JSX?
- 함수 호출과 객체 생성을 위한 문법적 편의를 제공하는 JavaScript의 확장
- HTML과 비슷하게 생겼으나 JavaScript이고 HTML과 다른 부분이 있음
- JSX는 Babel에 의해서 Transcompile 됨
❓JSX는 Babel에 의해서 TransCompile 된다.
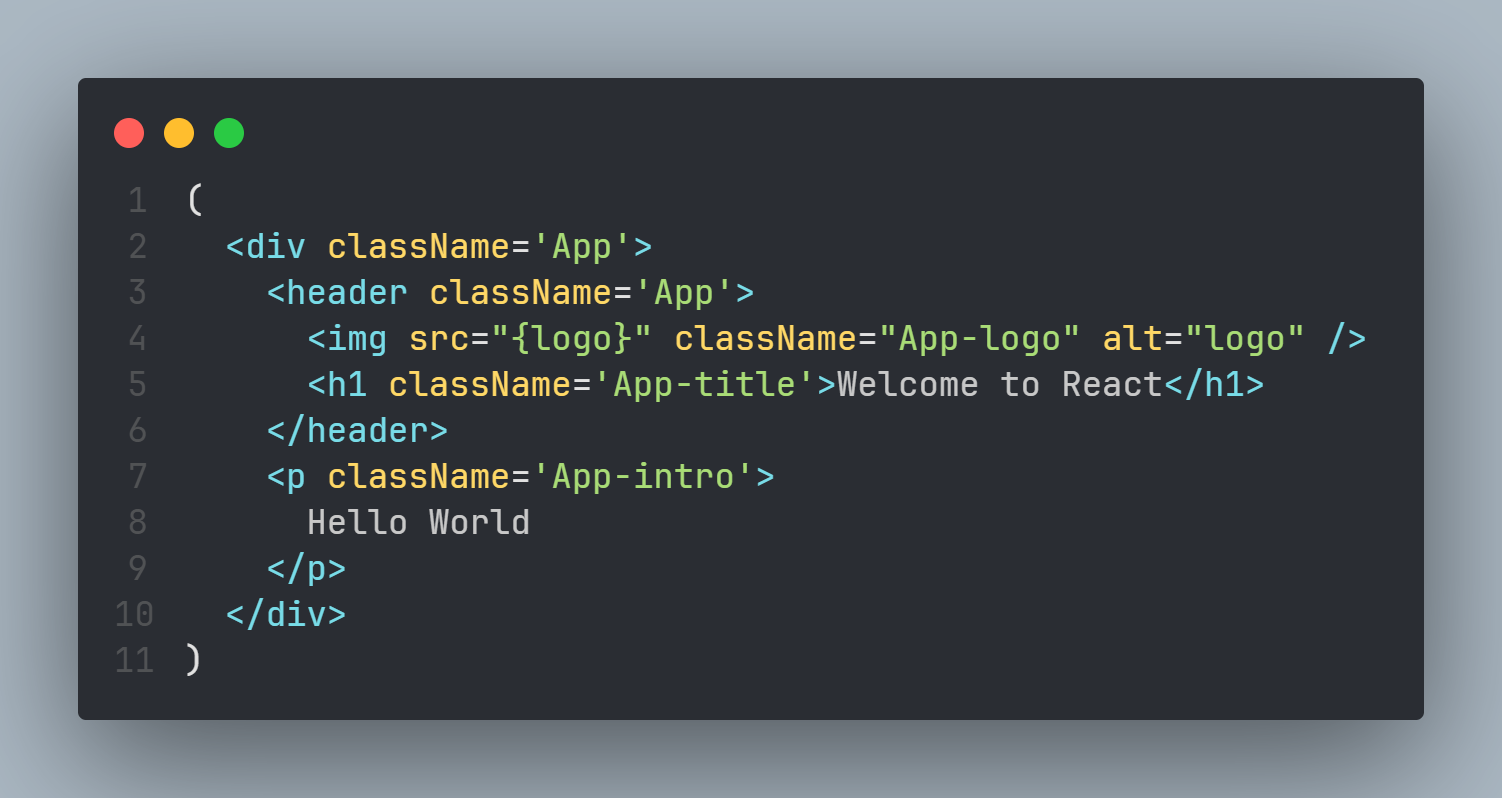
- JSX

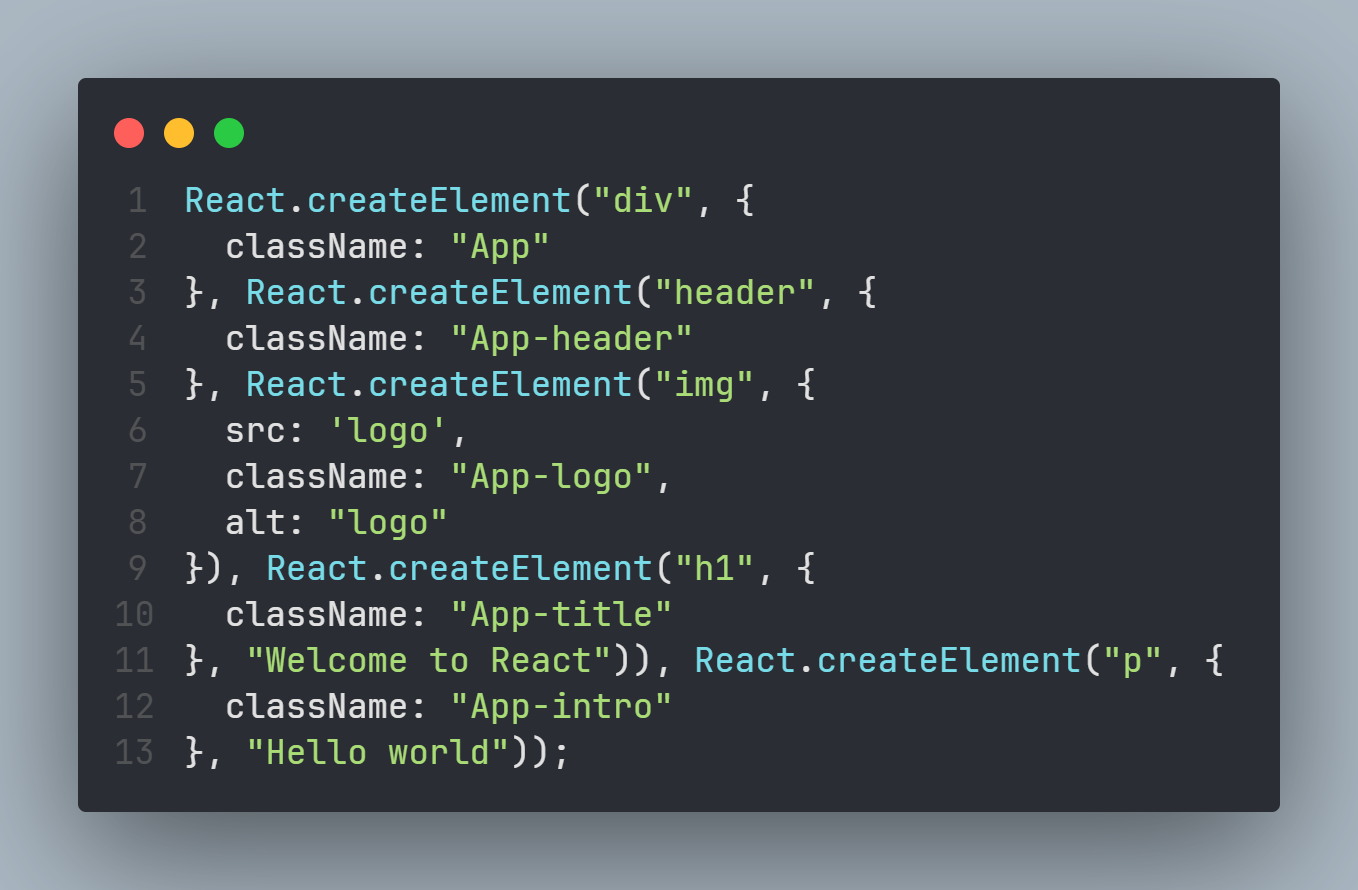
- JS
JSX의 장점
