
React에는 상태를 관리할 수 있는 state가 존재한다.
state의 값을 참조하여 컴포넌트의 값을 보여주며
state가 수정이되면 컴포넌트가 다시 렌더가 된다.
근데 이 state를 관리하는데 까다로운점이 한가지 있는데,
React의 컴포넌트들은 Tree구조라는 것이다.
어떠한 State의 값이 존재하고 그것을 관리하는곳을 최 상단의 App컴포넌트라고 하고,
해당 컴포넌트의 값의 변화가 일어나는 컴포넌트가 자식의 자식의 자식의 컴포넌트라고 가정해보자.
그렇다면 해당 State의 값을 자식컴포넌트에게 파라미터로 타고타고타고 내려가야할 것이다. 이것은 추후에 기능이 커지고 웹사이트가 커지다 보면 굉장히 혼란할 수 있다.
이런 상태를 전역에서 관리를한다면?
전역에 있는 상태에 한번에 접근해서 값을 가져올 수있다면, 앞에서 문제 되었던 복잡한 과정이 사라지는 것이다.
이것을 Redux라는 라이브러리를 통하여 전역으로 관리를 할 수 있다.
Redux는 React에 종속적인 라이브러리는 아니다.
어디든 사용할 수 있지만 React와의 궁합이 잘 맞아 좋은 시너지를 낼 수 있다. 이번 나의 프로젝트에서는 이 Redux라이브러리를 사용해보려고 한다.
Redux 모듈들 가져오기
다운받아야할 Dependency
- redux
- react-redux
- redux-promise(미들웨어)
- redux-thunk(미들웨어)
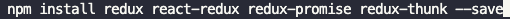
해당 모듈들을 가져오기 위해서 노드 패키지 명령어를 통해 가져온다.

기본 설정
우선 미들웨어 2개가 필요한 이유를 간단하게 설명하자면
redux를 잘 쓸수 있도록 도와준다.
리덕스 스토어에서 모든 스테이트를 관리해주는데, 이 값을 변경하려면dispatch를 통하여 변경할 수 있다.
그때action이라는 객체를reducer에 전해주어야 한다.
여기서redux-thunk같은경우는 이때reducer에게 action 대신function이 왔을때 대처를 할 수가 있고,
redux-promise는 action 대신에promise가 왔을때 대처를 할 수 있다.
우선 리덕스를 연결하기 위해서 index.js에서 모듈을 가져온다.
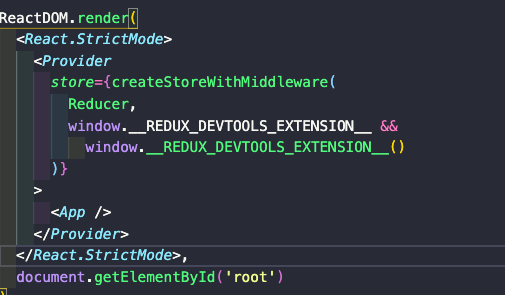
 그런 다음 ReacDom.render부분을 수정을 해야한다.
그런 다음 ReacDom.render부분을 수정을 해야한다.
 위와 같이 원래는 App만 있던것을 Provider태그로 묶어주는 작업이 필요하다.
위와 같이 원래는 App만 있던것을 Provider태그로 묶어주는 작업이 필요하다.
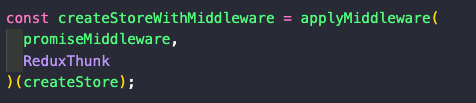
그런다음 리덕스의 저장소에는 미들웨어들을 포함한 저장소를 만들기위해
 상단에 해당 코드를 적어 저장소를 만든뒤에 아래에 Provider의 store속성에 넣어준다.
상단에 해당 코드를 적어 저장소를 만든뒤에 아래에 Provider의 store속성에 넣어준다.
그다음 Reducer폴더에서 Reducer들을 하나로 모아주는 index.js파일을 생성한다.
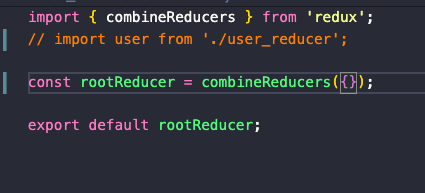
 그리고 파일에는
그리고 파일에는 combineReducers를 모듈에서 가져와 rootReducer을 만들어준다.
 한마디로
한마디로 combineReducers안에 넣어주는 Reducer들을 하나로 묶어 관리해준다고 볼 수 있다.
이렇게 기본적인 리덕스 설정을 완료할 수 있다.
