01_get-element-node
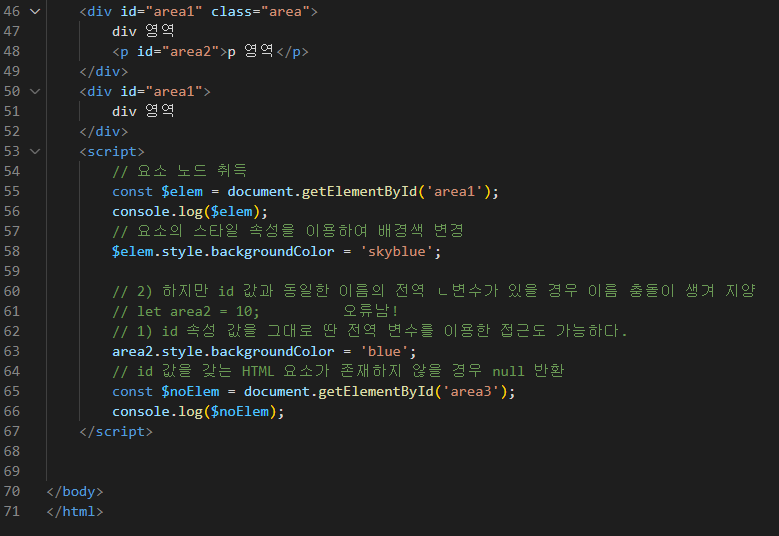
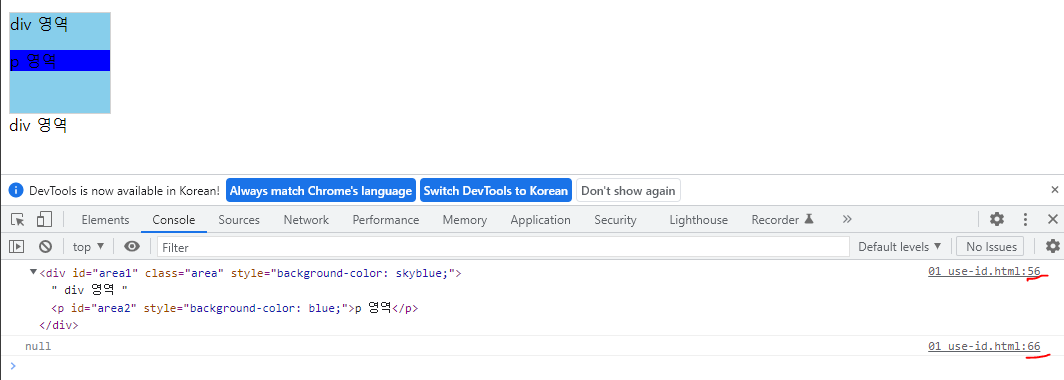
01_use-id.html




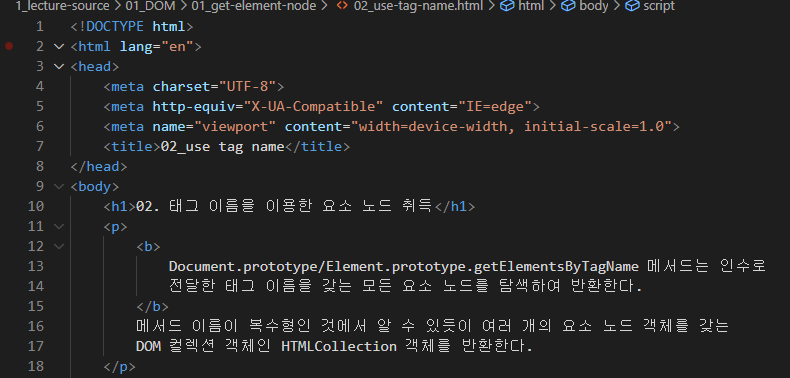
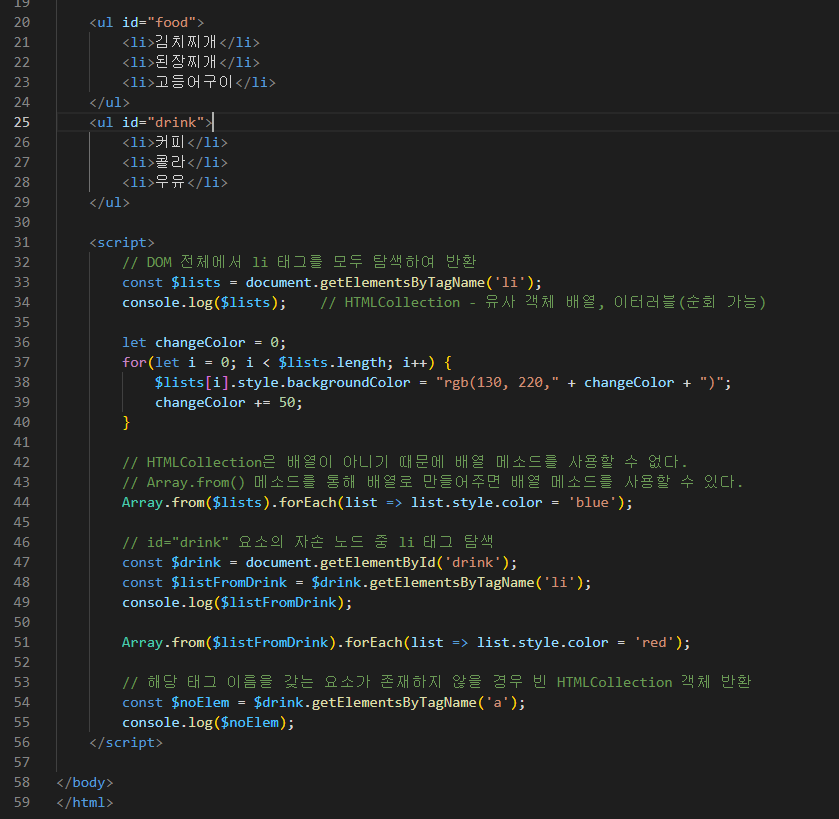
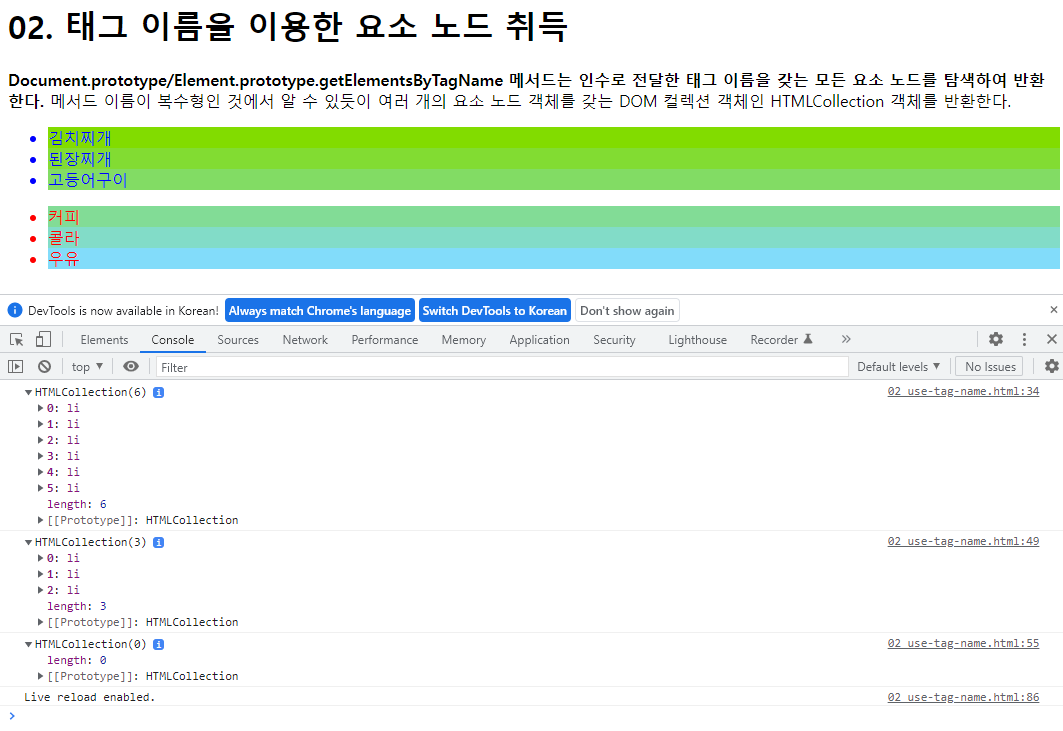
02_use-tag-name.html



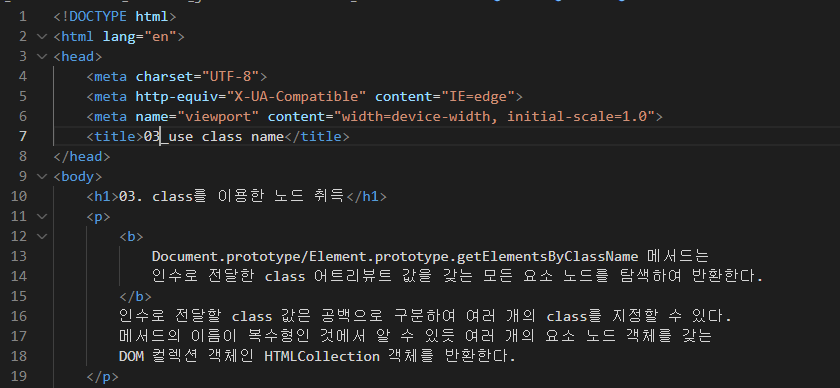
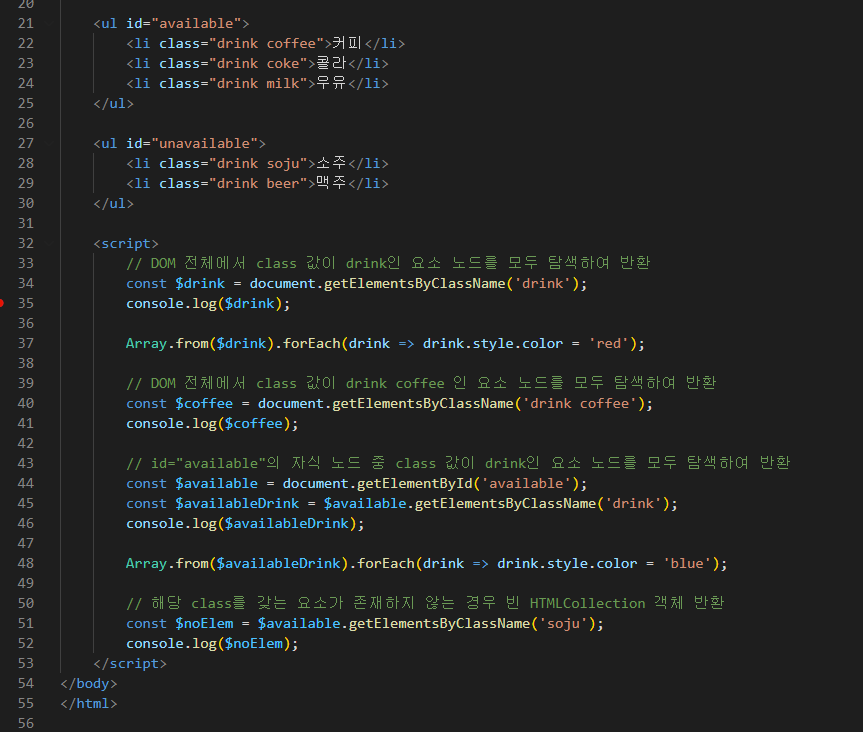
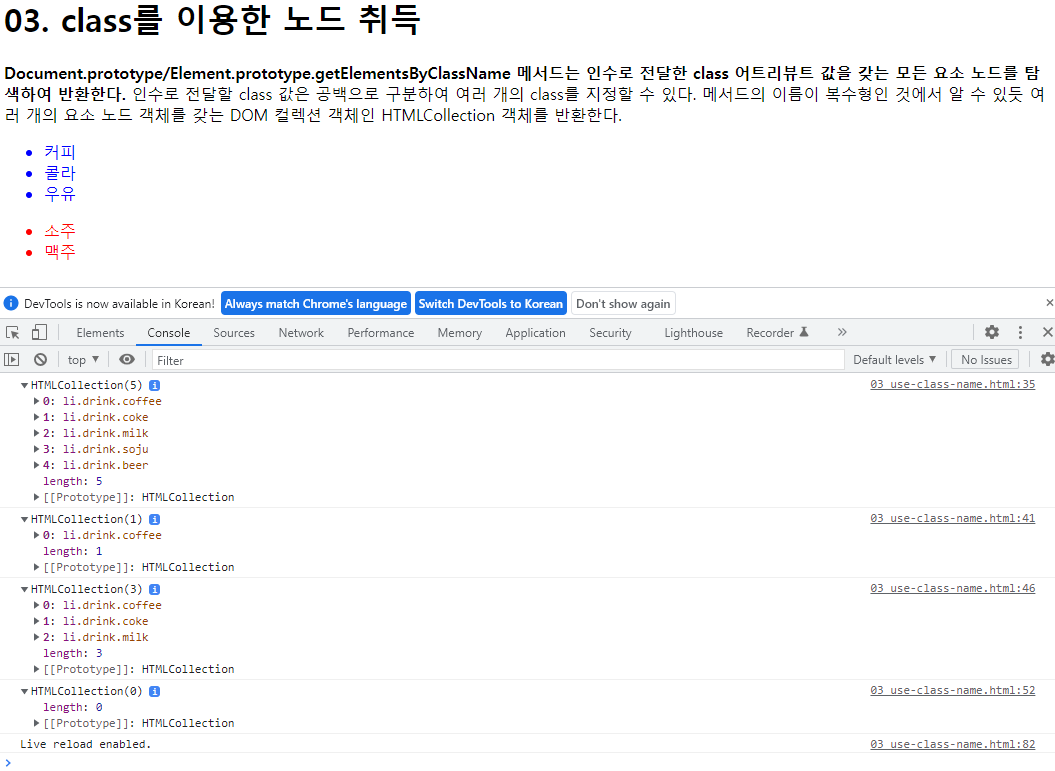
03_use-class-name.html