- 개발자 편의성 향상
- 협업에 용이 / 생산성 향상
- 문법 오류와 코드량 감소
JSX 특징 / HTML과 차이점
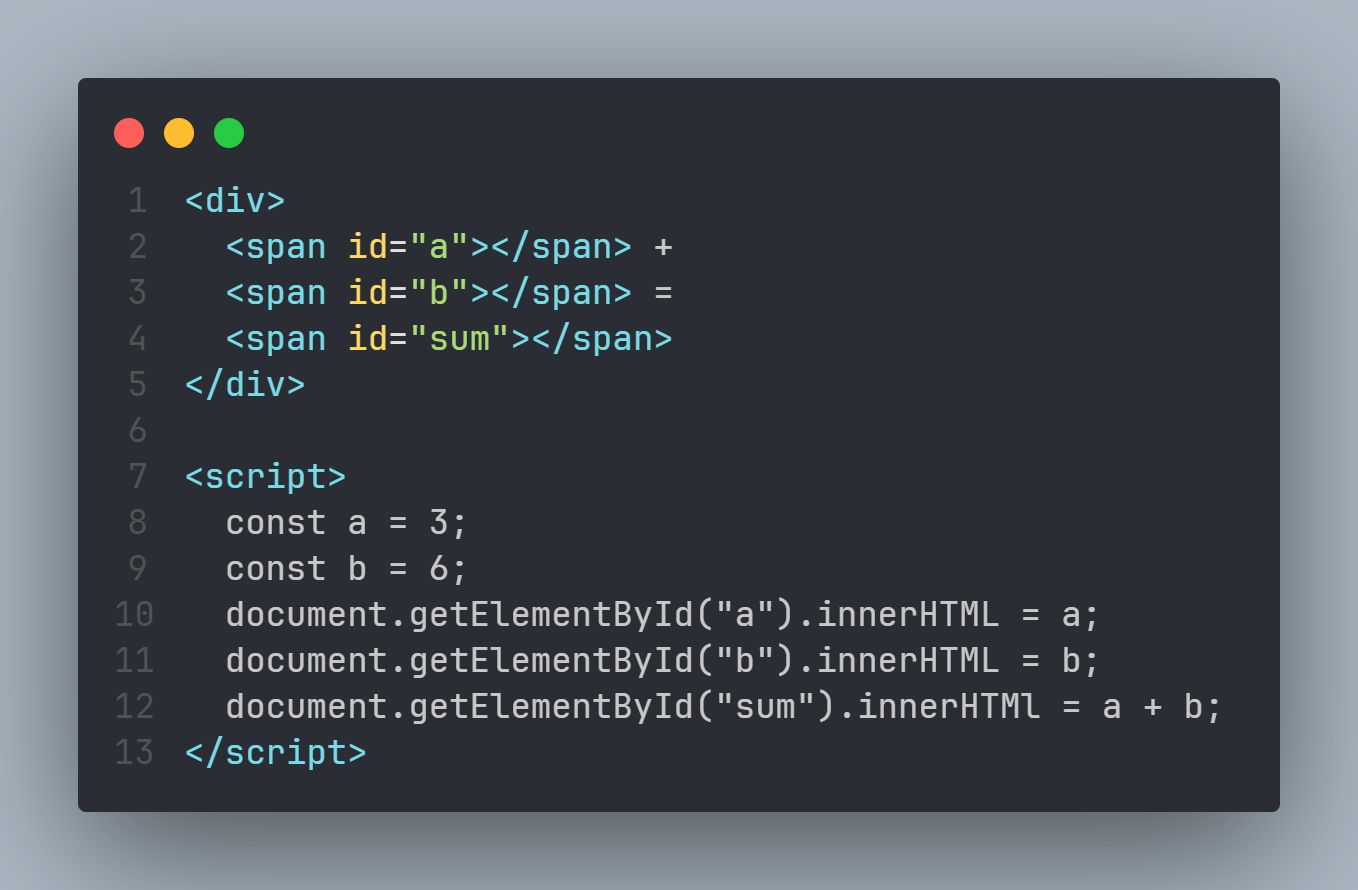
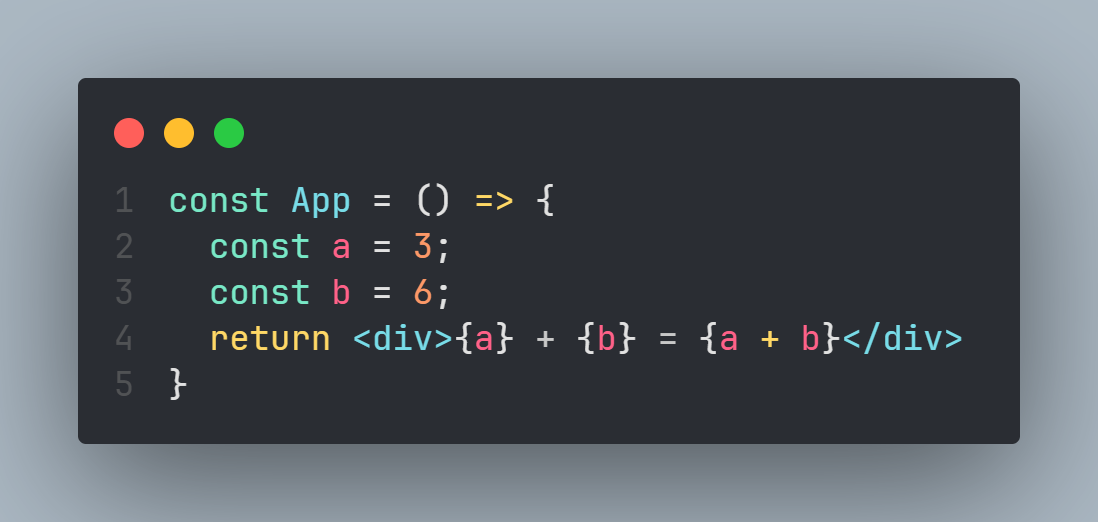
1. HTML 태그 내에 JavaScript연산
HTML + JS

JSX

2. class -> className

3. 스타일은 object로 -> 중괄호를 이용해 작성
- 주의사항!
