
![]
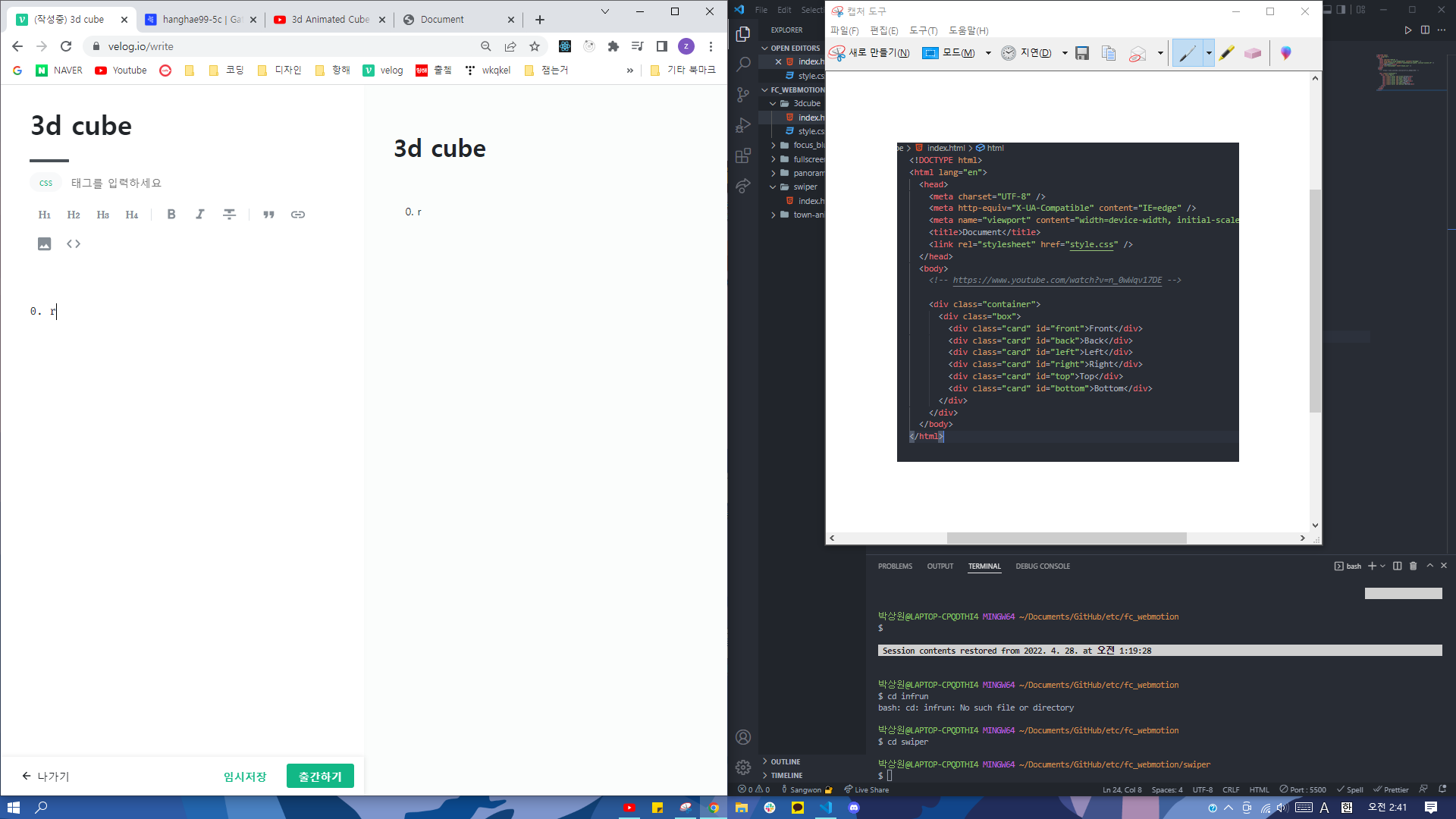
- 기본html구조
<body>
<div class="container">
<div class="box">
<div class="card" id="front">Front</div>
<div class="card" id="back">Back</div>
<div class="card" id="left">Left</div>
<div class="card" id="right">Right</div>
<div class="card" id="top">Top</div>
<div class="card" id="bottom">Bottom</div>
</div>
</div>
</body>1. 면을 6개 만들고 겹친다
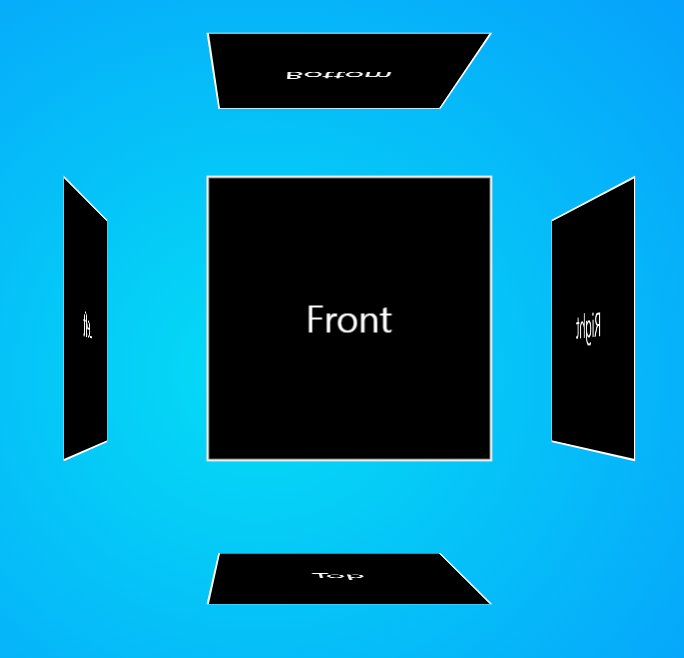
position:absolute;
2. 상위태그들에 3d를 주기위한 셋팅을 한다
.container {
height: 60vh;
width: 30vw;
position: absolute;
top: 50vh;
left: 50vw;
transform: translate(-50%, -50%);
perspective: 1000px;
}.box {
height: 250px;
width: 250px;
position: absolute;
top: 100px;
