2일차 : HTML,CSS,JavaScript의 정의 및 역할 등 이해를 위한 수업 진행
주요 핵심 :
- HTML 마크업 언어를 어떻게 사용하는가
- id & class 언제 사용되는가
- 시맨틱 요소
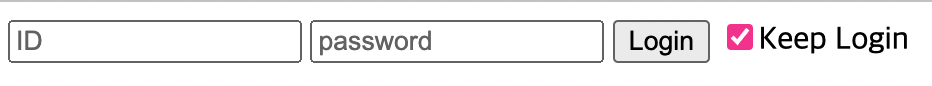
- 실습 : 로그인 페이지, 자기소개 페이지 만들기
HTML / CSS / JavaScript
HTML
- 웹 페이지 구조 (틀) 담당
- 마크업 언어
CSS
- 디자인 요소를 시각화
- 스타일 시트 언어
JavaScript
- 웹 페이지를 프로그램으로 만들어 상호작용할 수 있게 함
- 프로그래밍 언어
HTML
HTML - HyperText Markup Language 약자
Tag 정의
- HTML은 Tag들의 집합
- 부등호 (<>)로 묶인 기본 구성 요소
- 기본적으로 열고 닫기가 지켜짐 ex) <> 열기 , </> 닫기
id & class
- id : 고유한 이름 붙일때 사용 (전체 통 틀어서 오직 하나일 때)
- class : 유형별로 분류할 때 (반복적인 유형을 분류할 때)
❗️웹,앱 만드는 과정에서의 필수 과정
- 프로토 타이핑을 꼭 거쳐야 함
-개발 초기에 모형을 만들어 기능 요구 사항을 파악하고, 반영하는 개선 방식
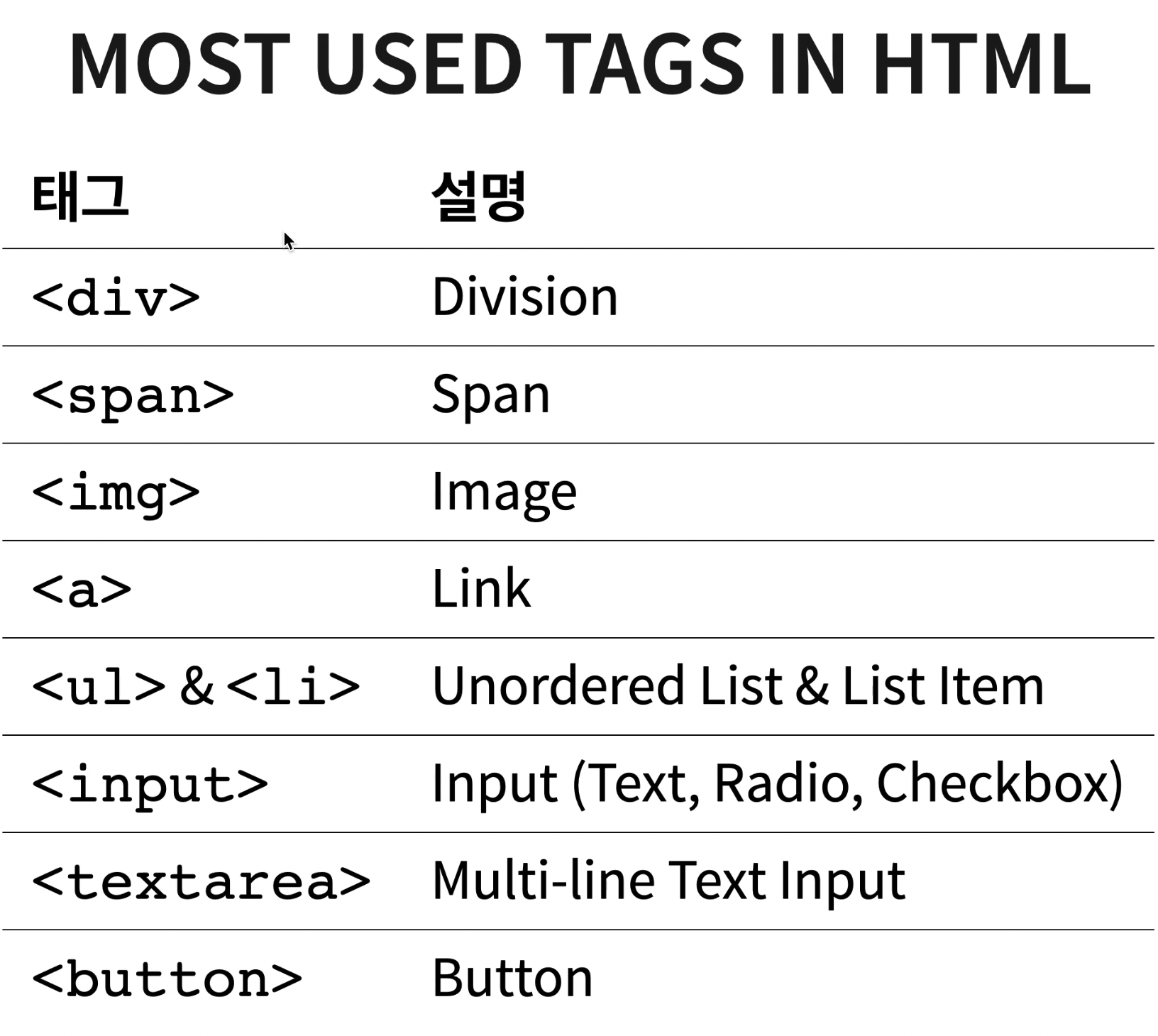
자주 사용되는 Tag 핵심 및 차이점

- div : 한줄 차지, span : 컨텐츠 크기만큼 차지
- img : 닫는키가 없음 : </>
- a : 링크 삽입 키 , 속성:href
- ul,li : 리스트
- li : ul,ol 로 무조건 감싸져야 한다.
