01_event-handler
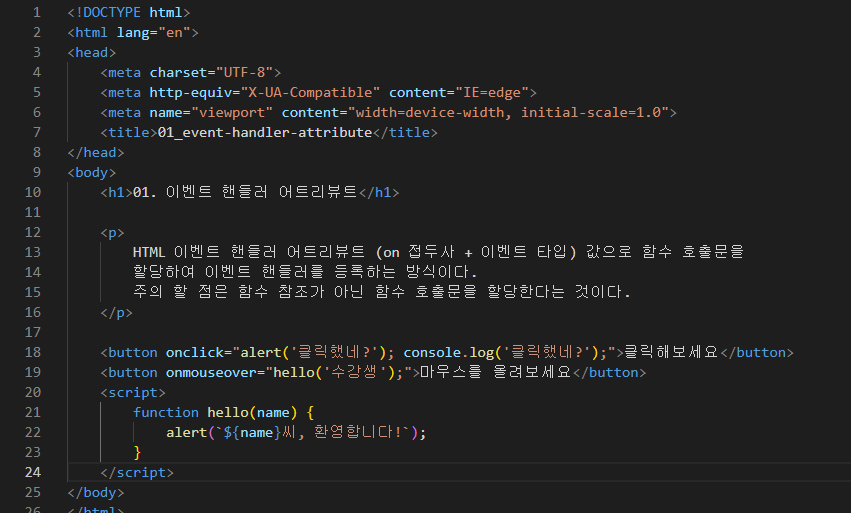
01_event-handler-attribute.html



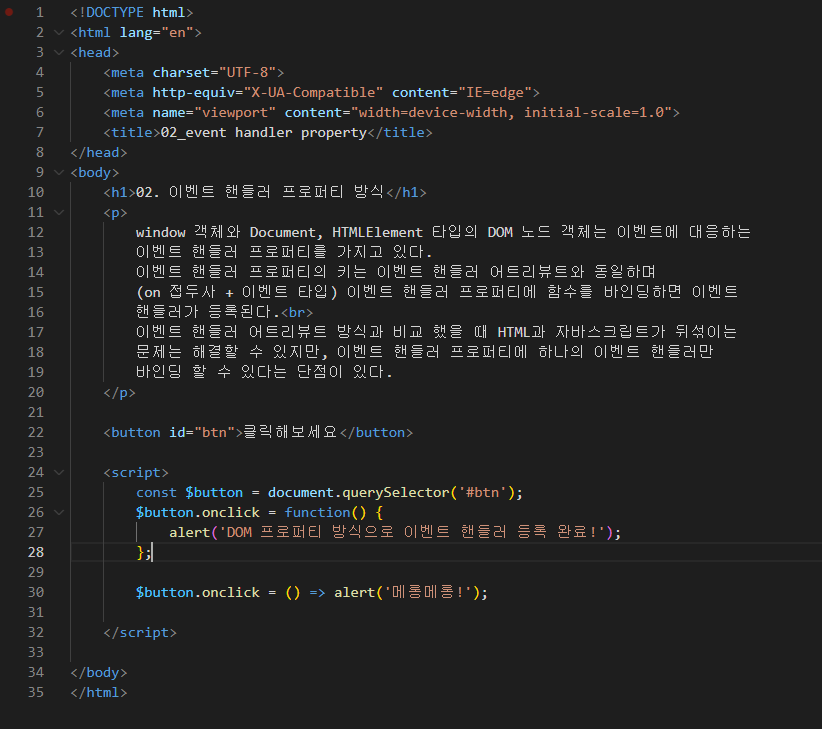
02_event-handler-property.html


