Hooks 규칙
- 컴포넌트 함수 안에서 사용해야 한다.
- 컴포넌트 함수의 최상위에서 호출해야 한다.
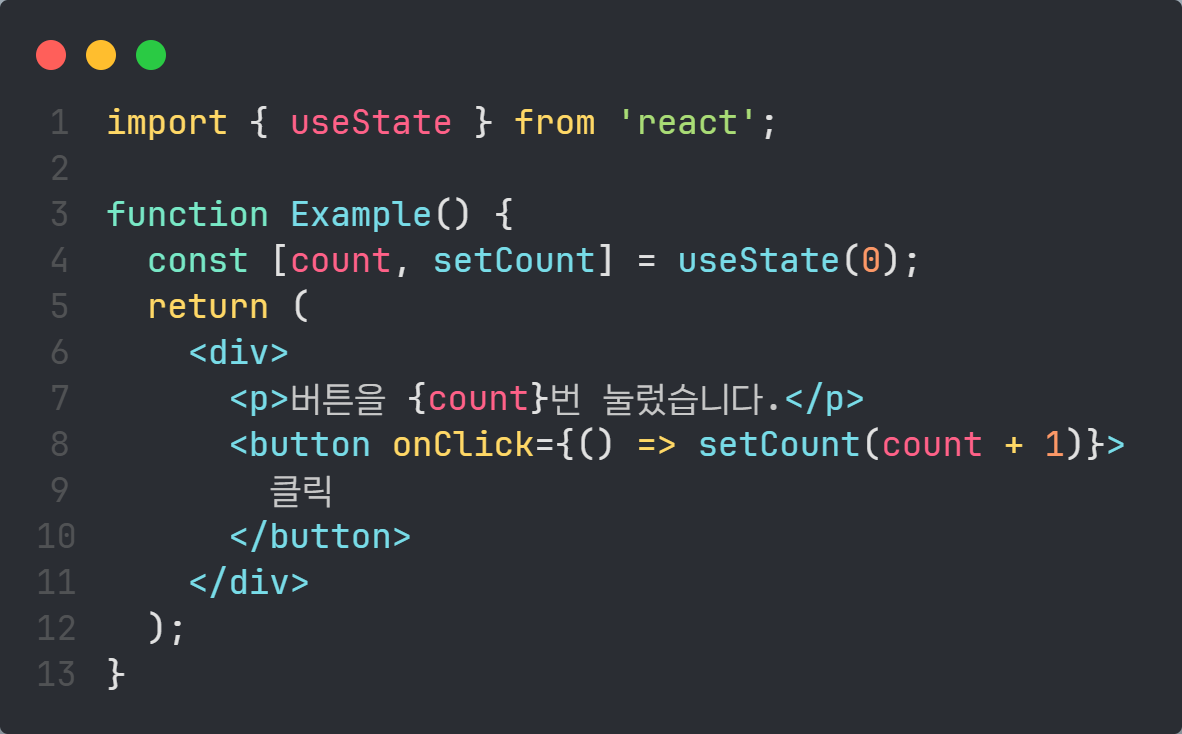
State란?

- Component 내에서 유동적으로 변할 수 있는 값을 저장
- 개발자가 의도한 동작에 의해 변할 수도 있고, 사용자의 입력에 따라 새로운 값으로 변경될 수도 있음
- State 값이 변경되고 재렌더링이 필요한 경우에 React가 자동으로 계산하여 변경된 부분을 렌더링함
State 값 직접 변경 X
- State 값을 직접 변경하게 되면 React가 Component를 다시 렌더링할 타이밍을 알아차리지 못하므로 반드시 setState 함수를 이용해 값을 변경.
- setState 함수를 호출할 때 React에게 다시 렌더링 하라는 명령이 내려짐.
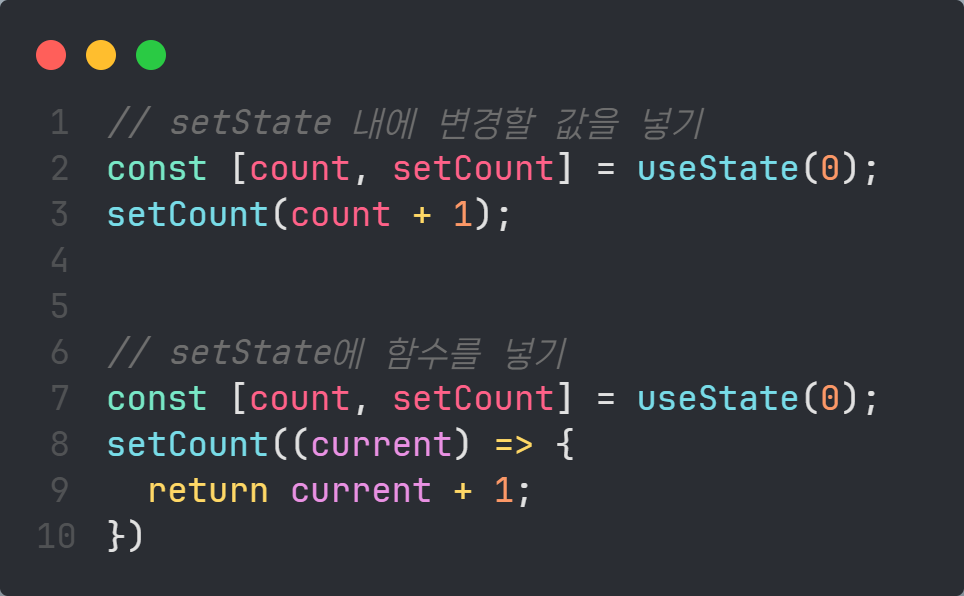
State를 변경하는 두 가지 방법