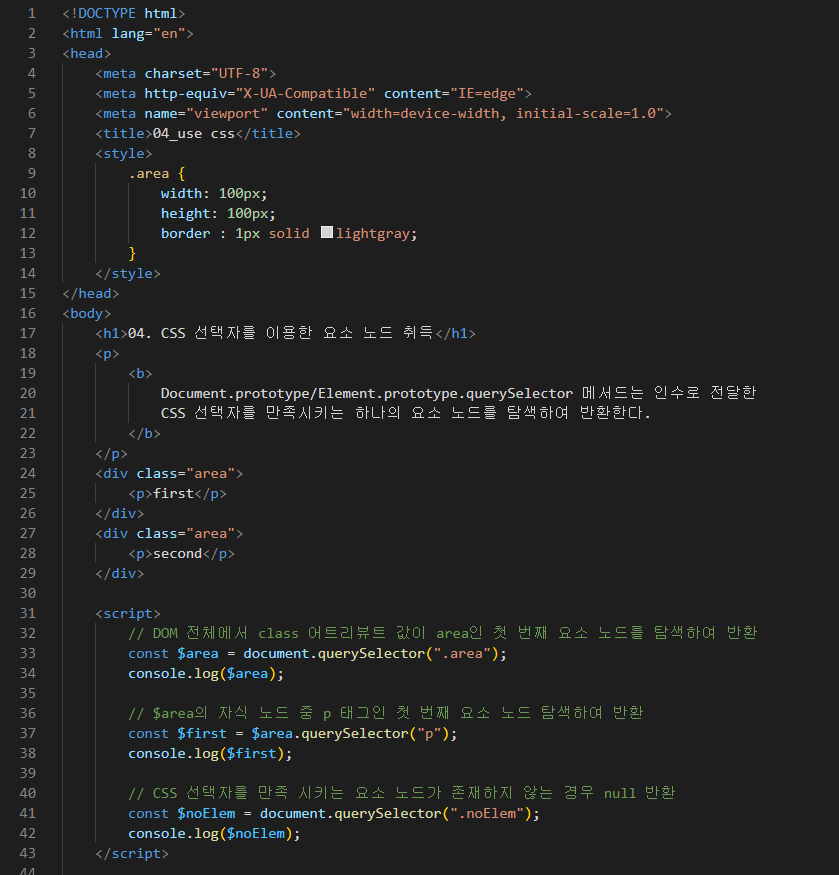
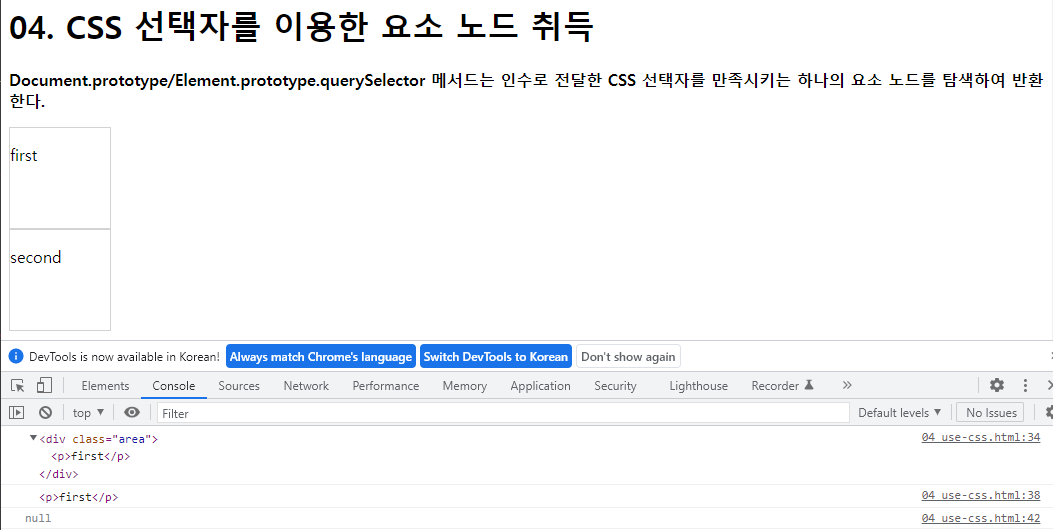
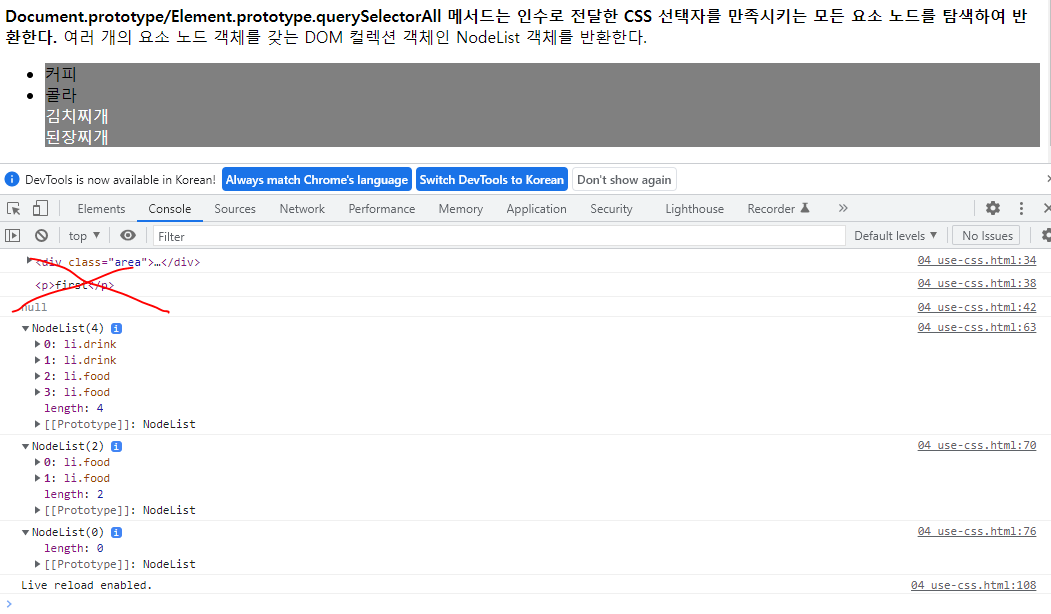
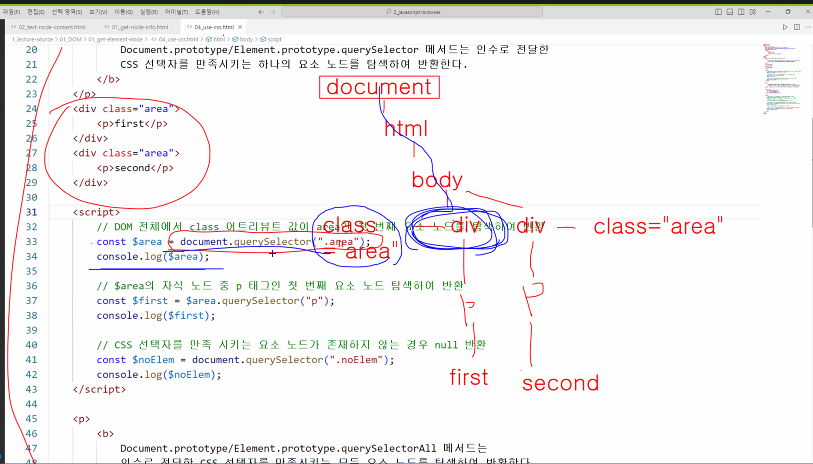
04_use-css.html