위와 같은 Inline style의 Property name은 camelCase로 적습니다.
예시: font-size -> fontSize, padding-left -> paddingLeft
4. 닫는 태그 필수

기존 HTML에서는 닫는 태그를 작성하지 않아도 에러가 발생하지 않으며
<input>,<br>같은 일부 태그의 경우 아예 닫는 태그를 생략하여 코드를 작성해도 됐으나, JSX에서는 닫는 태그를 필수로 작성하여야 한다.
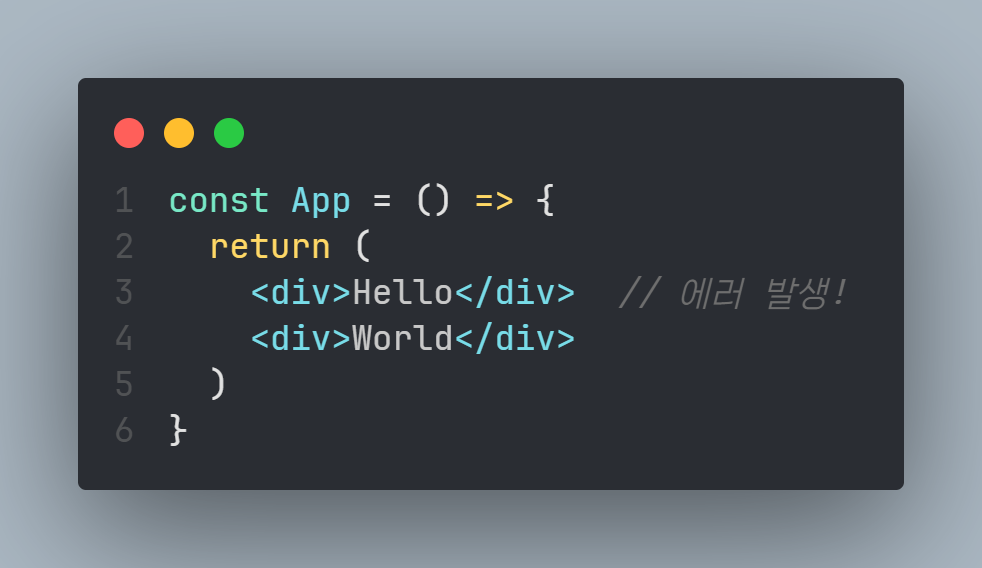
5. 최상단 element는 반드시 하나


JSX의 원칙상 최상단 Element는 한 개만 작성이 가능하기 대문에 이를
<div>또는<React.Fragment>를 이용해 감쌉니다. 실제 렌더링 시에는 Fragment 안에 있는 내용만 출력됩니다.<React.Fragment>는 간단히 <>로 표기가 가능합니다.
리액트에서 컴포넌트로 인식되려면?
1. 함수 이름이 대문자로 시작
2. 함수에서 렌더링 가능한 값이 반환
- 대체로 나중에 렌더될 HTML 마크업이 반환됨.