1. CSS에 대해 알아보자.
CSS가 무엇일까?
- 웹 페이지 스타일 및 레이아웃을 정의하는 스타일시트 언어
- 가독성 및 전달력의 차이가 생긴다.
- 좋은 사용자 경험을 제공하기 위한 도구
- 좋은 사용자 경험은 직관적이고 쉬운 UI에서 나온다. - 배우기 가장 쉬운 동시에, 가장 어려운 언어 중 하나이다.
무엇부터 만들 수 있을까?
- 웹 애플리케이션에 접근할 수 있는 사용자 인터페이스부터 만들게 된다.
(user interface)
user interface란 무엇일까?
- 컴퓨터와 교류하기 위한 연결고리
2. CSS를 적용하는 방법
- 같은 줄에서 스타일을 적용하는 인라인 스타일
- CSS파일 내에 작성하는 내용을 별도 파일로 구분하지 않고 style요소 내에 작성하는 내부 스타일 시트
- 외부 스타일 시트
실행 방법
- index.html 파일이 있는 폴더안에 index.css 파일을 만든다.
- css 문법을 통해 코드를 작성한다.
ex)
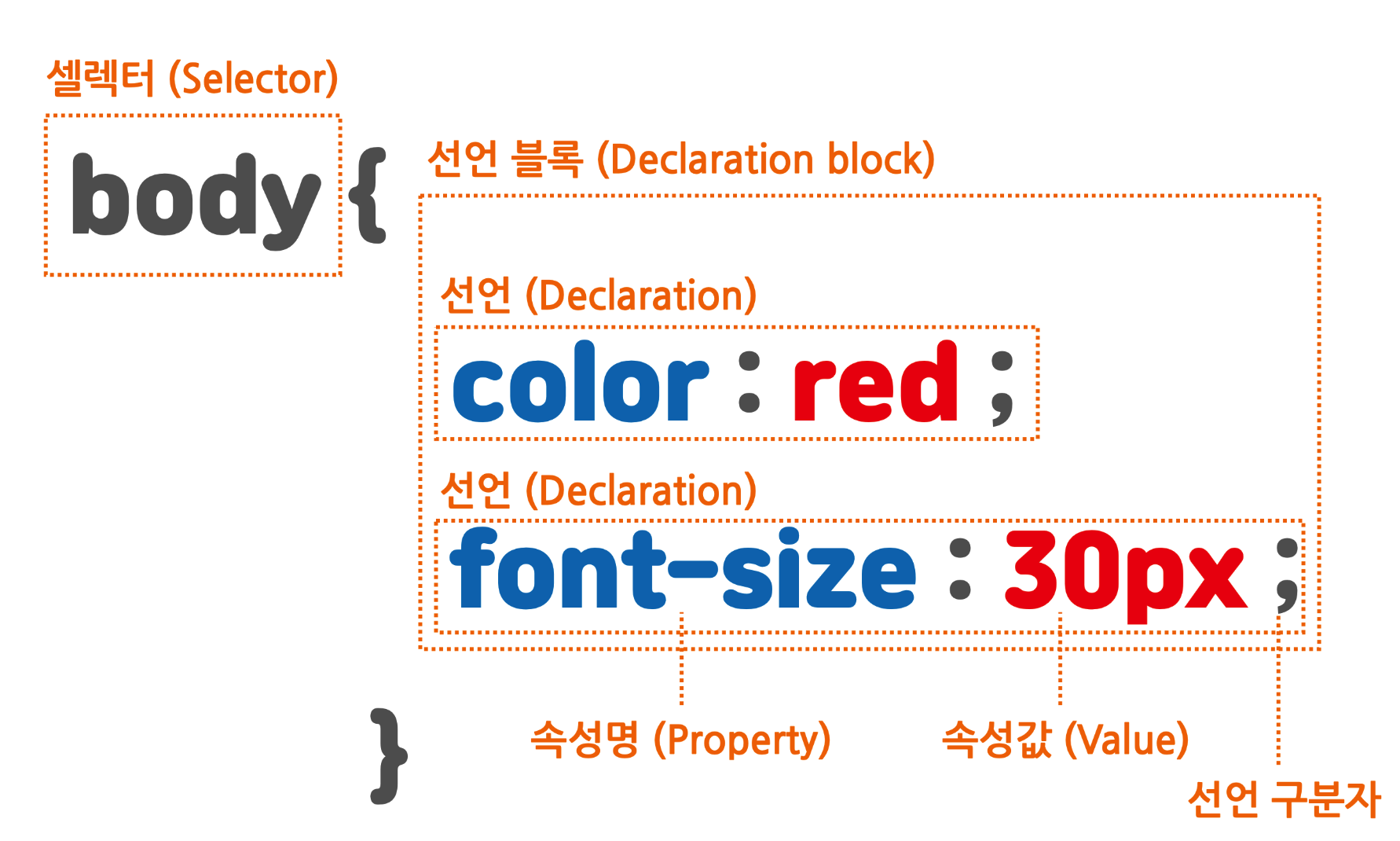
body {
margin: 0;
padding: 0;
background: #fff;
color: #4a4a4a;
}
header, footer {
font-size: large;
text-align: center;
padding: 0.3em 0;
background-color: #4a4a4a;
color: #f9f9f9;
}
이런 식으로 code를 작성한다.