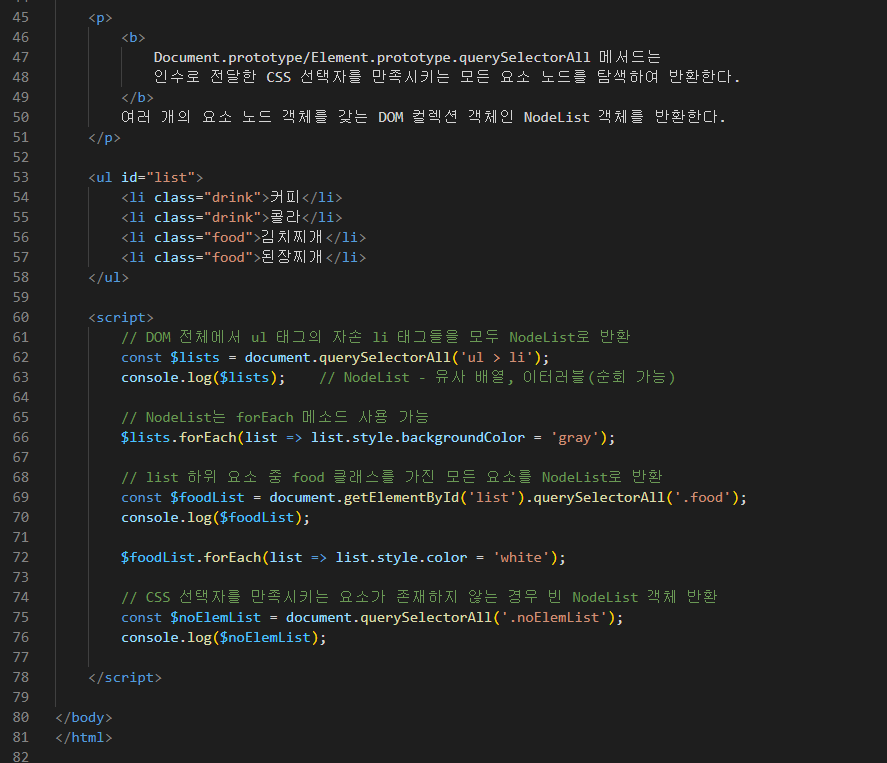
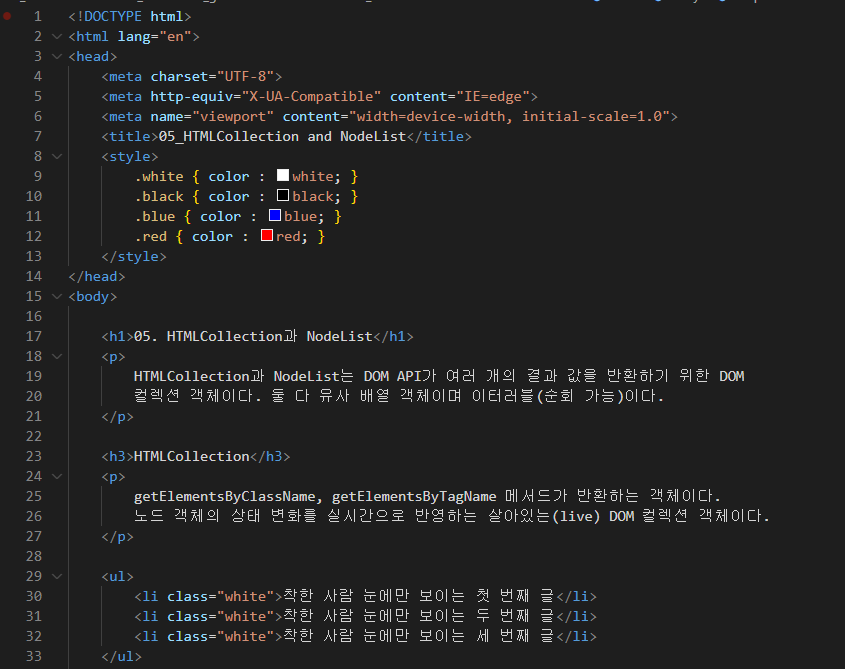
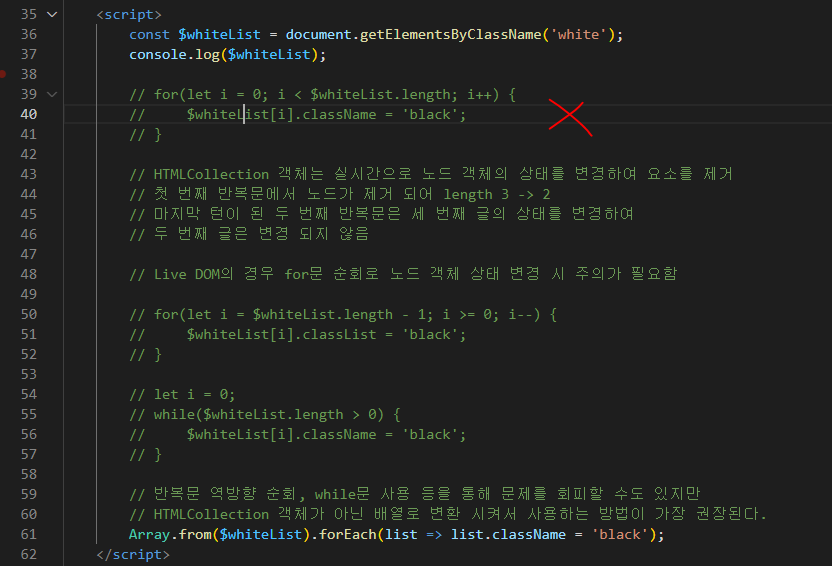
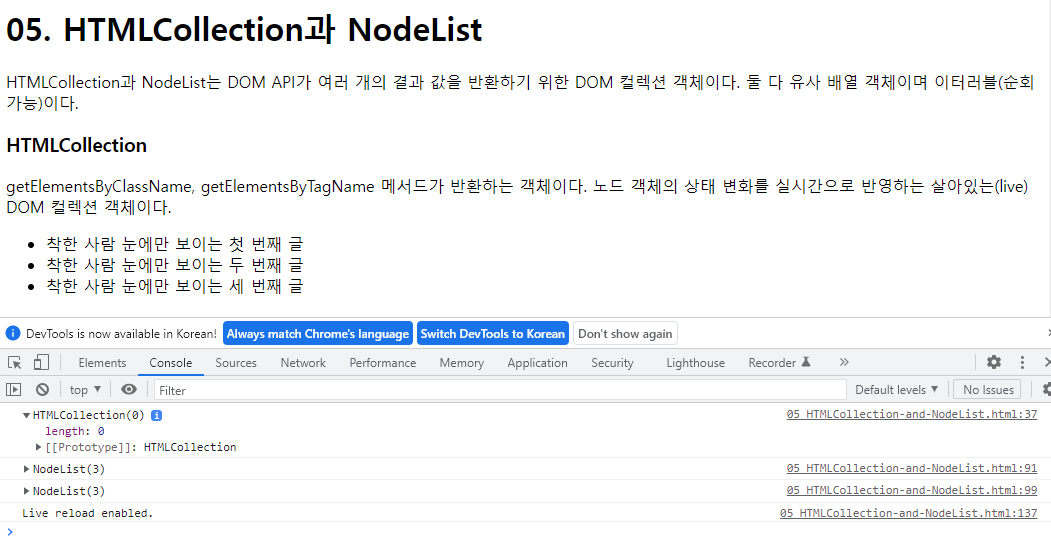
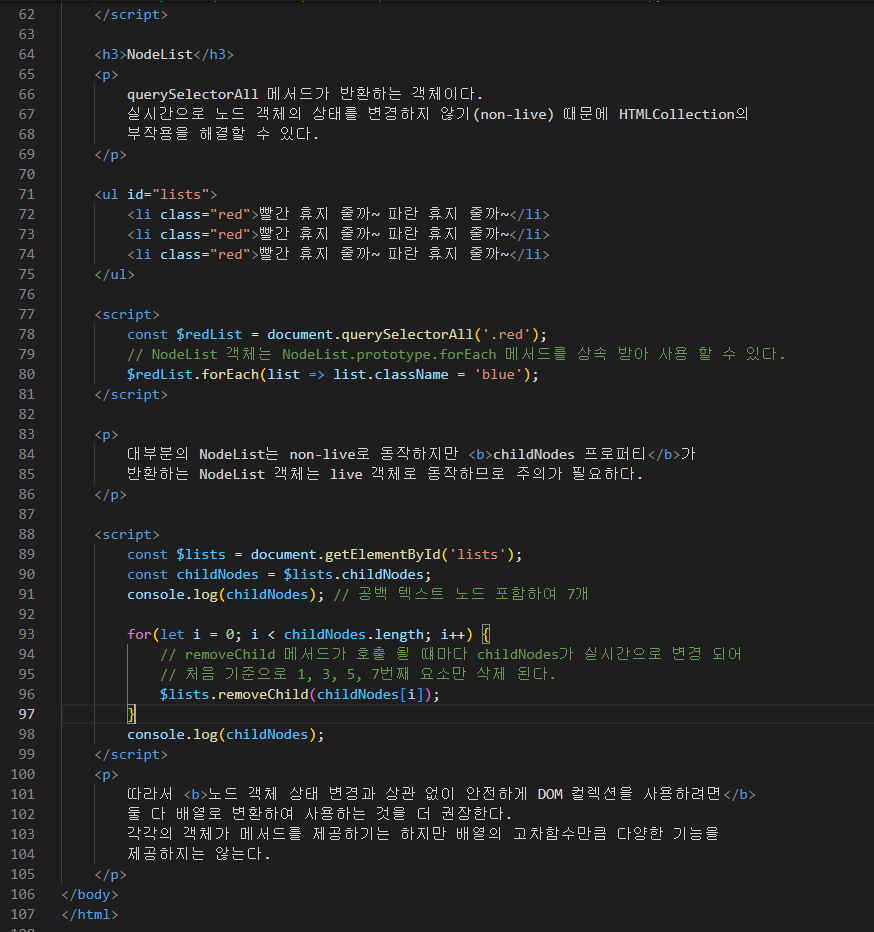
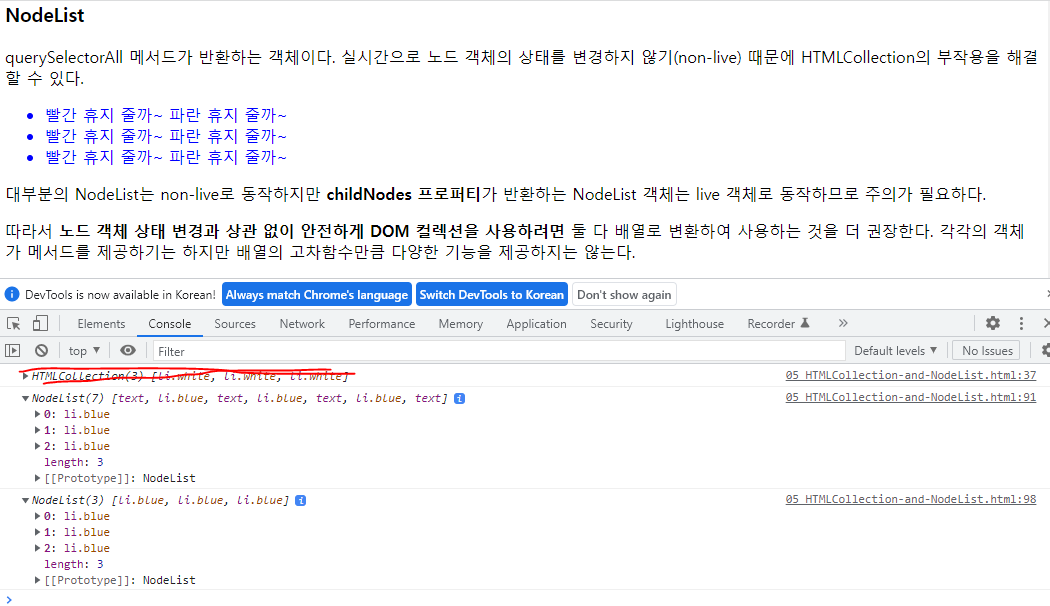
05_HTMLCollection-and-NodeList.html
HTMLCollection



NodeList


02_node-traversing
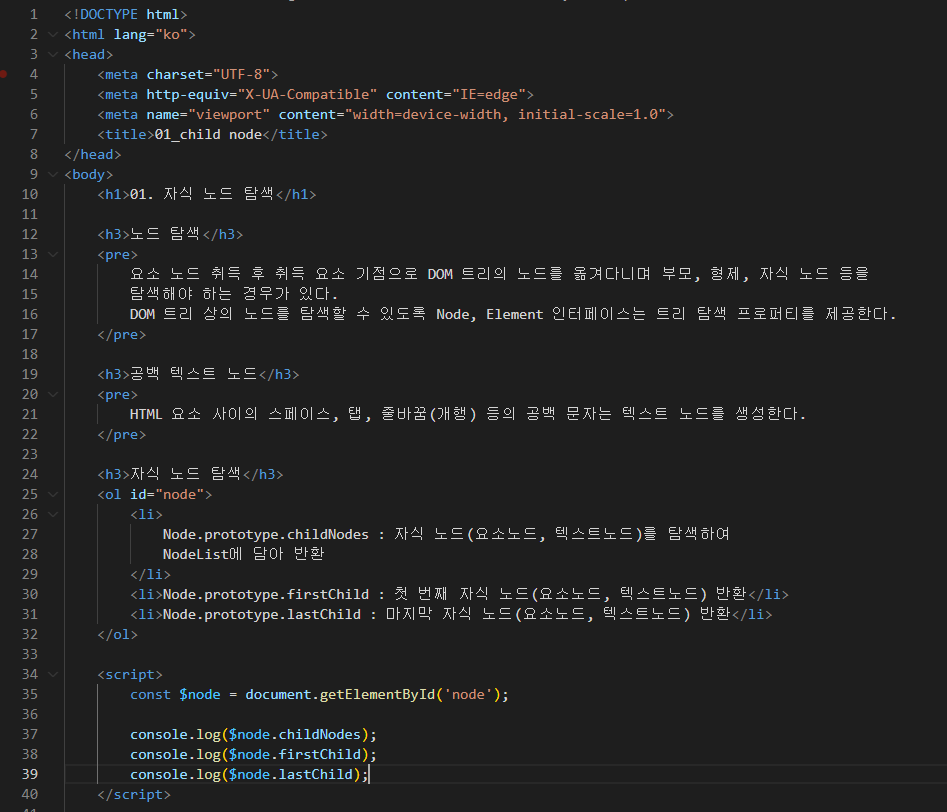
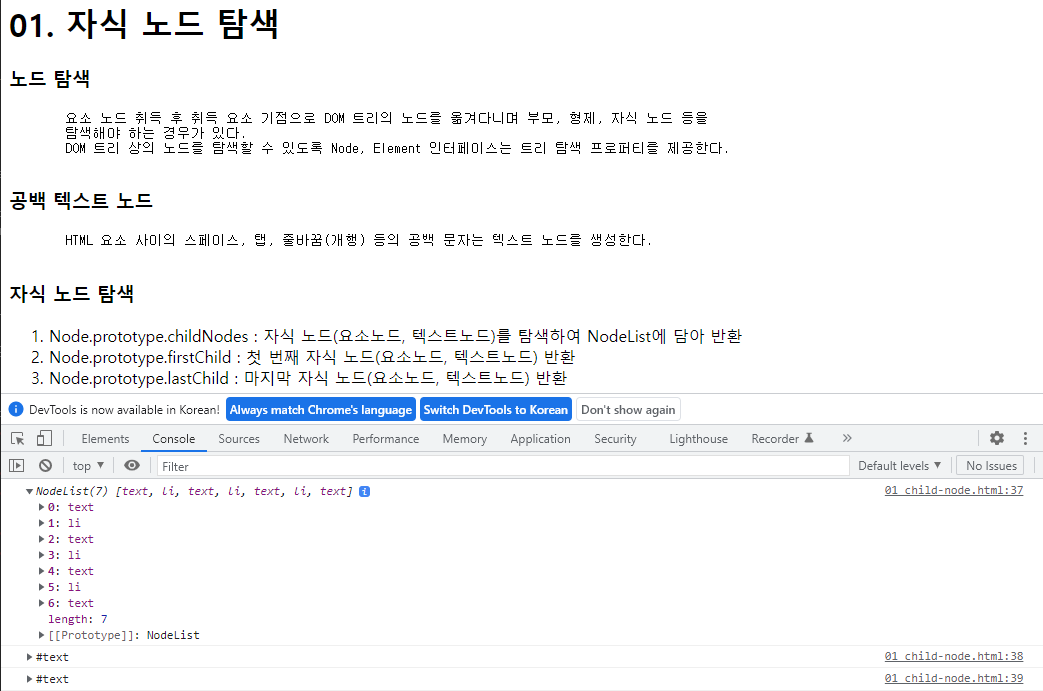
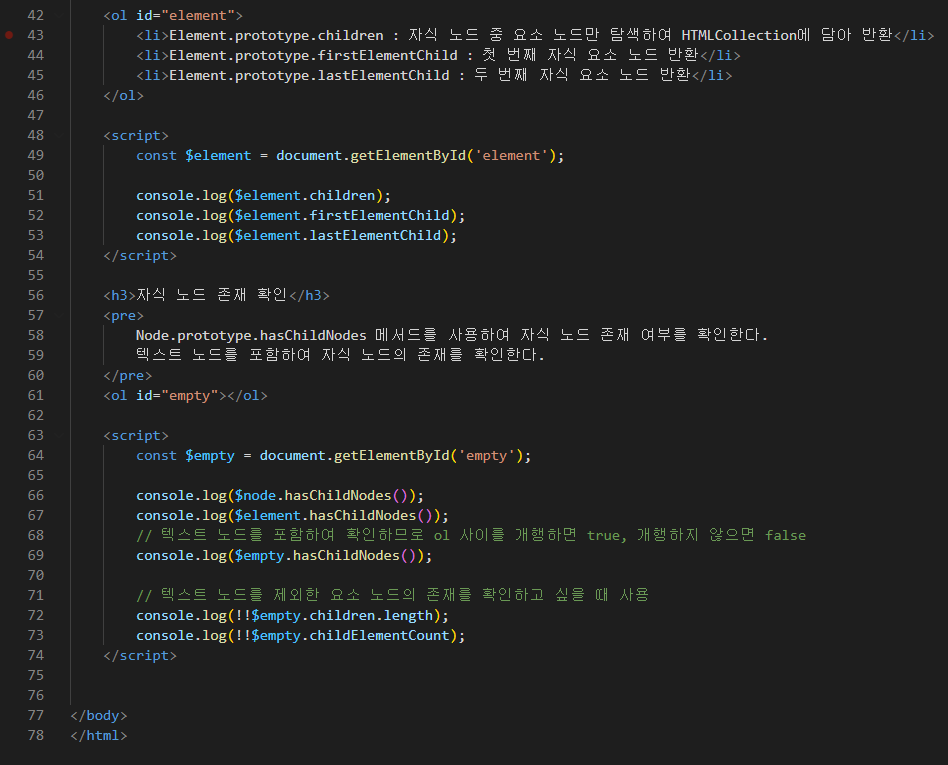
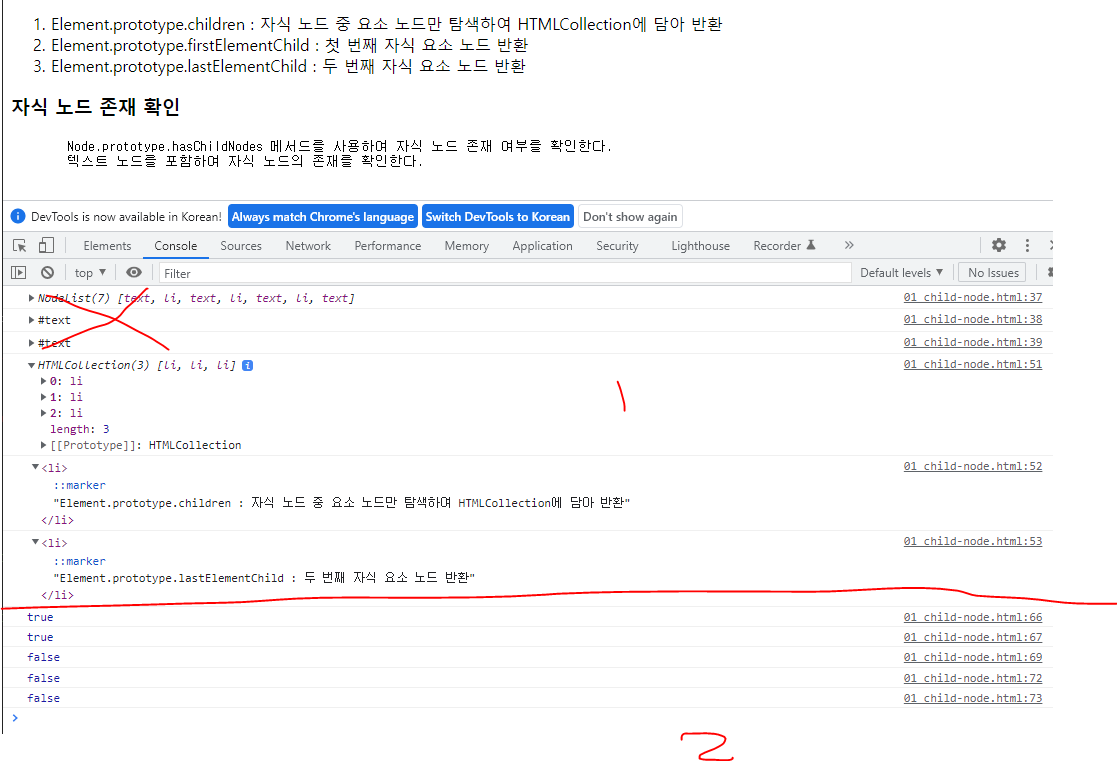
01_child-node.html
자식 노드 탐색