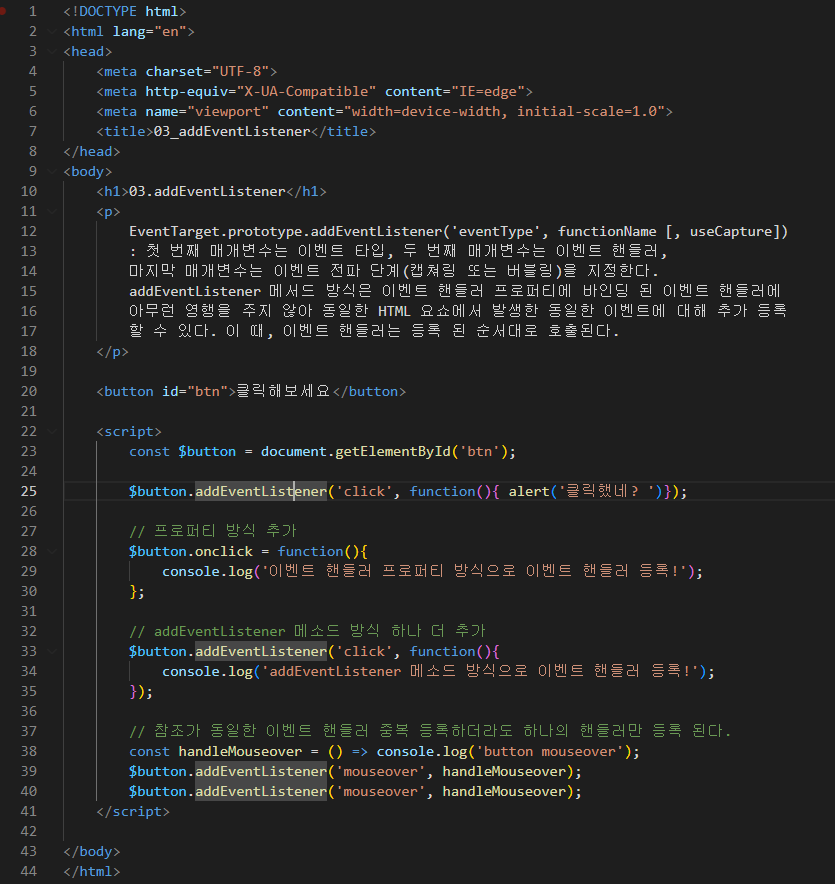
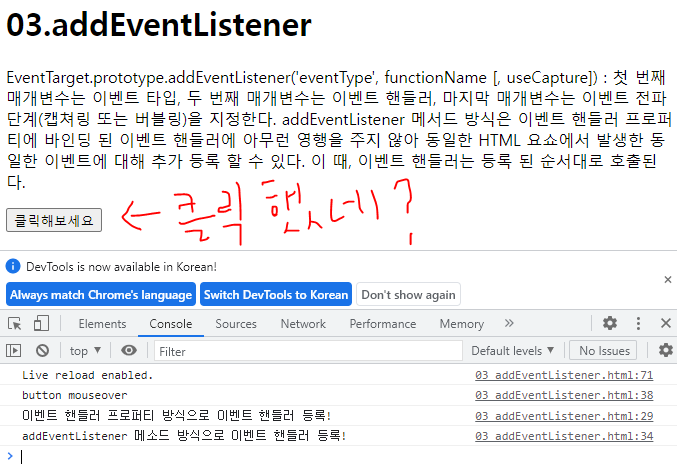
03_addEventListener.html


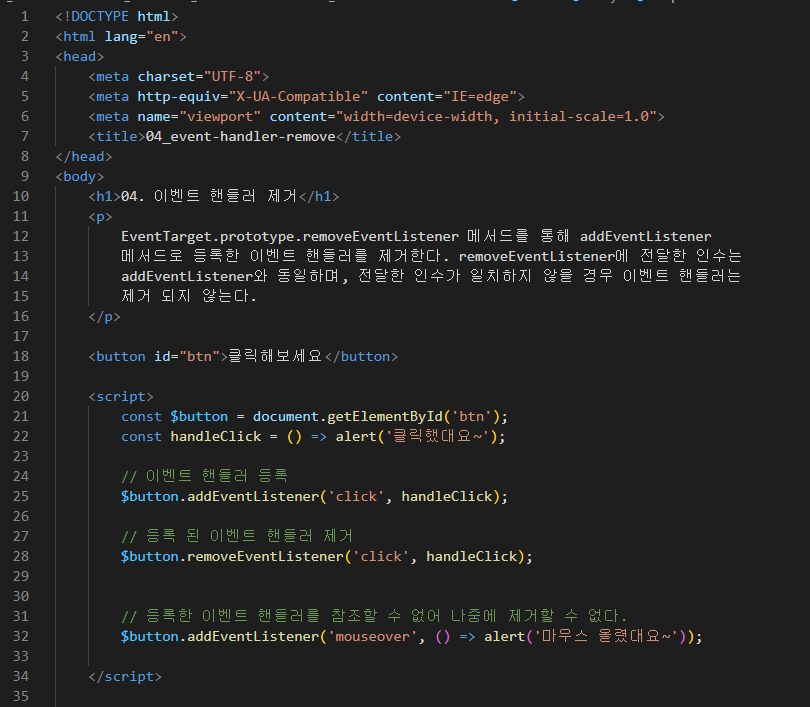