setState 함수에는 변경할 값을 직접 넣는 방법이 있고, 함수를 넣는 방법이 있음.
함수를 넣는 경우 함수가 반환(return)하는 값으로 State가 변경됨.
위 예시처럼 현재 값을 기반으로 State를 변경하고자 하는 경우 함수를 넣는 방법을 권장
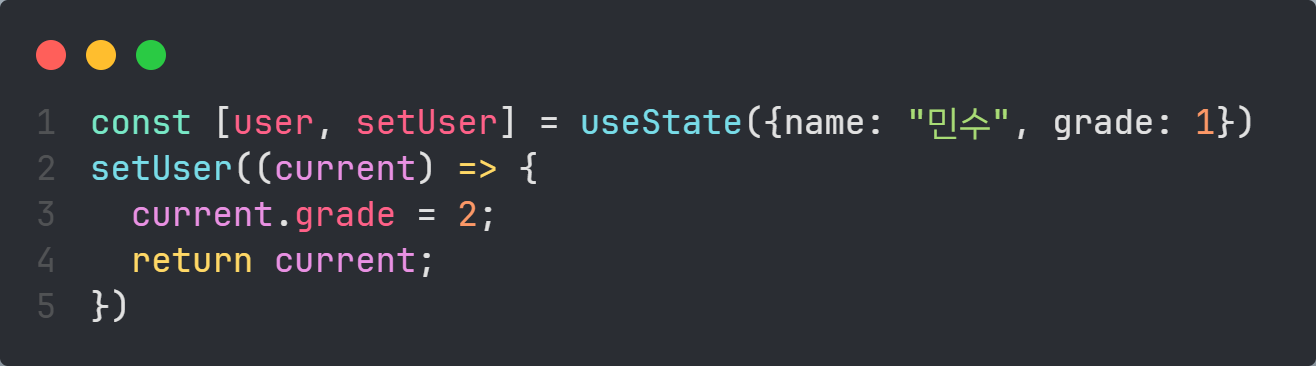
Object를 갖는 State를 만들 때 주의사항

위와 같이 Object 값으로 갖는 State도 만들 수 있음.
그러나 예시의 경우 React가 State의 변경을 감지하지 못함.
-> user object 안의 grade가 변경되었지만 user 자체는 변경되지 않았기 때문

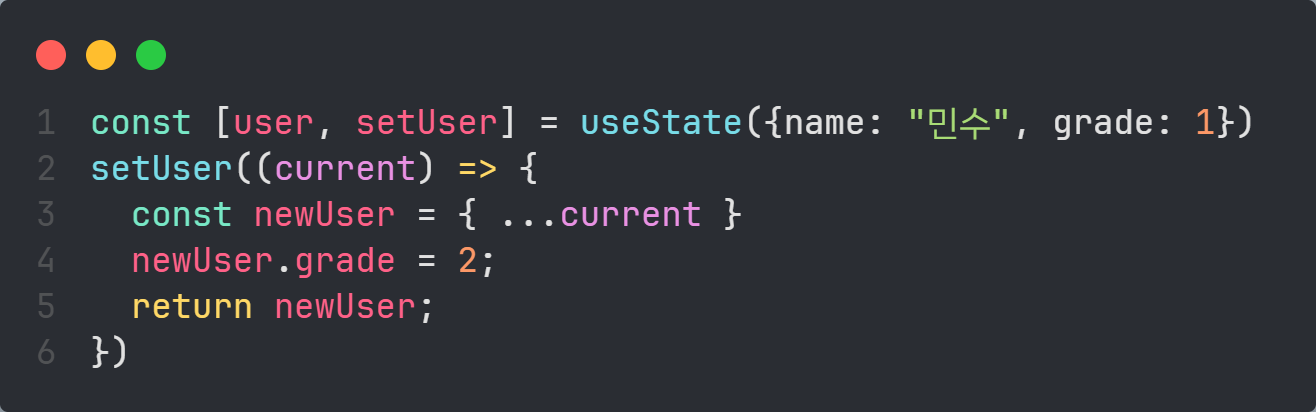
값을 변경하고 싶을 경우 기존 user의 내용을 새로운 object에 담고 grade를 변경해야 함.