left: 100px;
/ transform: rotate(-90deg); /
transform-style: preserve-3d;
}
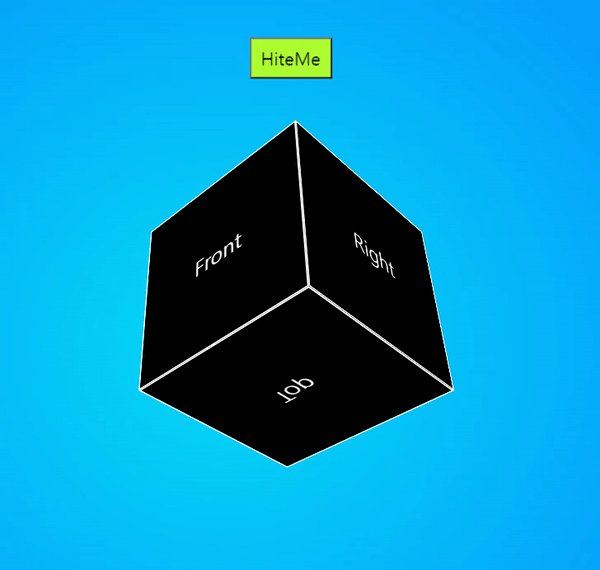
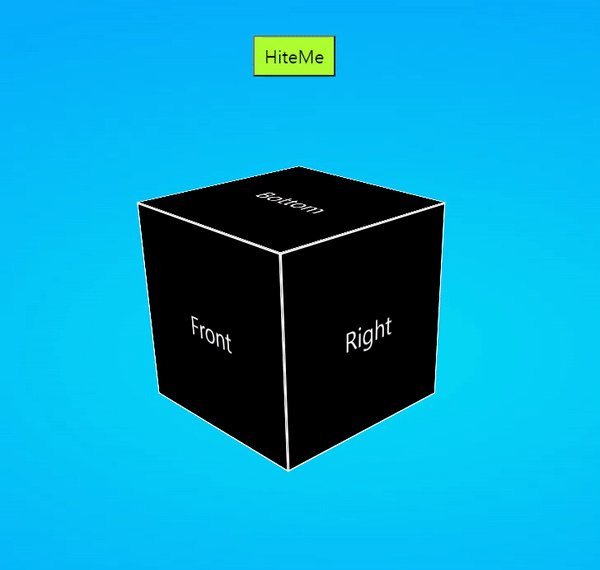
3. 각 면에 rotate 및 translate 줘서 정육면체로 만든다

#front {
transform: translateZ(125px);
}
#back {
transform: translateZ(-125px);
}
#left {
right: 250px;
transform: rotateY(-90deg);
}
#right {
left: 250px;
transform: rotateY(90deg);
}
#top {
top: 250px;
transform: rotateX(90deg);
}
#bottom {
bottom: 250px;
transform: rotateX(90deg);
}
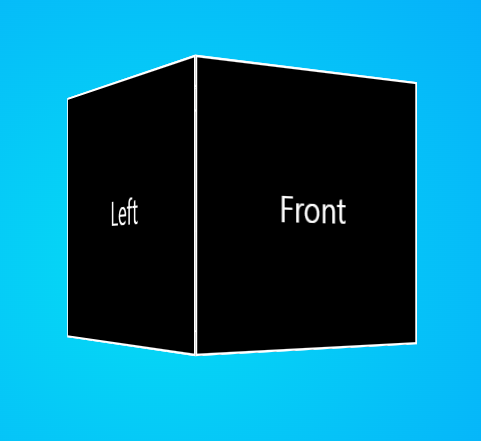
.box {
height: 250px;
width: 250px;
position: absolute;
top: 100px;
left: 100px;
/* transform: rotate(-90deg); */
transform-style: preserve-3d;