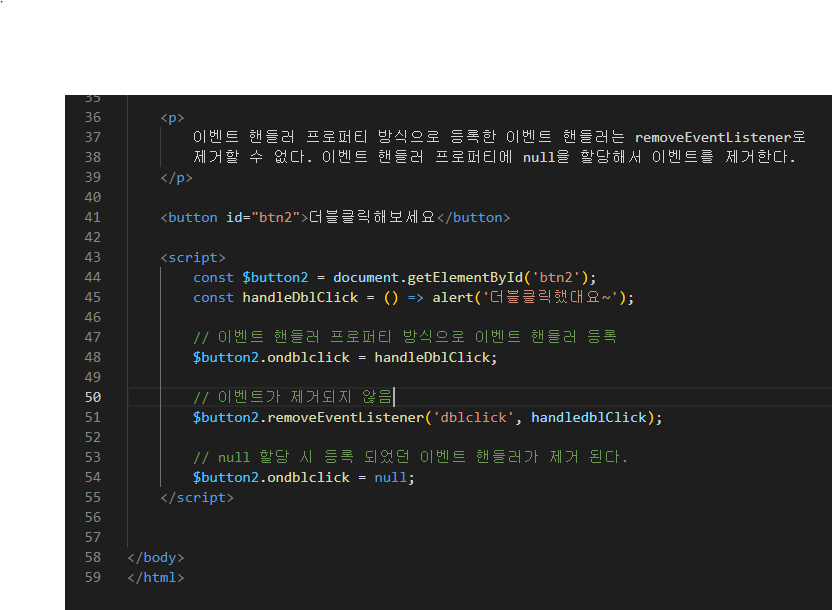
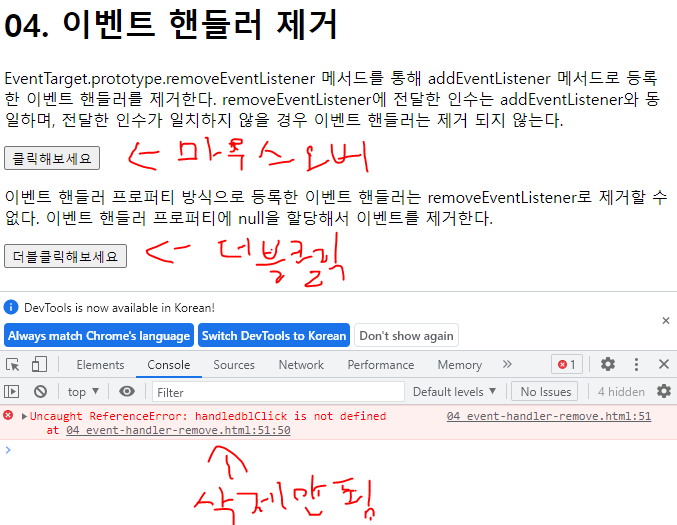
04_event-handler-remove.html



02_event-object
