.gif)
React Router Dom
리액트에서 페이지를 전환하기 위해 사용하는 모듈
리액트는 Single Page이다. 하나의 페이지로 만들어졌기 때문에 페이지 이동이 불가능하다. 하지만 리액트 라우터를 사용한다면 URL에 따른 페이지이동이 가능하다.
해당 기능을 사용하기위해 client 폴더에서
npm install react-router-dom --save을 실행하여 모듈을 가져온다.
그리고app.js상단에 받아온 모듈을 가져온다.
그리고 Navbar부분을 표시하기위해

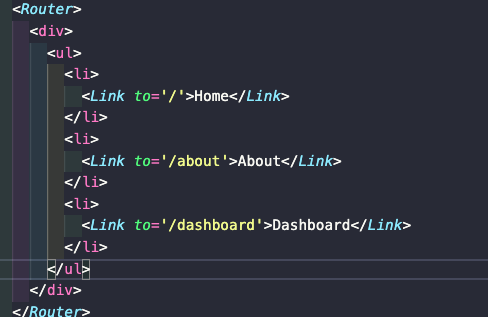
Router을 이용하여 작성해준다.
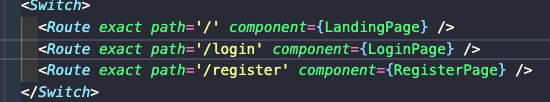
그런다음 해당 링크로 이동됬을때 메인에서 페이지를 바꿔주기 위해<Switch>를 이용하여 분기해준다.
스위치도 마찬가지로
Router안에 작성을 한다.
여기서exact는 정확히 일치해야만 해당 경로로 이동되도록 도와준다.
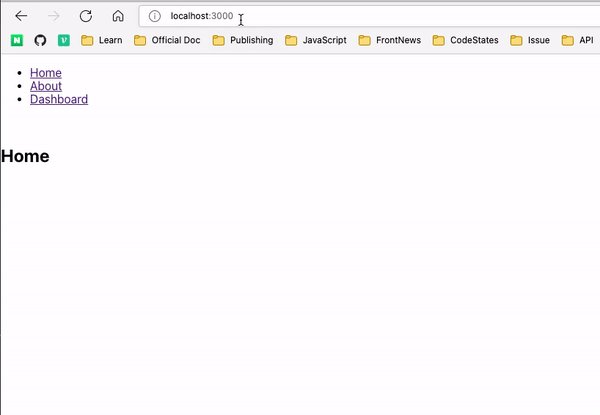
그 다음 하단에 컴포넌트를 아래와 같이 생성하여 앱을 실행하면
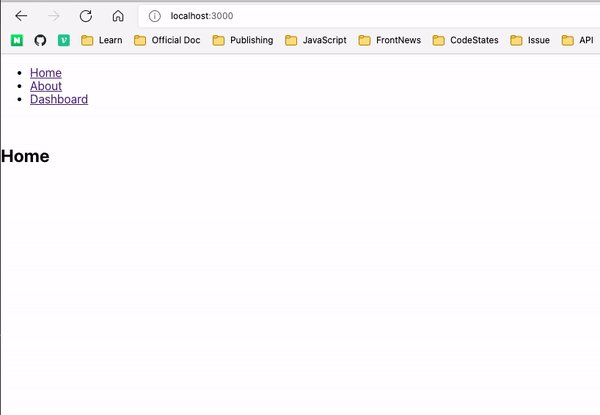
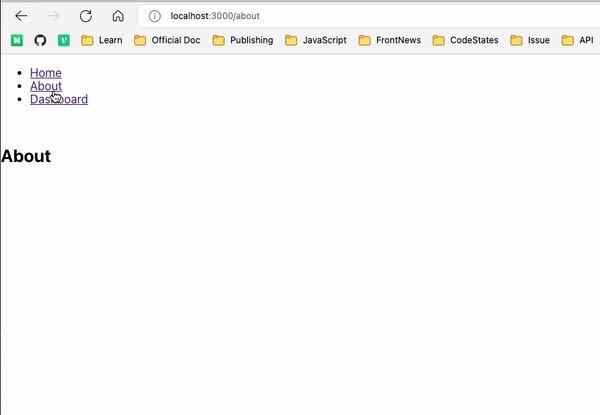
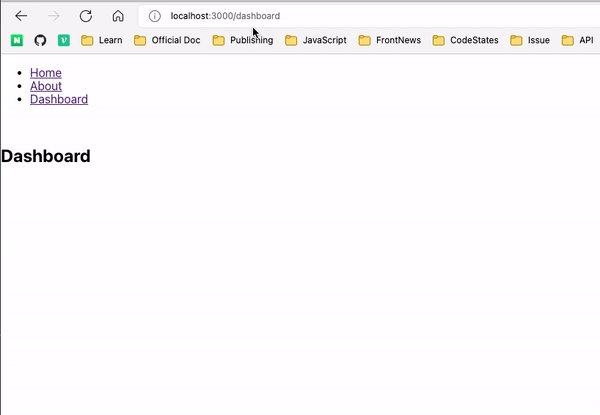
아래와 같이 url이 변경되면서 페이지가 바뀌는것을 볼수 있다.
나의 App에 맞게 변경
우선 Navbar와 아래의 함수 컴포넌트들은 삭제한다.
따로 컴포넌트로 뺐기때문에 나중에 해당 컴포넌트들을 가져오기만 하면 된다.
그 다음 루트로 가는 컴포넌트를 내가 만든 LandingPage로 바꾼다.
앱을 실행하여 화면에 잘 로드 되는지 확인 해보자

/패스로 들어갔을때 해당 페이지가 잘 로딩이 된다.
나머지도 전부 바꿔주자.
또한 Route의 component 속성을 사용하면 태그를 따로 작성안해도 된다.


.gif)