- input, textarea : 다양한 입력 폼 ex)체크 박스 등
시맨틱 요소
- 사람과 컴퓨터가 읽기 쉬운, 의미 있는(semantic) HTML 문서를 작성 가능
왜 사용하는가? (div와의 차이점)
- 검색엔진이 웹 페이지를 방문시, div보다 시맨틱 요소를 중요한 키워드로 고려함
- 개발자들이 함께 작업시, div요소를 탐색하는거보다 의미있는 코드블록을 찾는 것이 더 편리, 데이터 유형 예측이 쉬움
자주 사용되는 Tag
- article : 독립적이고 자체 포함된 콘텐츠를 지정합니다.
- aside : 본문의 주요 부분을 표시하고 남은 부분을 설명하는 요소입니다. 특별한 일이 아니면 사이드바나 광고창 등 중요하지 않은 부분에 사용됩니다.
- footer : 일반적으로 페이지나 해당 파트의 가장 아랫부분에 위치하며, 사이트의 라이선스, 주소, 연락처 등을 넣을 때 사용합니다.
- header : 일반적으로 페이지나 해당 섹션의 가장 윗부분에 위치하며, 사이트의 제목이 보통 들어갑니다. 선택적으로 상단바나 검색창 등이 안에 들어갈 수 있습니다.
- nav : 내비게이션(navigation)의 약자로, 일반적으로 상단바 등 사이트를 안내하는 요소에 사용됩니다. 보통은 안에 ul을 넣어 목록 형태로 사용합니다.
- main : 문서의 주된 콘텐츠를 표시합니다.
실습 결과물


복습해야 된다고 생각하는 점
- 자주 사용 되는 태그가 왜 자주 사용 되는지에 대한 복습 필요
- 검색을 통한 html들의 다른 예제들을 보며 상황에 따른 태그 사용법 복습 필요
- 큰 틀에서 영역 나누는 방법에 대해 복습 필요