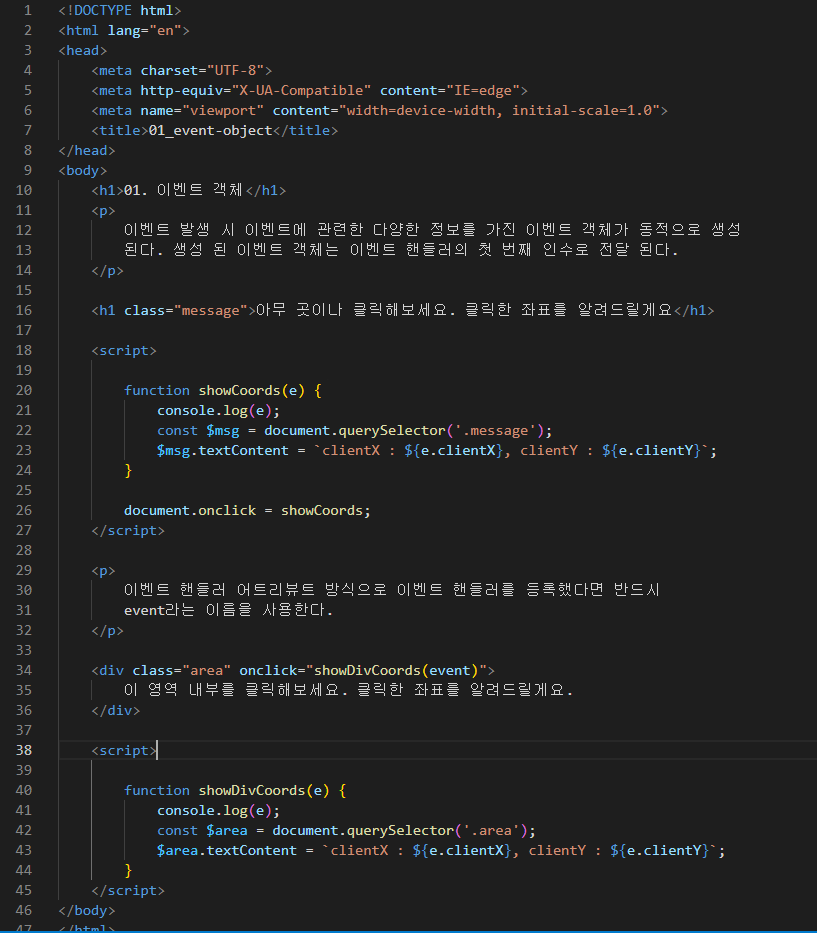
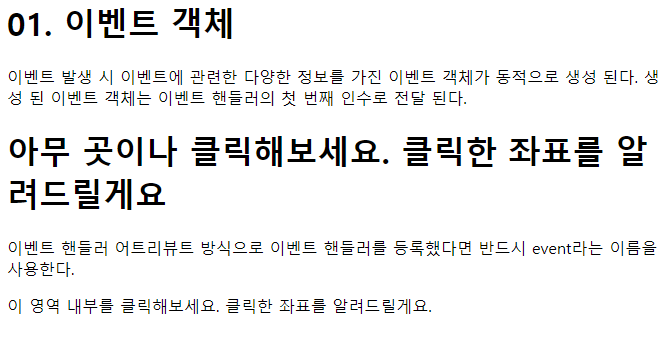
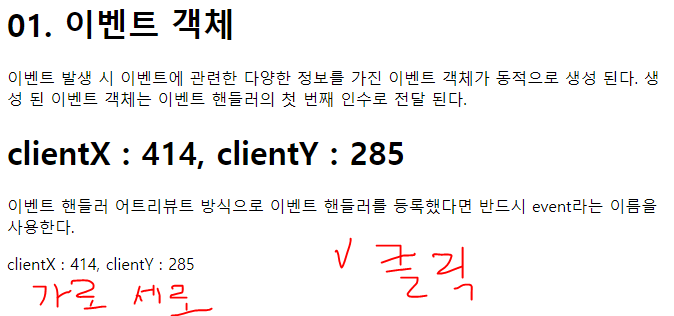
01_event-object.html(좌표)