transform: rotateY(30deg);
}박스 돌려보며확인
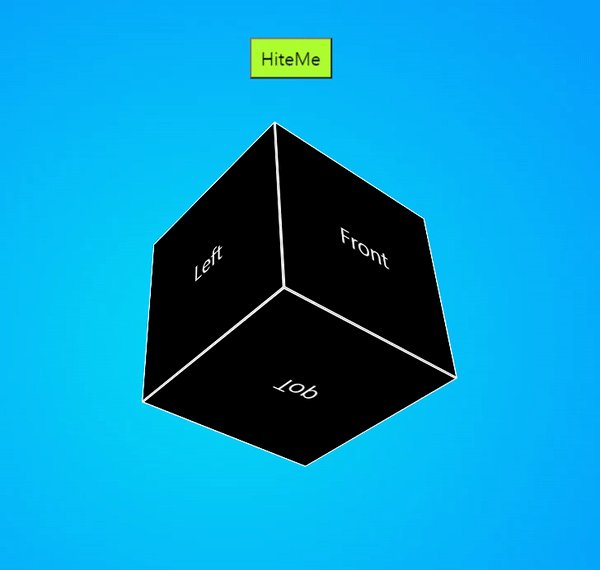
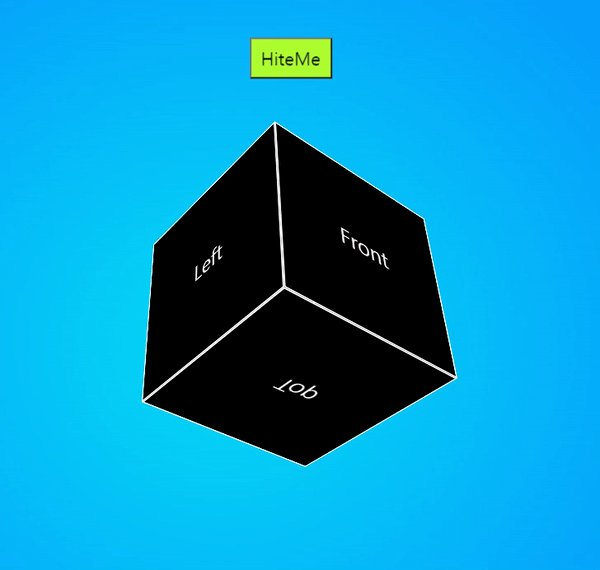
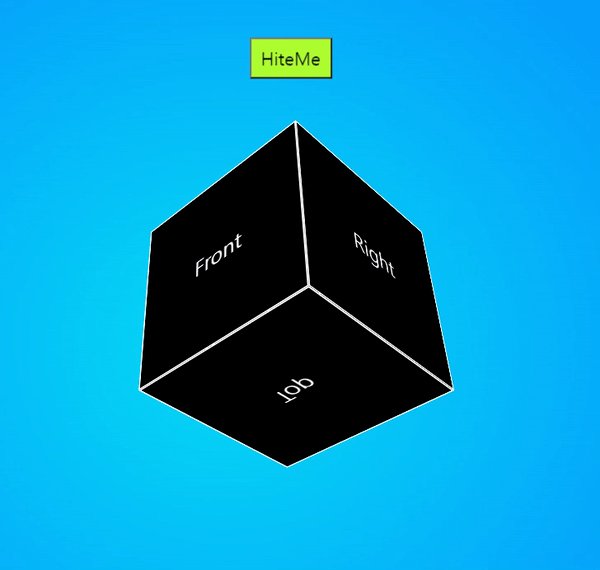
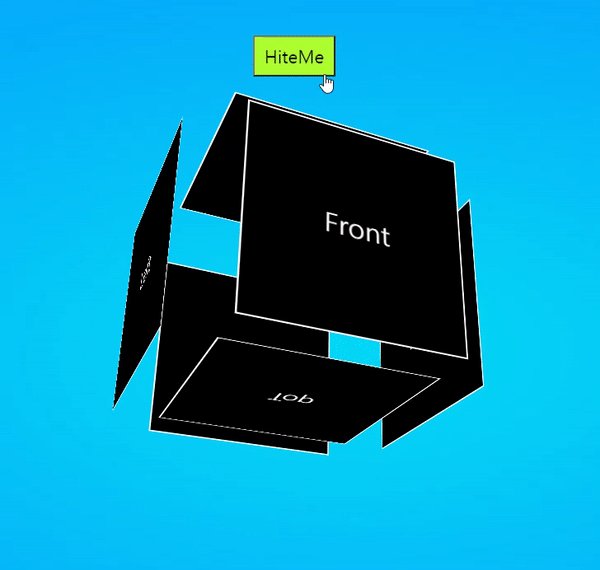
4. 애니메이션 추가하기1

.box {
height: 250px;
width: 250px;
position: absolute;
top: 100px;
left: 100px;
/ transform: rotate(-90deg); /
transform-style: preserve-3d;
/ transform: rotateY(130deg); /
animation: animate 5s infinite;
}@keyframes animate {
0% {
transform: rotateX(45deg) rotateY(-45deg);
}
25% {
transform: rotateX(-45deg) rotateY(-45deg);
}
50% {
transform: rotateX(45deg) rotateY(45deg);
}
75% {
transform: rotateX(-45deg) rotateY(-45deg);
}
100% {
transform: rotateX(45deg) rotateY(-45deg);