자식 노드 존재 확인


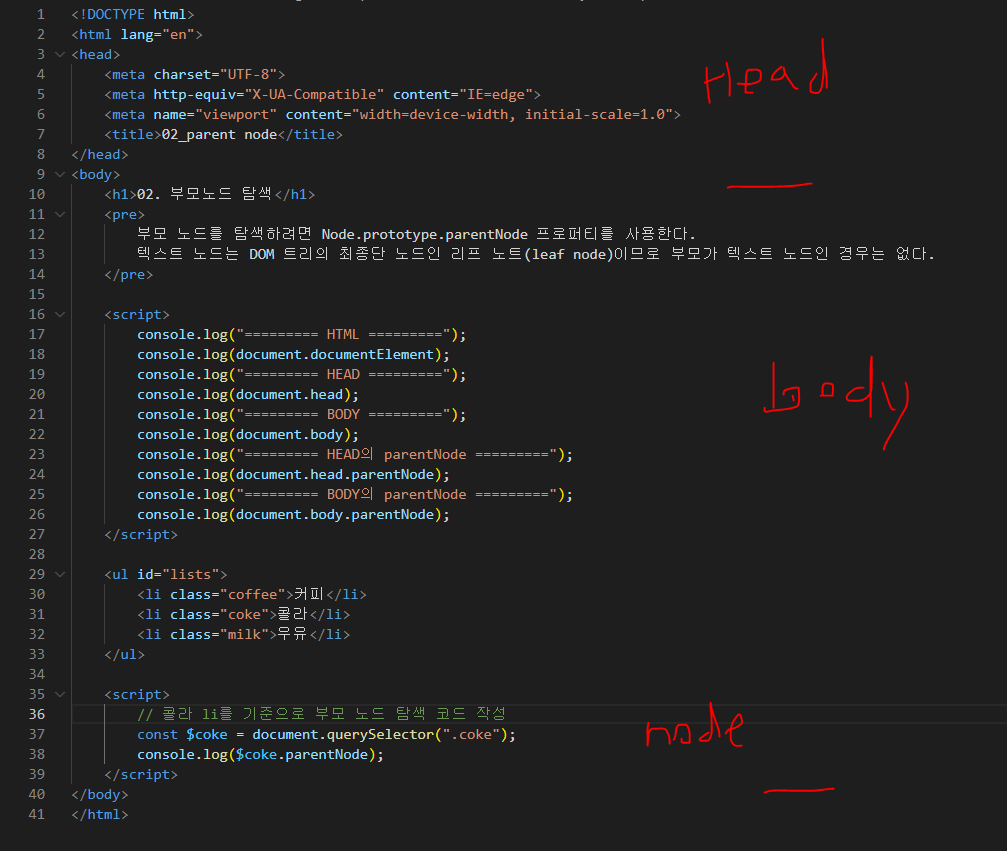
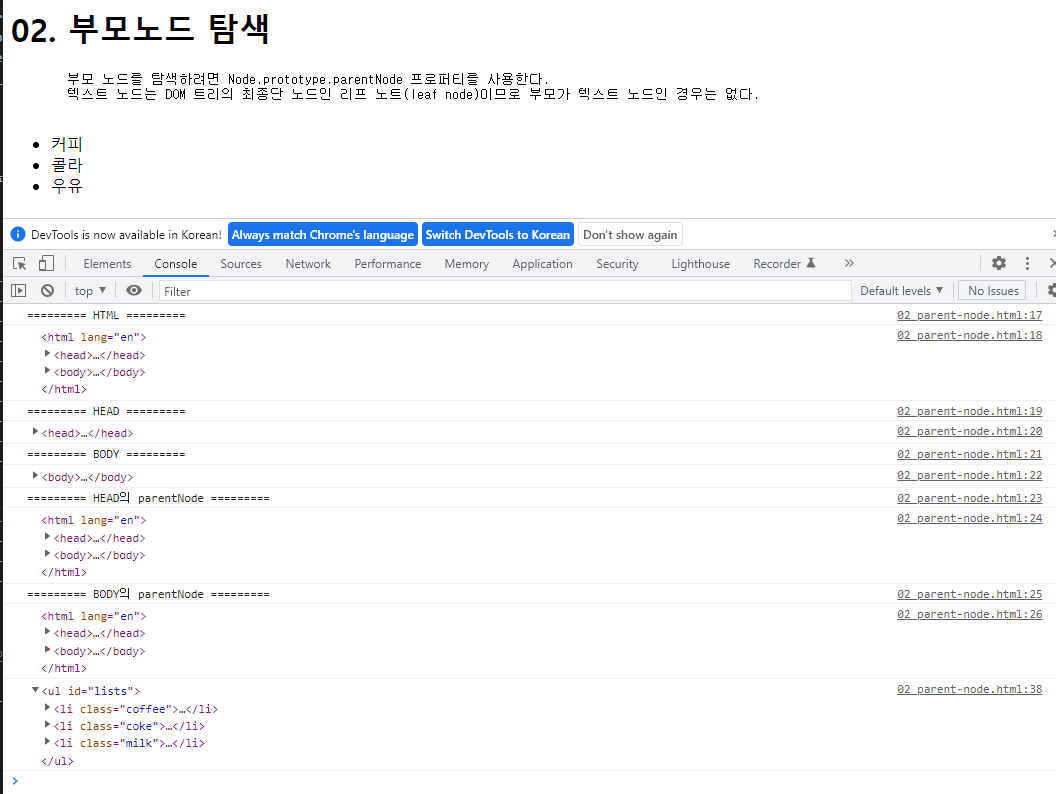
02_parent-node.html (부모노드탐색)


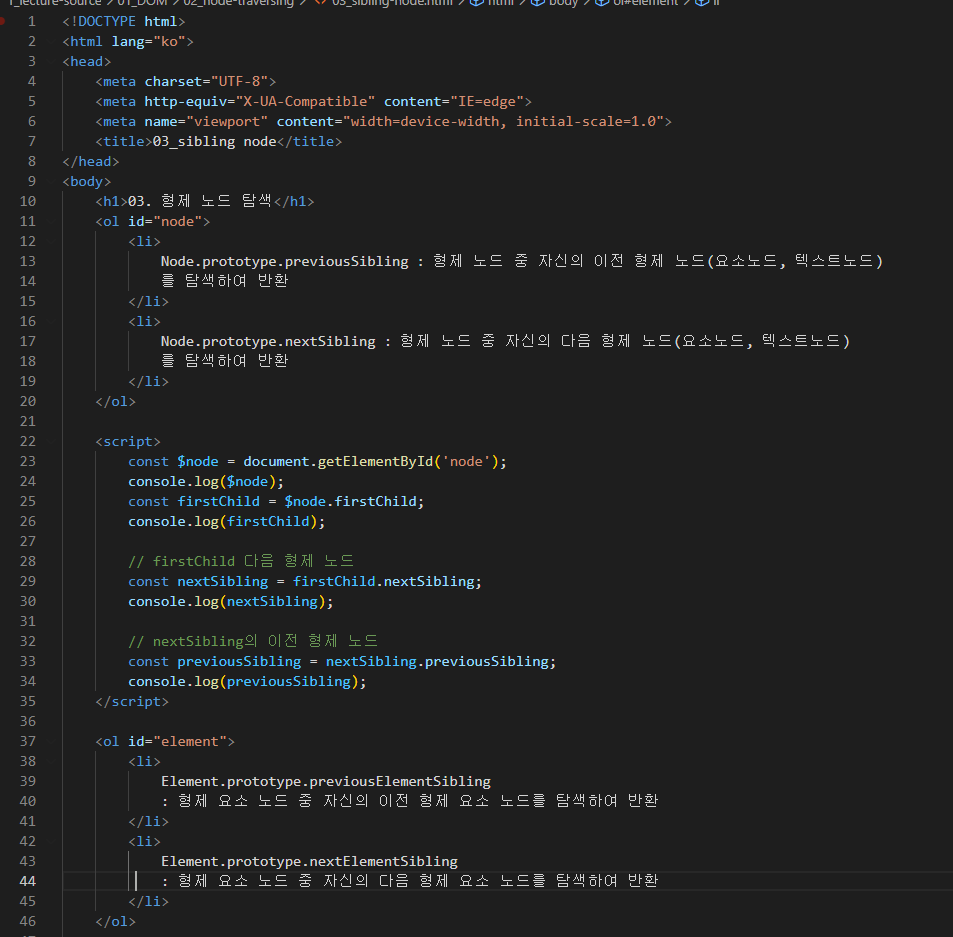
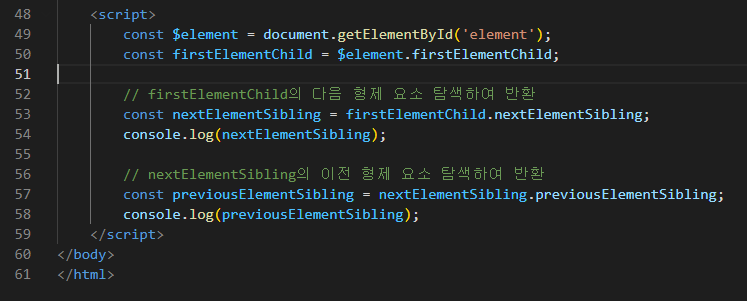
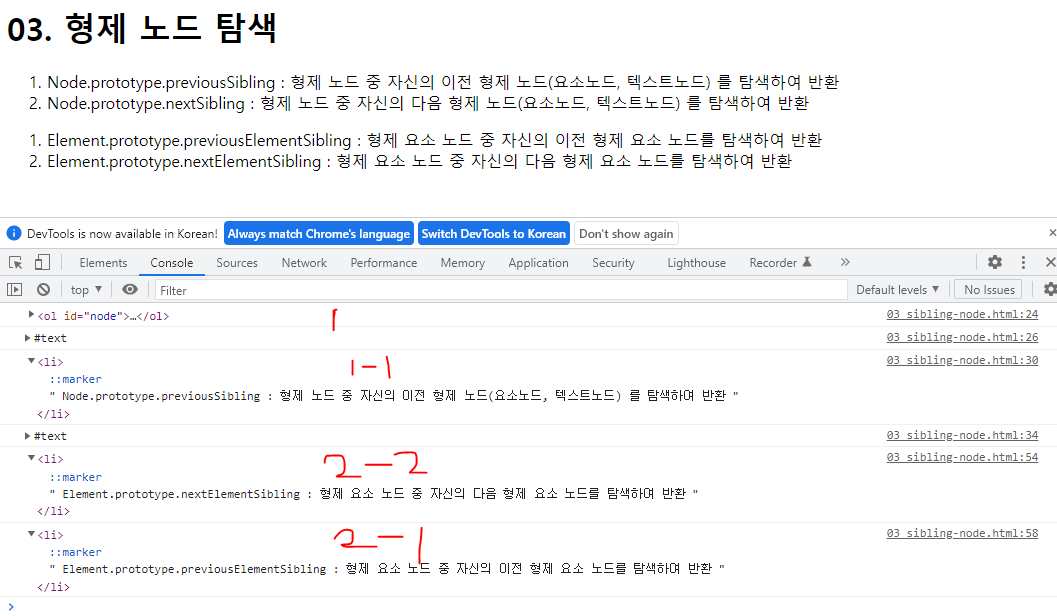
03_sibling-node.html (형제 노드 탐색)



