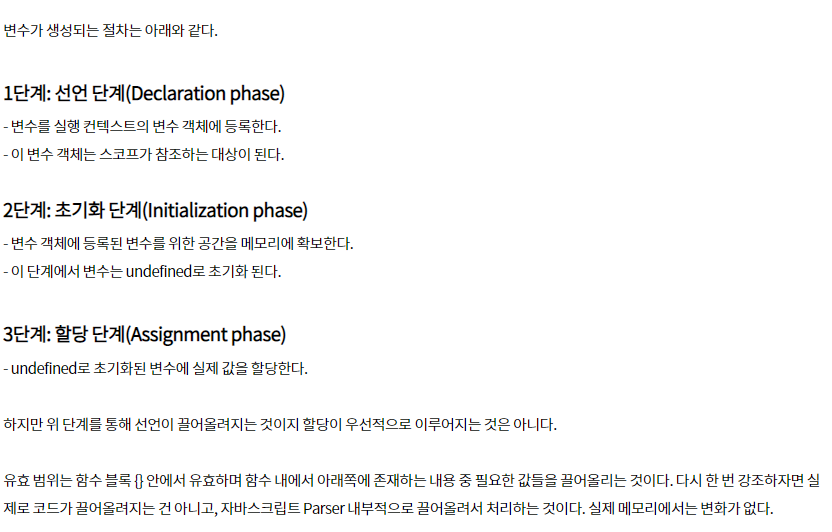
옮긴 것 처럼: 실제로 코드가 끌어올려지는 건 아니여서 실제 메모리에서는 변화가 없다.- 모든 선언은 호이스팅의 대상으로, 자바스크립트는 let, const를 포함하여 모든 선언을 함수 실행 전 호이스팅을 실시한다.
즉, 인터프리터가 변수와 함수의 메모리 공간을 선언 전에 미리 할당한다.- 이 때
var로 선언한 변수의 경우 호이스팅 시 undefined로 변수를 초기화 한다. 반면let과const로 선언한 변수의 경우 호이스팅 시 변수를 초기화하지 않아, 선언문 이전에 참조하면 참조 에러(ReferenceError)가 발생한다.


console.log(sum(1, 2));
console.log(minus(5, 2));
function sum(a, b) { // 함수 선언문
return a + b;
}
var minus = function(a, b) { // 함수 표현식
reutrn a - b;
};// 자바스크립트 엔진 동작과정
var sum = function sum(a, b) { // 함수 선언문은 전체를 호이스팅한다.
return a + b;
};
var minus; // 변수는 선언부만 호이스팅한다.
console.log(sum(1, 2));
console.log(minus(5, 2)); // 'minus is not a function' 에러 메시지
minus = function(a, b) { // 변수의 할당부는 원래 자리에 남겨둔다.
reutrn a - b;
};짧은용어정리
*인터프리터: (한 줄 단위로 받아들여 번역하고, 번역과 동시에 프로그램을 한 줄 단위로 즉시 실행시키는 프로그램)
참고자료
https://developer.mozilla.org/ko/docs/Glossary/Hoisting
https://hanamon.kr/javascript-%ED%98%B8%EC%9D%B4%EC%8A%A4%ED%8C%85%EC%9D%B4%EB%9E%80-hoisting/
https://aliencoder.tistory.com/14