}
}
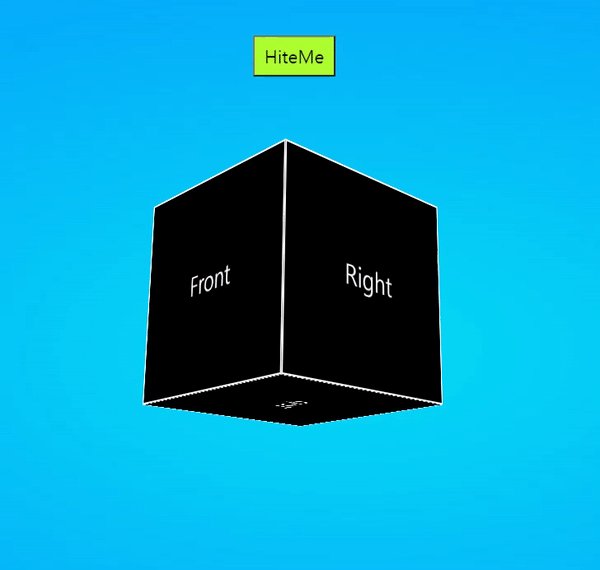
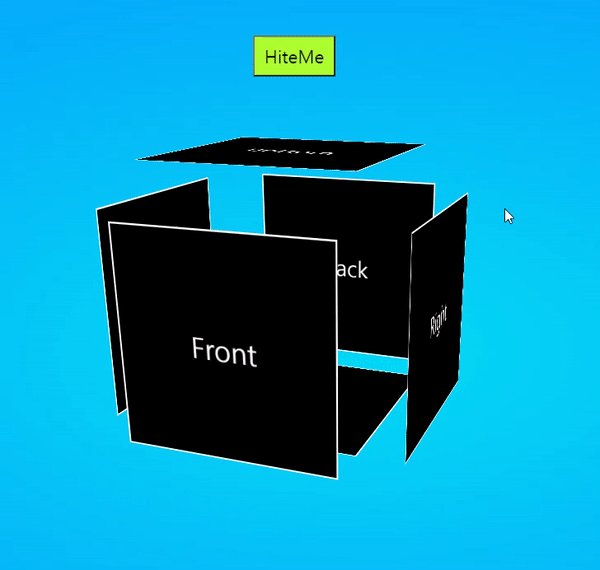
5. 포커스시 분리 애니메이션 추가

.card {
height: 250px;
width: 250px;
text-align: center;
padding: 100px 0px;
color: white;
background: black;
border: 2px solid white;
font-size: 32px;
box-sizing: border-box;
position: absolute;
transition: all 1s;
}/ a~b a태그 옆 b태그 모두 선택 /
input:focus ~ .box #front {
transform: translateZ(180px) rotateY(360deg);
}
input:focus ~ .box #back {
transform: translateZ(-180px) rotateY(360deg);
}
input:focus ~ .box #left {
right: 180px;
}
input:focus ~ .box #right {
left: 180px;
}
input:focus ~ .box #top {
bottom: 180px;
}
input:focus ~ .box #bottom {
top: -180px;
}