03_node-property
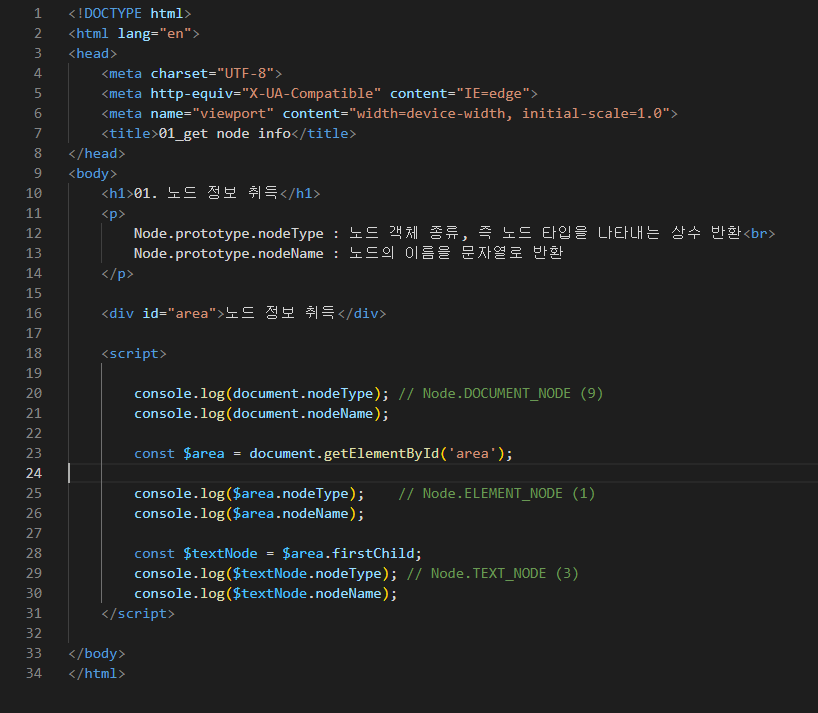
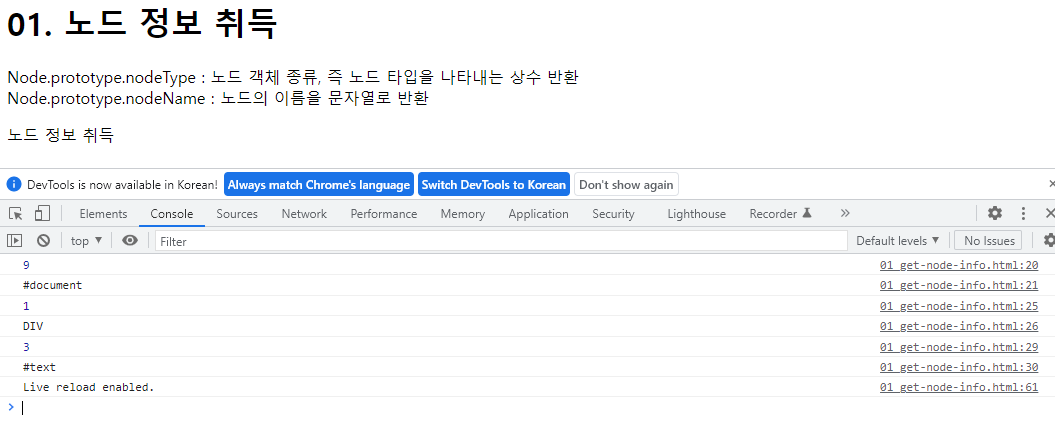
01_get-node-info.html(노드 정보 취득)


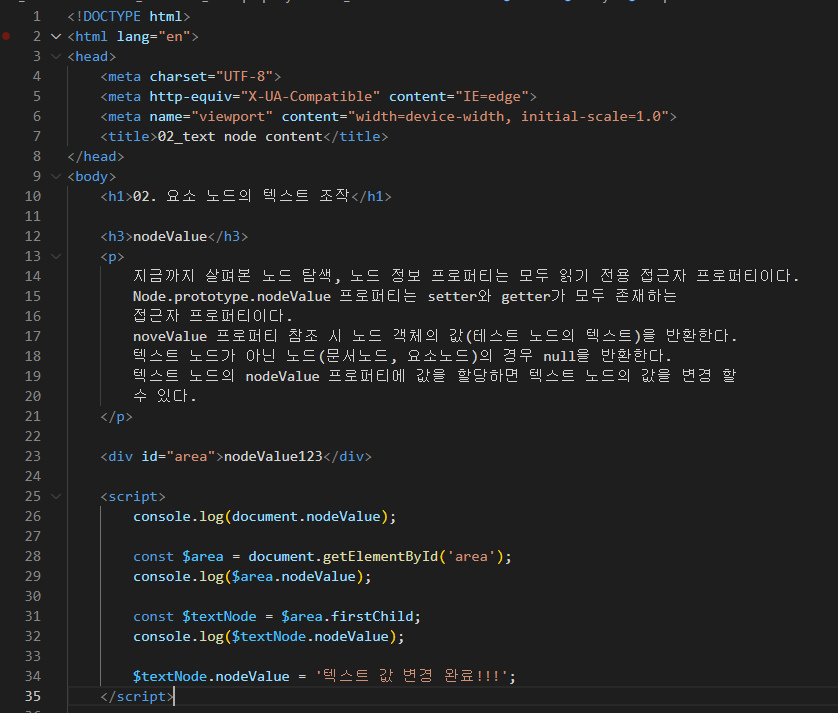
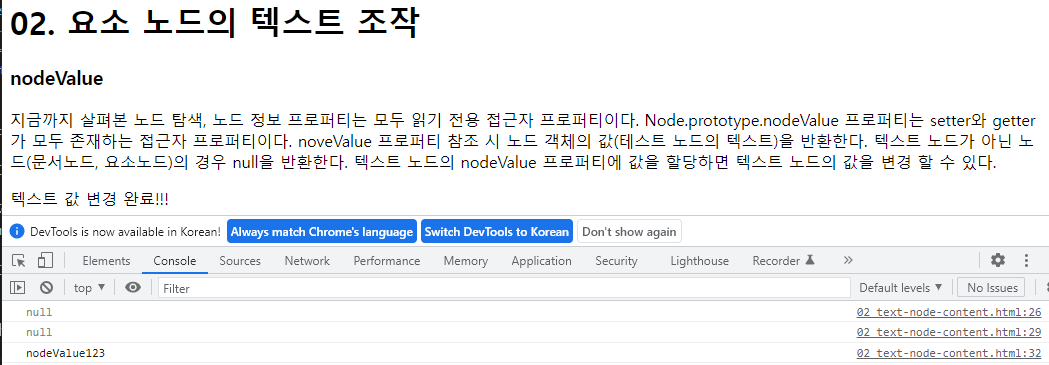
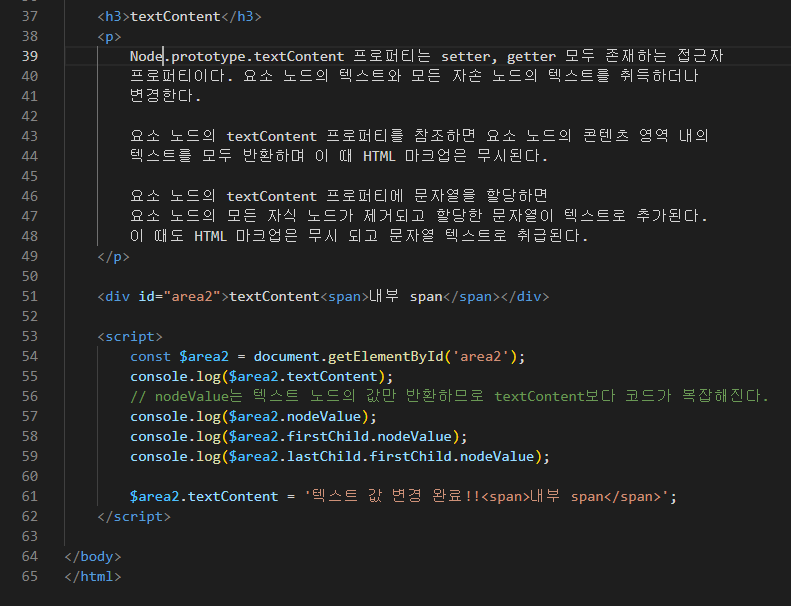
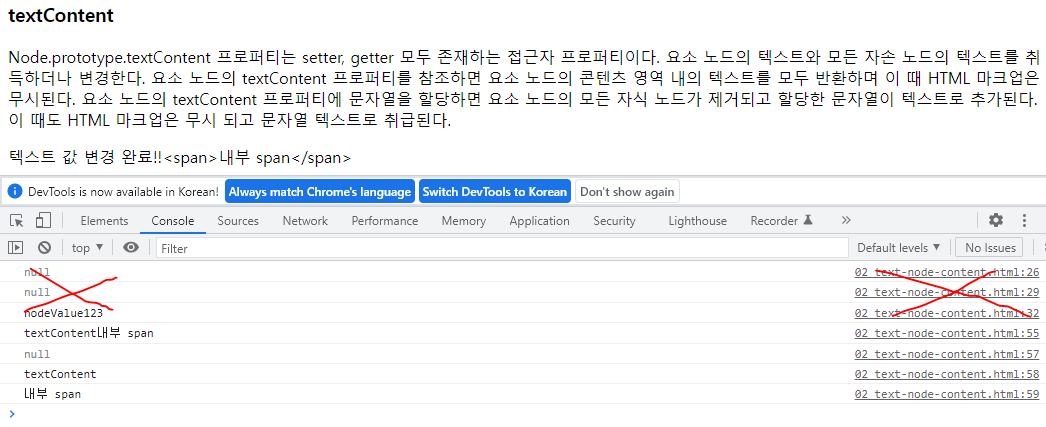
02_text-node-content.html(요소 노드의 텍스트 조작)