CSS 문법

절대 단위, 상대 단위
-
절대 단위 : px, pt 등
-
상대 단위 : 상대 단위: %, em, rem, ch, vw, vh 등
-
예를 들어서 브라우저 크기가 작아져도 절대 단위는 고정된 절대 값이기 때문에 크기가 변하지 않는다.
3. 프론트엔드 개발자와 CSS의 관계성을 알아보자.
프론트엔드 개발자는
- 프론트엔드 개발자의 기본 소양 : 아무리 훌륭한 내부 기능을 갖고 있더라도, UI가 없으면 소용이 없다.
(즉, 사용자가 애플리케이션을 사용하게 하려면 UI가 꼭 필요하다.
이처럼 중요한 UI를 만드는 것이 프론트엔드 개발자의 역할이다.)
프론트엔드 개발자에게 필요한 역량
- 웹 페이지를 만들 수 있는 능력이 필요하다.
- 컴포넌트 기능별로 묶어서 제작
- 화면의 구성이나 배치(레이아웃 디자인)
- 굵은 글씨와 같은 타이포그래피와 색상을 적용하는 일 등
- 정렬이나 배색에 대한 감각
- UX에 대해 고민하고, UX가 잘 적용된 웹이나 앱을 분석해 본 경험
왜 필요한가?
- 역량을 갖춘 프론트엔드 개발자는 디자인의 문제점이 무엇인지 분석가능, 해결책을 제안할 수 있다.
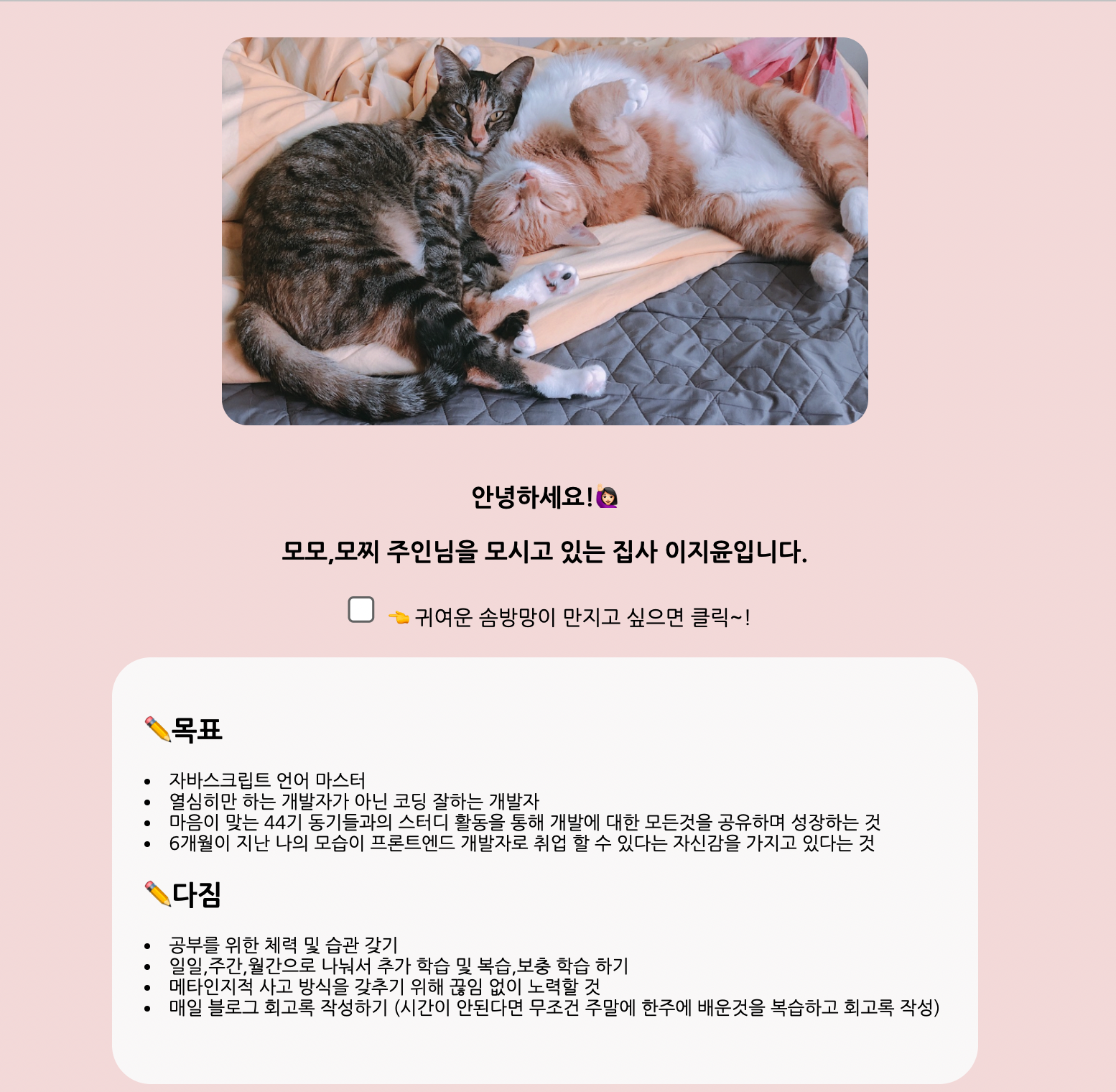
4. 실습
- 자기소개페이지 꾸미기

5. 복습
복습해야할 점
- 다양한 CSS 스타일을 적용하는 방법을 적응이 될 때까지 연습 해보기
- CSS 문법을 이해하기
- 박스 모델 이해하기