컴포넌트란?
1. React에서 페이지를 구성하는 최소 단위
2. Component의 이름은 대문자로 시작

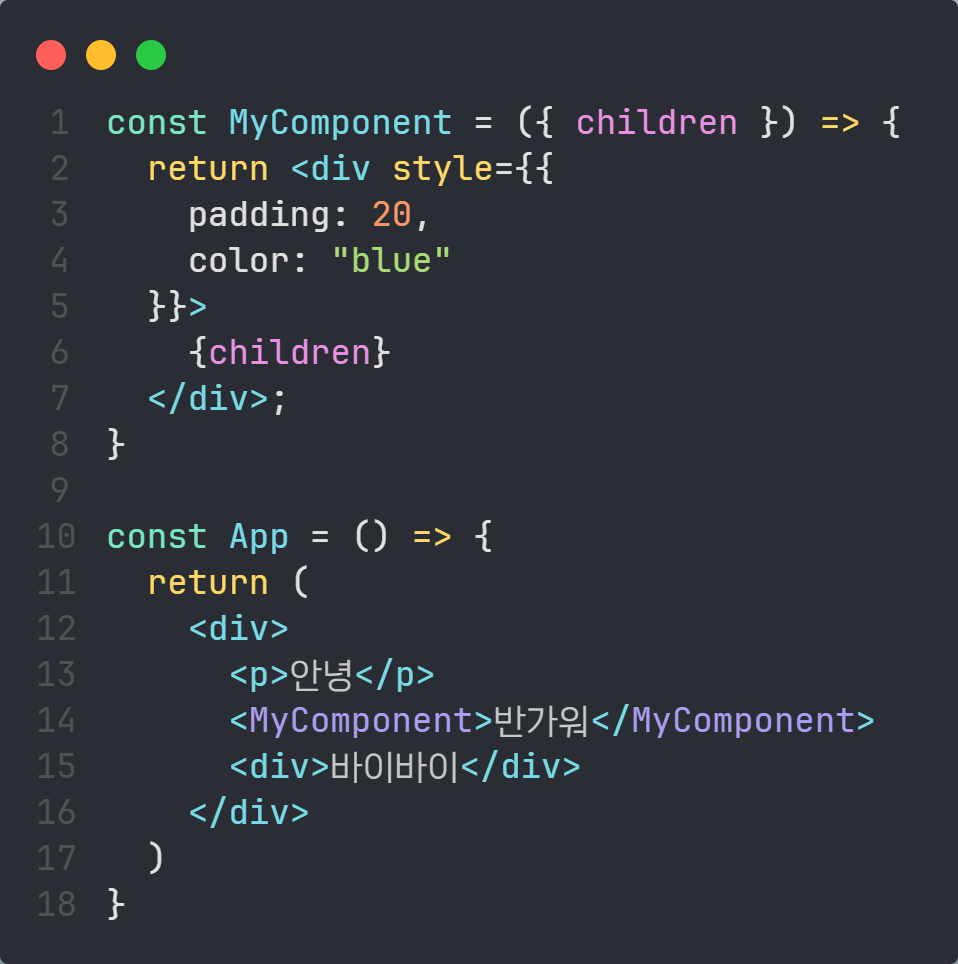
Component를 만들고 (위) 다른 Component에서 자유롭게 활용(아래)할 수 있음. Component의 이름은 항상 대문자로 시작
3. Class Component / Function Component 로 나뉨
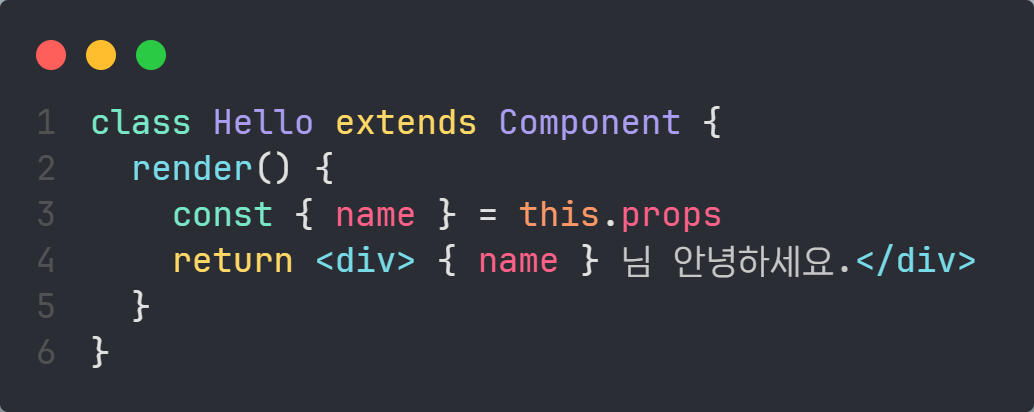
Class Component

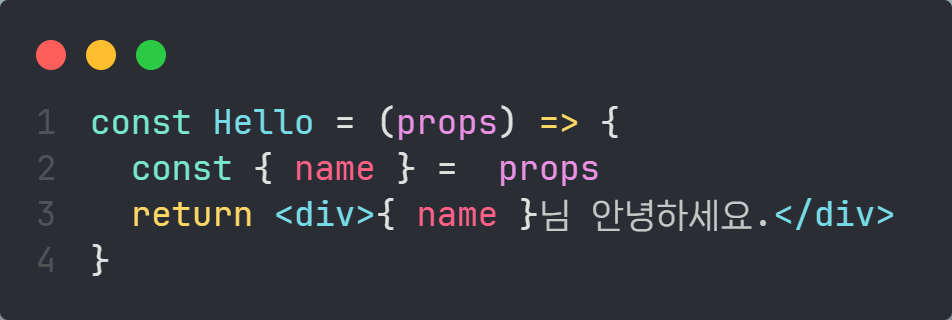
Function Component

초기 React의 Component는 모두 Class Component였지만 v16부터 새로운 Function Component와 Hooks 개념이 발표되었으며 현재는 Function Component를 주로 사용
4. Controlled Compoenet / Uncontrolled Component
Component의 특징
- 컴포넌트의 Attribute에 해당하는 부분을 Props(Properties)라고 함.
- 컴포넌트 안에 작성된 하위 Element를 children이라고 하는데 props 중 하나라고 할 수 있음.

상위 Element로부터 전달받은 props를 활용하는 코드
이 컴포넌트의 자식(children) 요소 역시 props로부터 값을 받아오는 것을 볼 수 있음
- 컴포넌트끼리 데이터를 주고 받을 땐 Props
- 컴포넌트 내에서 데이터를 관리할 땐 State
- 데이터는 부모 -> 자식으로만 전달