textContent


04_DOM-modification
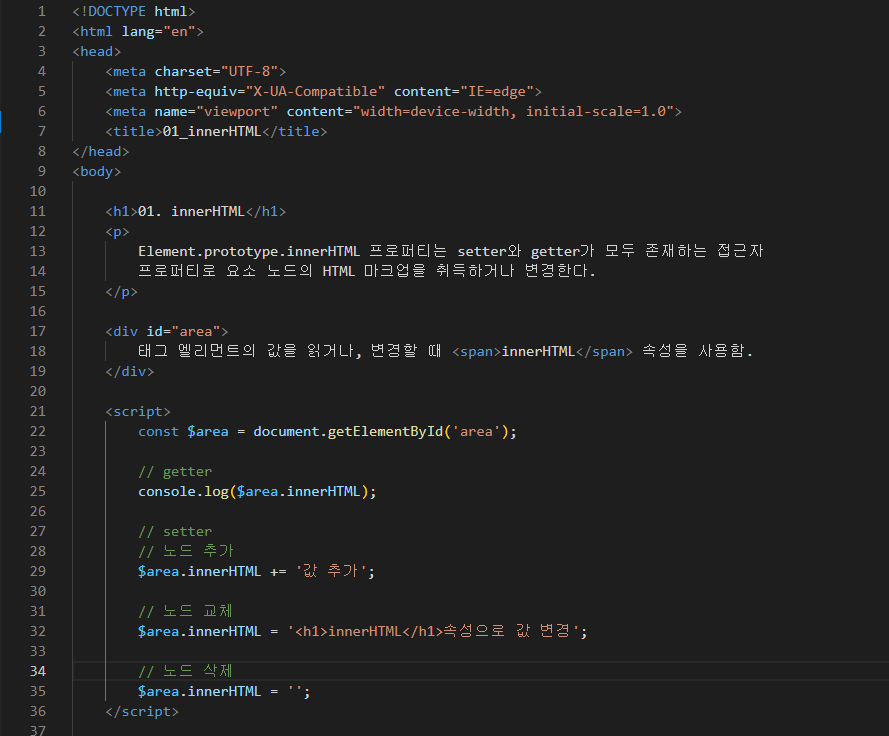
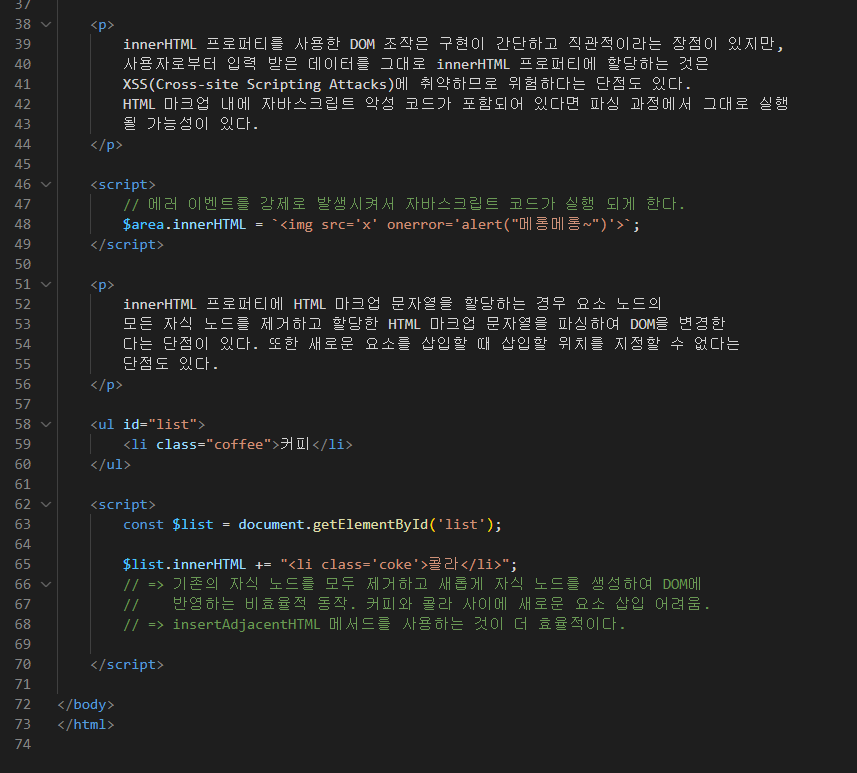
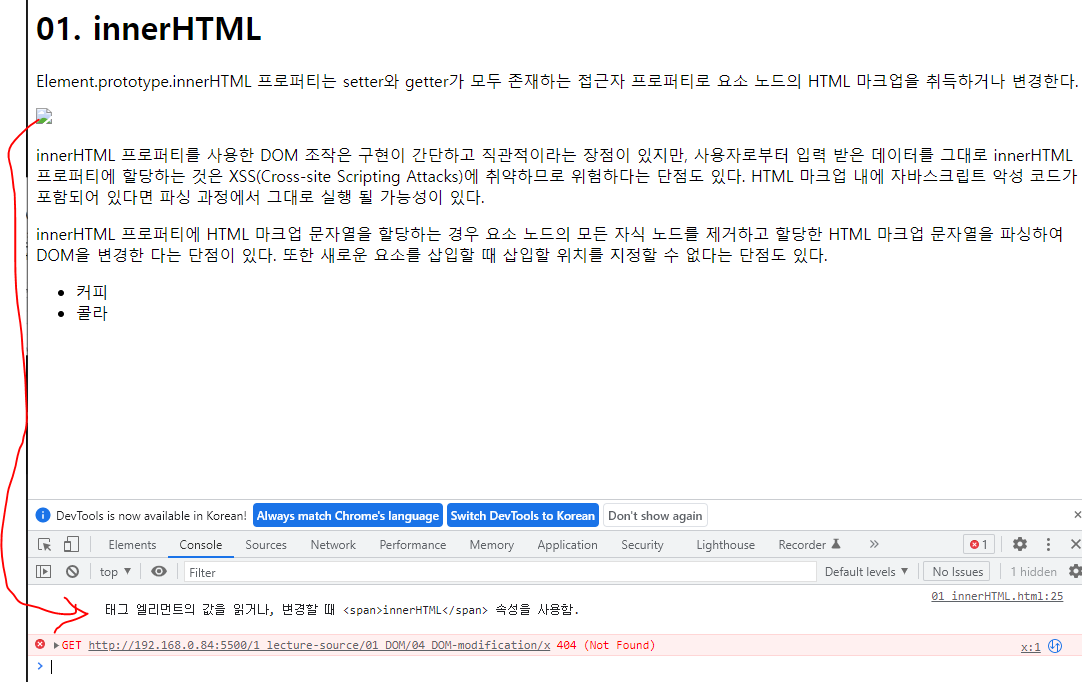
01_innerHTML.html




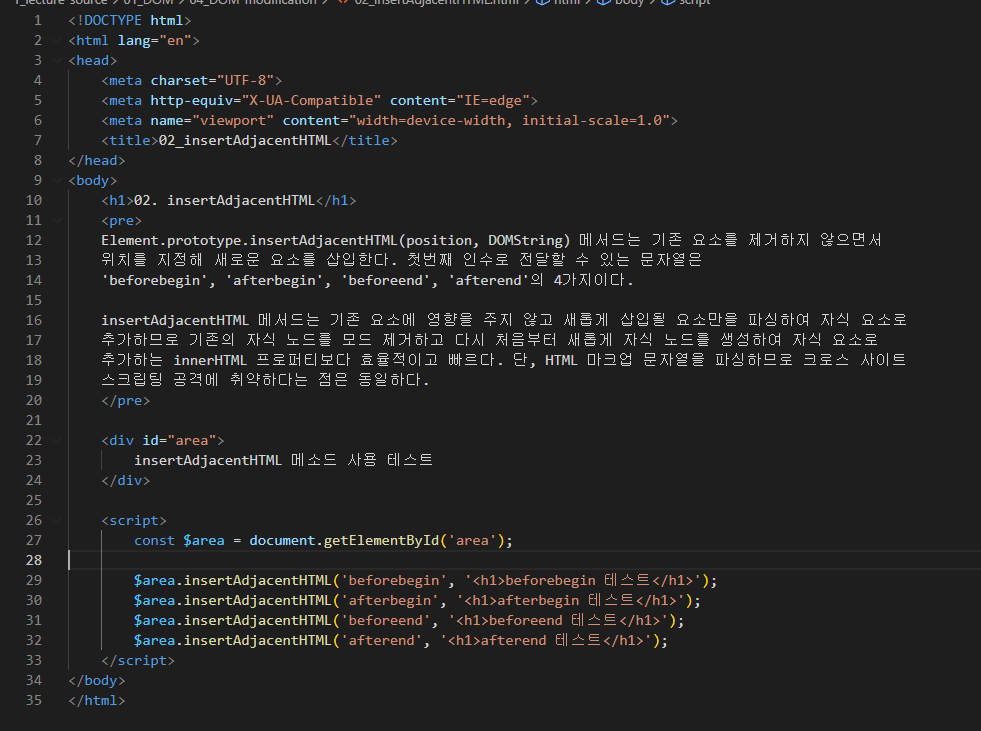
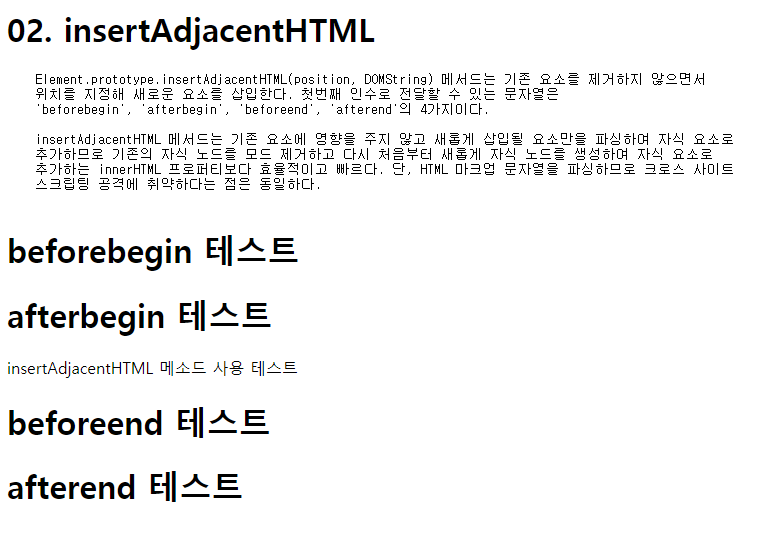
02_insertAdjacentHTML.html


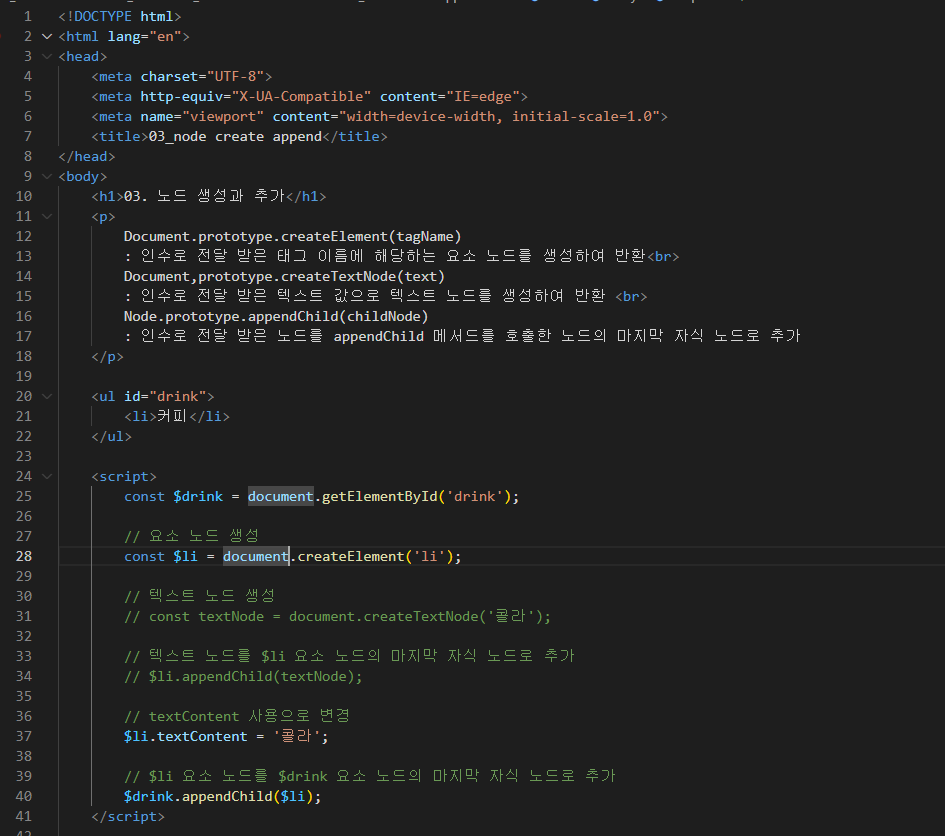
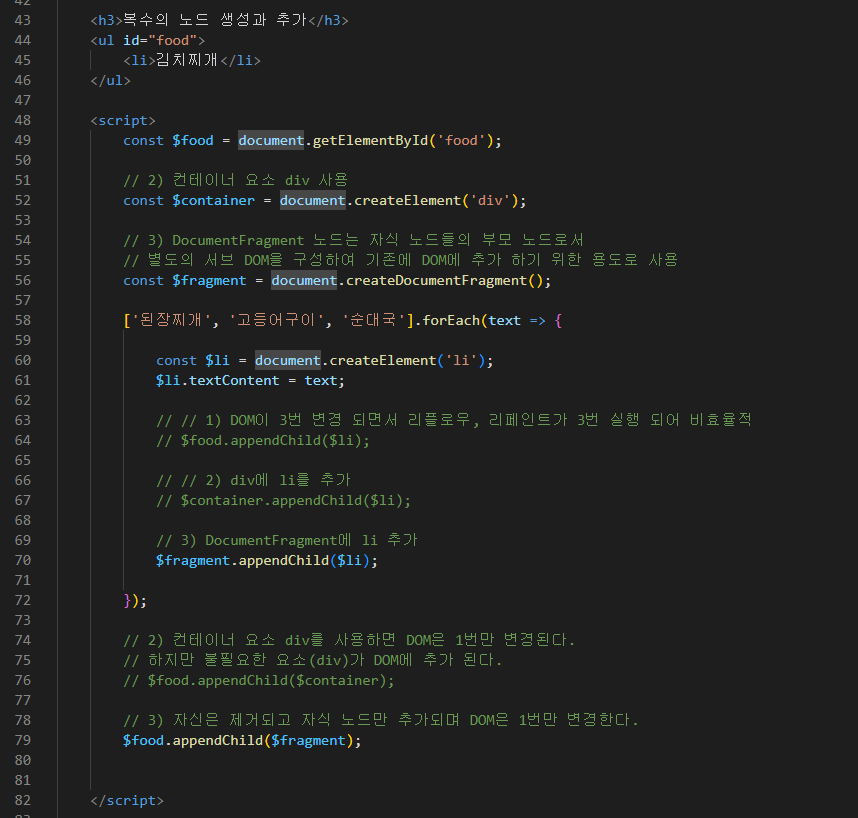
03_node-create-append.html
노드 생성과 추가


