노드를 간단하게 배웠고, 리액트의 기초도 어느정도 습득하여 개인프로젝트를 진행하려고 한다.
왠만한 웹사이트는 로그인과 회원가입은 필수로 존재한다.
이러한 기능을 매번 만드는것보다 보일러 플레이트로 한번 만들어 놓은것을 가져다 쓰는게 훨씬 간편하고 시간적으로도 단축이 된다.
그래서 해당 보일러 플레이트를 만들어보고자 시작하게 되었다.
Node 설치
난 이미 노드를 설치하여서 이 부분은 뛰어 넘었지만,
프로젝트에는 node가 필요하다.현재 lts버전인
14.17.0버전 기준으로 프로젝트를 시작한다.
텍스트 에디터
텍스트에디터는 많은 익스텐션을 지원하는 VSC를 사용하기로 했다.
npm init
완전 백지에서 부터 무언가를 만드는것은 이번이 처음이다.
그래서 항상npm install로package.json을 이용해 라이브러리를 다운받았다면, 이번엔 내가 처음package.json을 만들기 위해 npm init을 해보았다.
그랬더니 아래와 같이 패키지가 생성되었다.
express
node.js의 프레임워크인 express를
npm install express --save를 이용해 express를 다운 받았다.
역기서--save를 하게 되면 패키지에 해당 디펜던시로 모듈이 표기된다. 후에 배포했을때 사용자가 이러이러한 라이브러리가 필요하다고 알려주는데 필요하다.
시작! index.js
백엔드의 시작점인 index.js를 만들고 이제 여기서부터 작지만 나에겐 큰 도전을 시작해보자.
우선 express로 서버에 관한 코드를 작성해야한다.
이것은express공식 문서로 들어가시작하기-hello world파트를 보며 작성했다.// express 모듈 가져오기 const express = require('express') // 새로운 express app 생성 const app = express() // port 설정 const port = 5000 // root인 /로 접근했을 때 Hello World!를 응답해준다. app.get('/', (req, res) => { res.send('Hello World!') }) app.listen(port, () => { console.log(`Example app listening at http://localhost:${port}`) })그리고
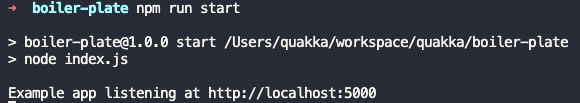
package.json에 script에 start명령어로node index.js를 추가한 뒤, 터미널에서 실행을 하면
서버와 잘 연결이 되었다.