복수의 노드 생성과 추가


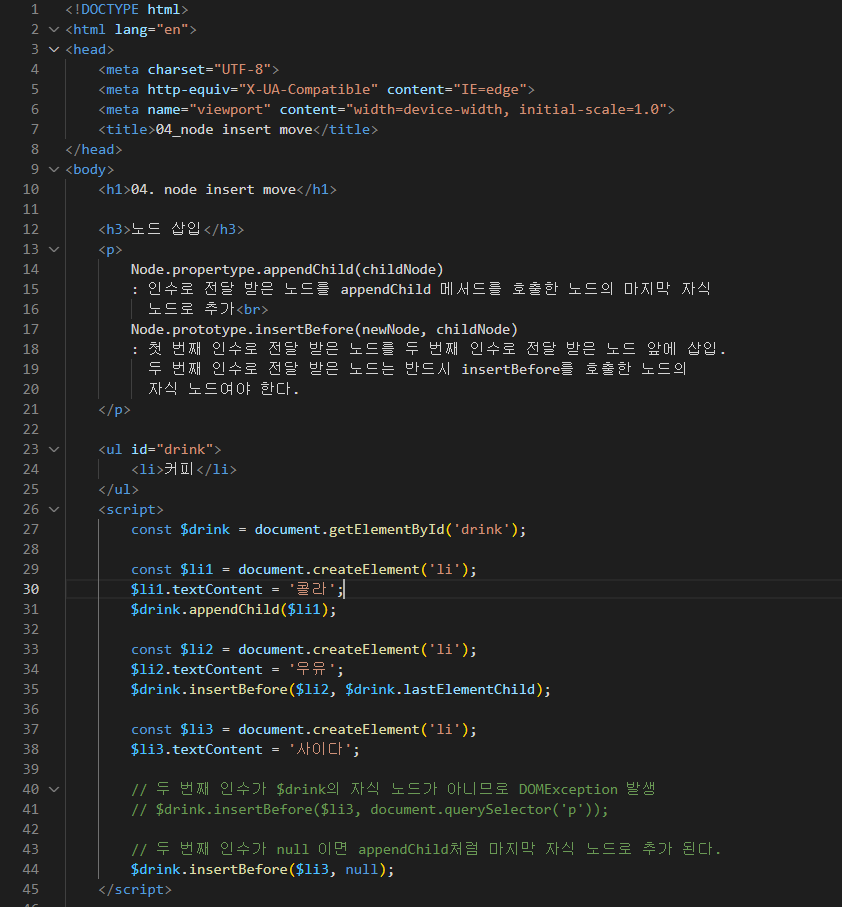
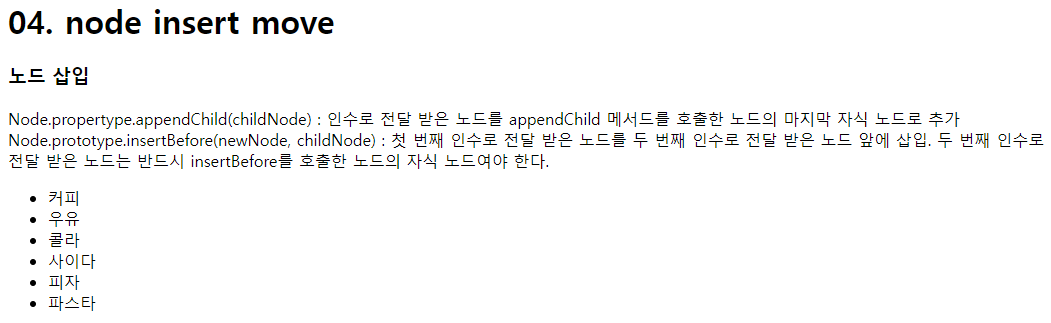
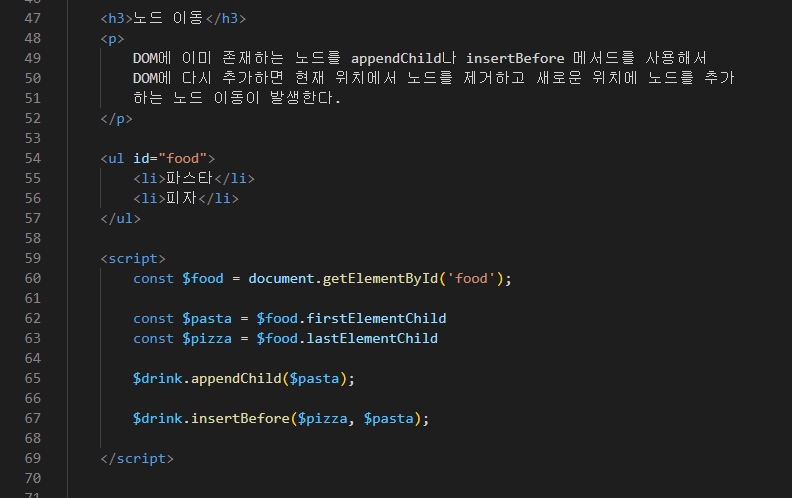
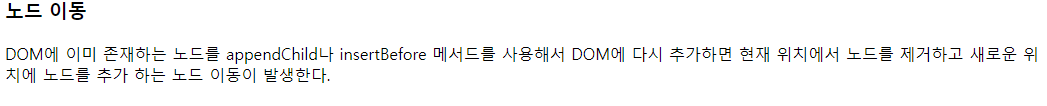
04_node-insert-move.html
노드 삽입


노드 이동


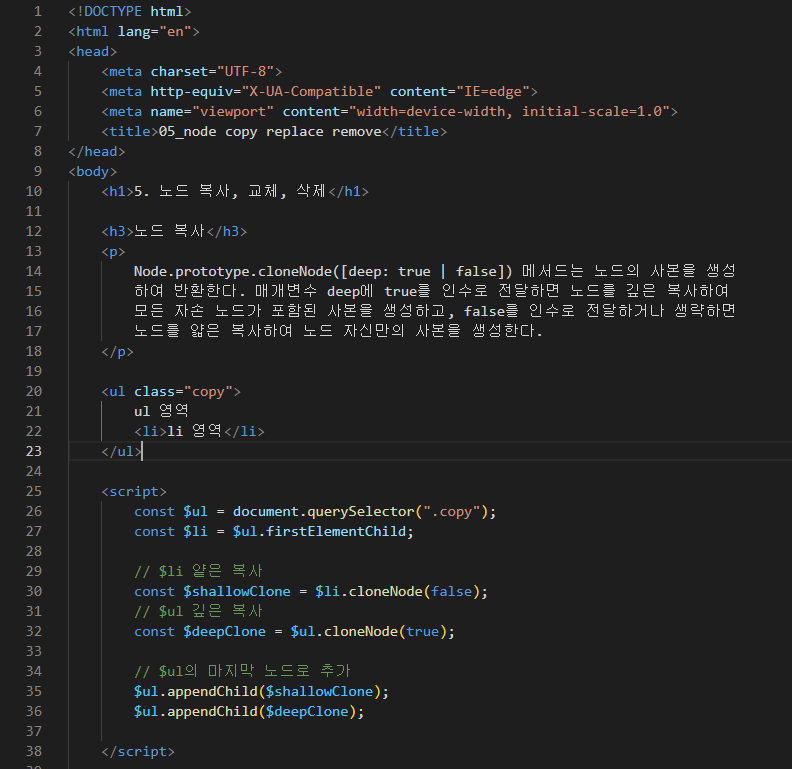
05_node-copy-replace-remove.html
노드 복사


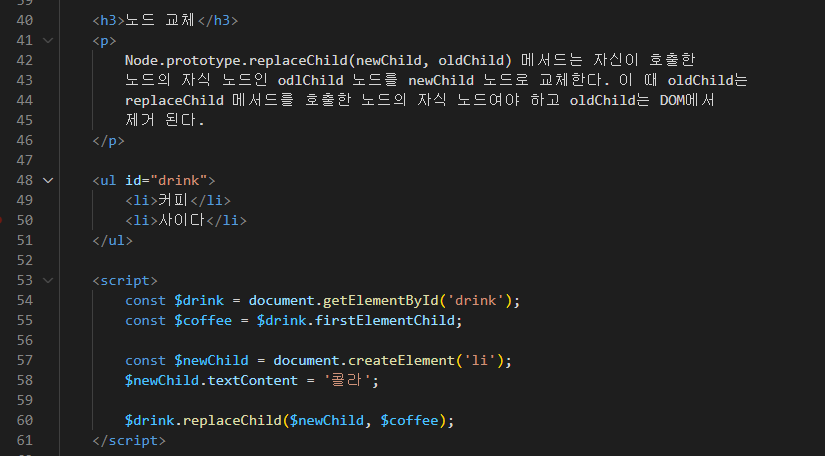
노드 교체


노드 삭제


05_attribute
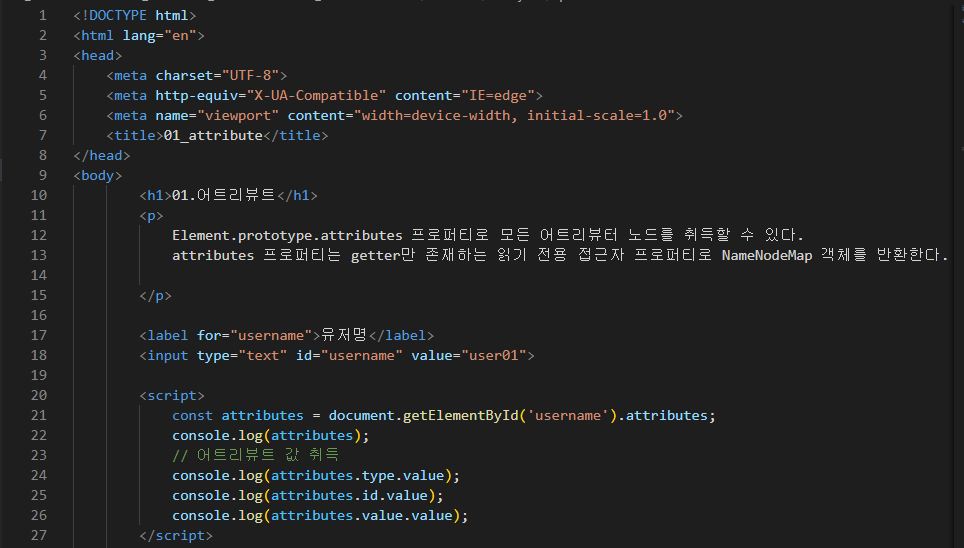
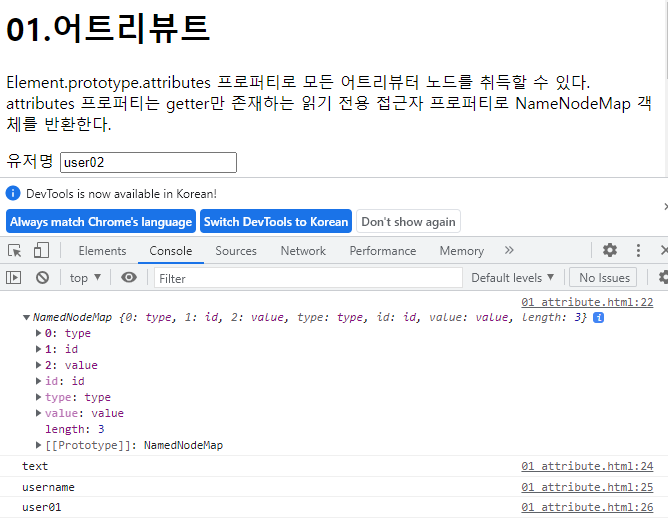
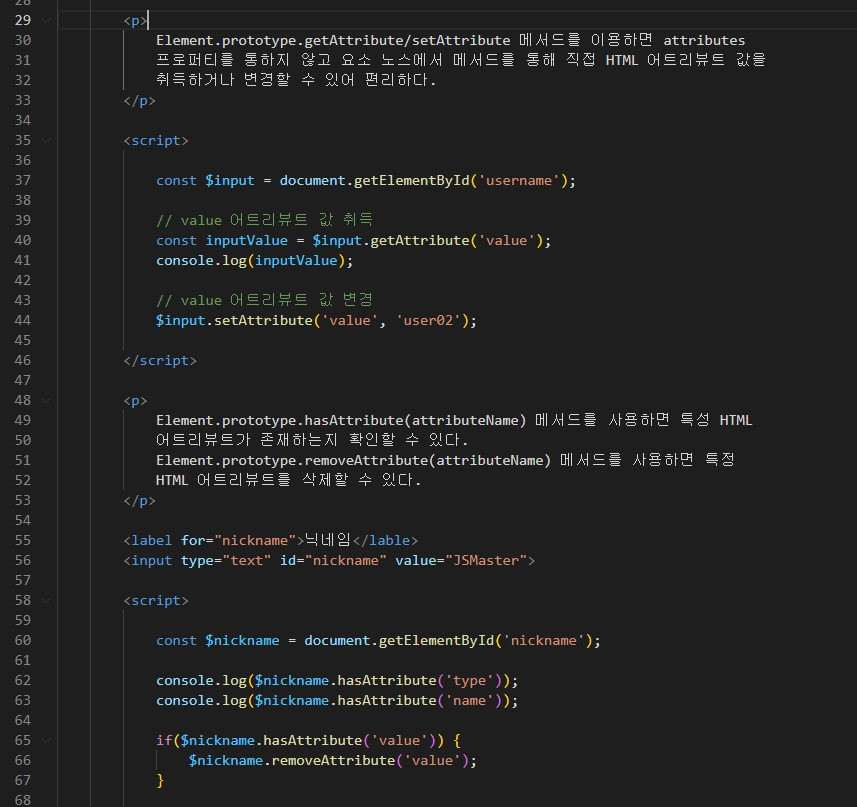
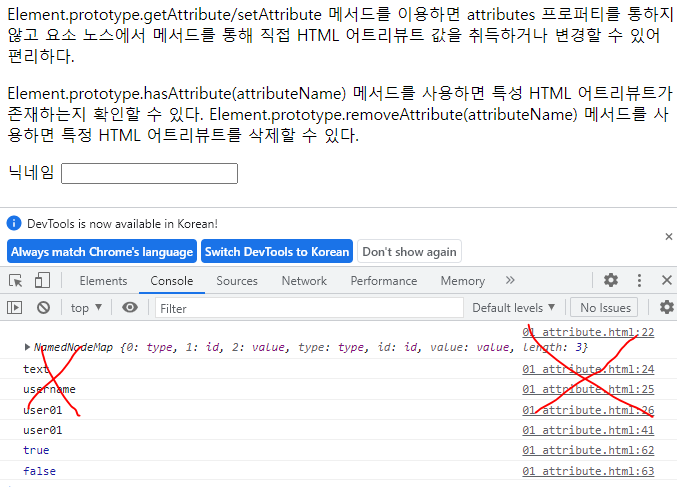
01_attribute.html




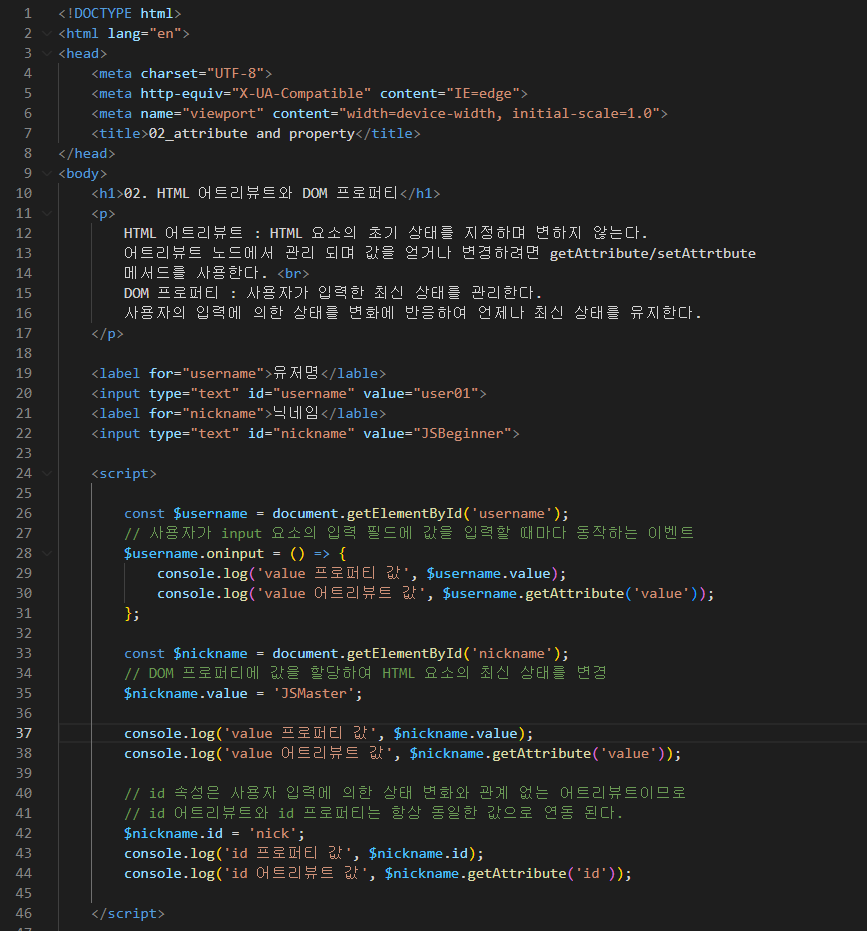
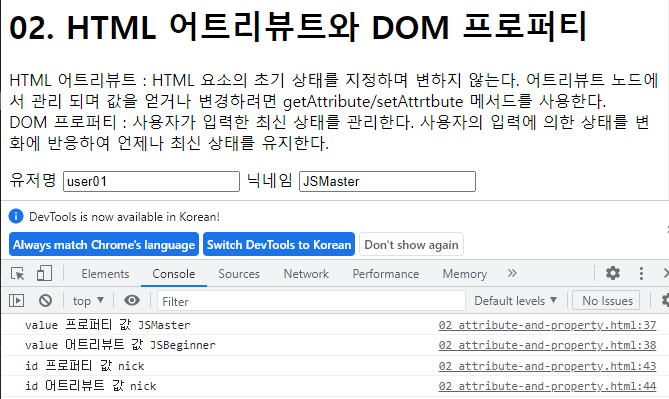
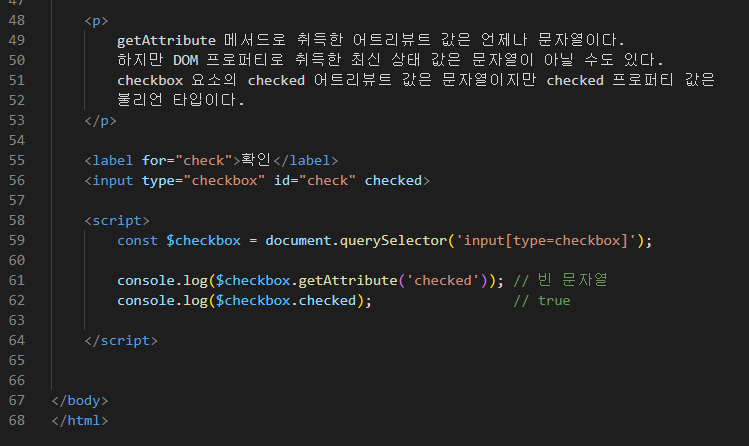
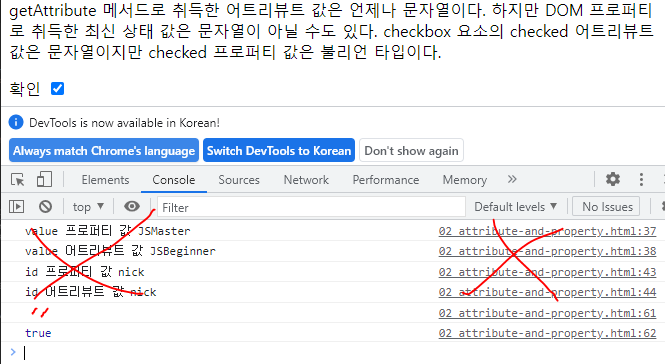
02_attribute-and-property.html




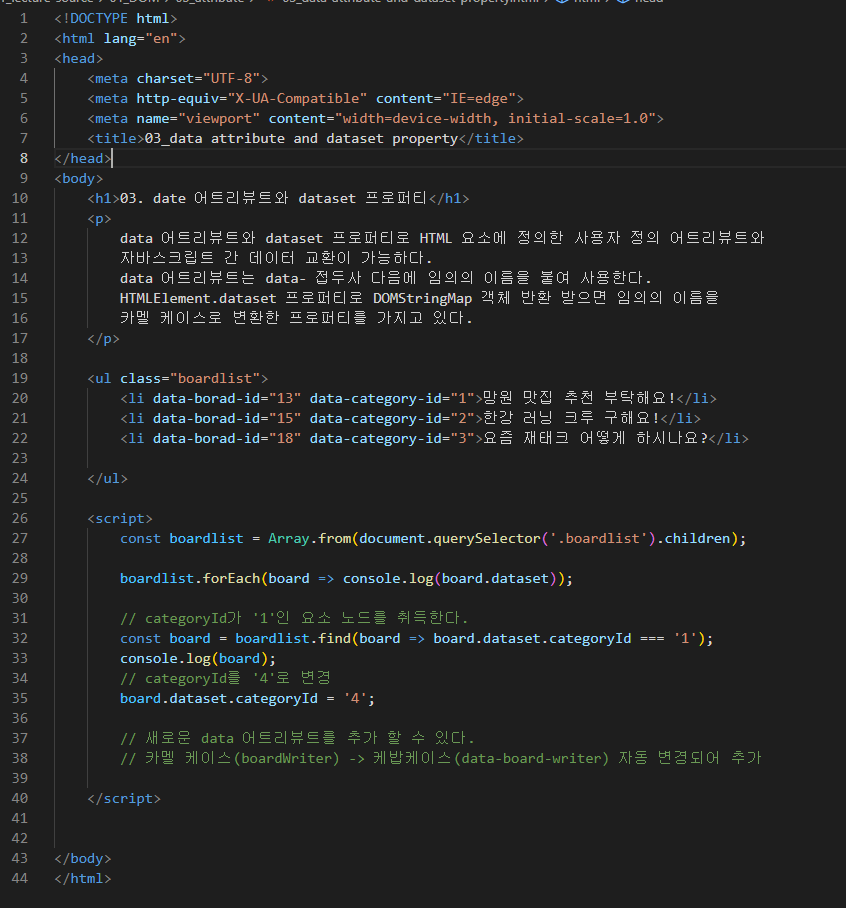
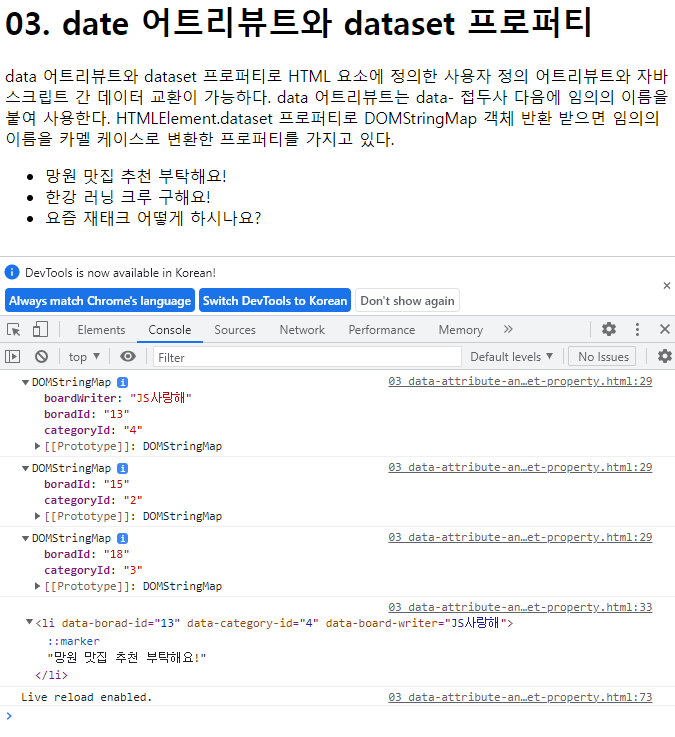
03_data-attribute-and-dataset-property.html


06_style
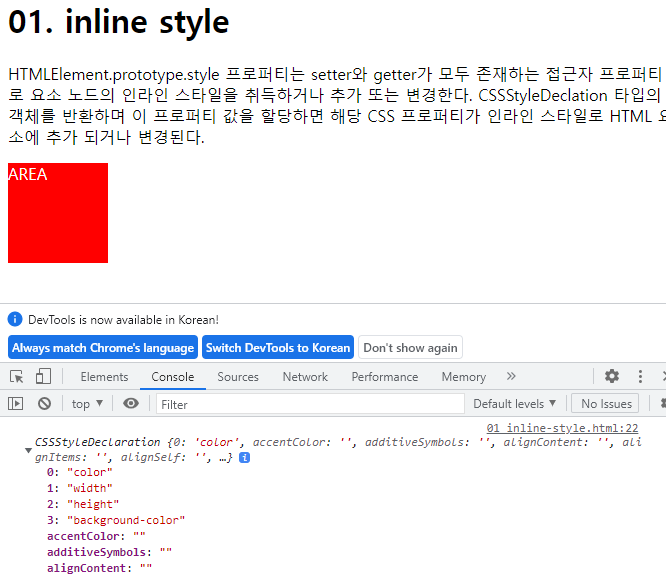
01_inline-style.html


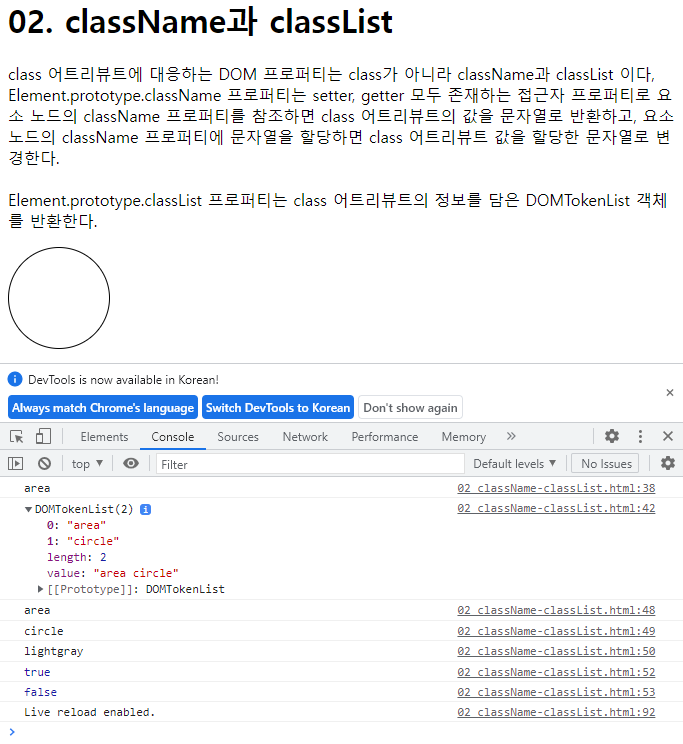
02_className-classList.html