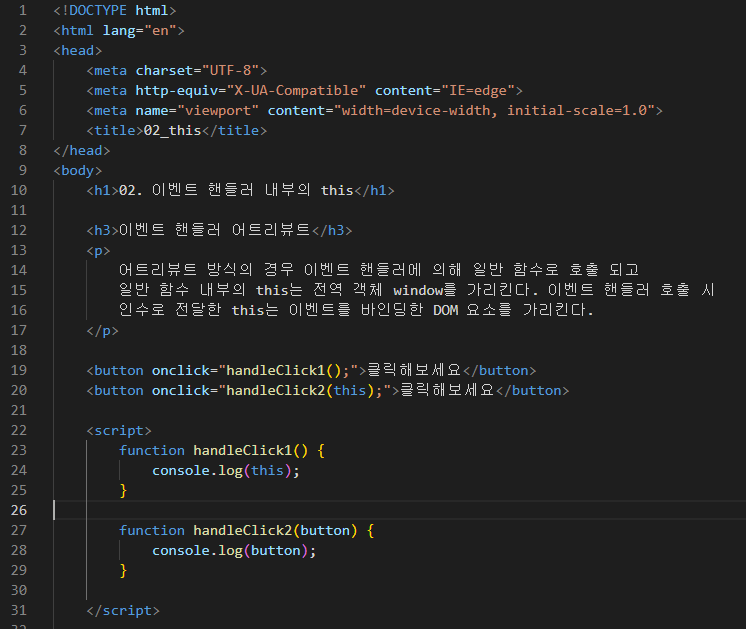
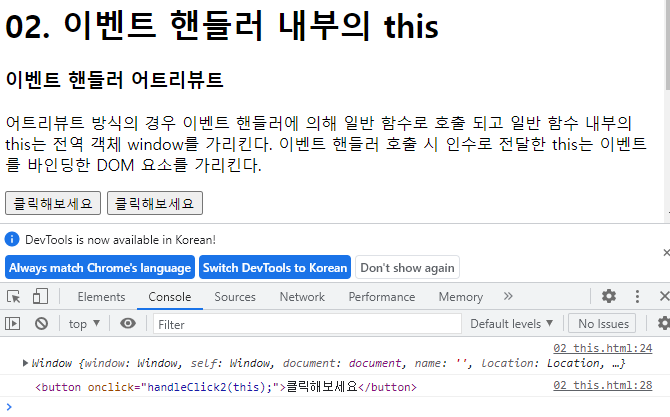
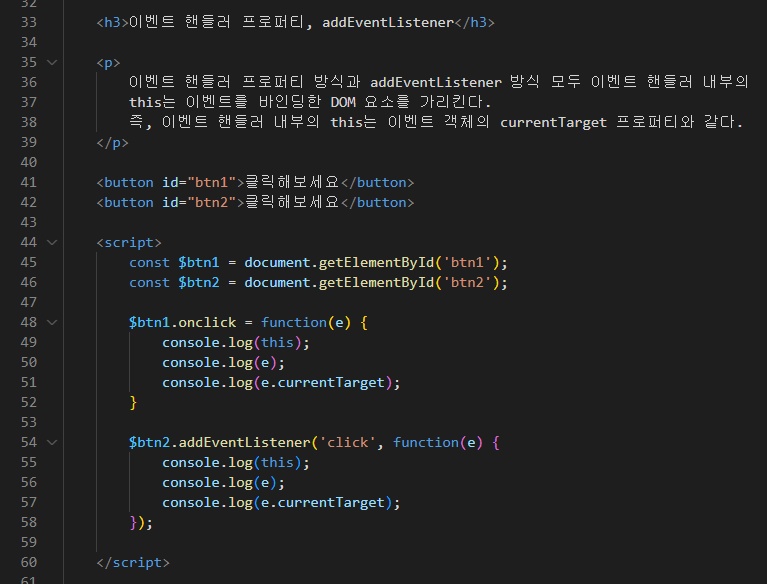
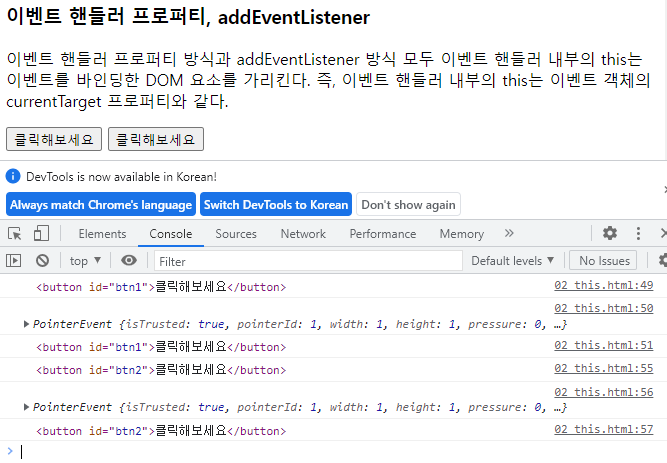
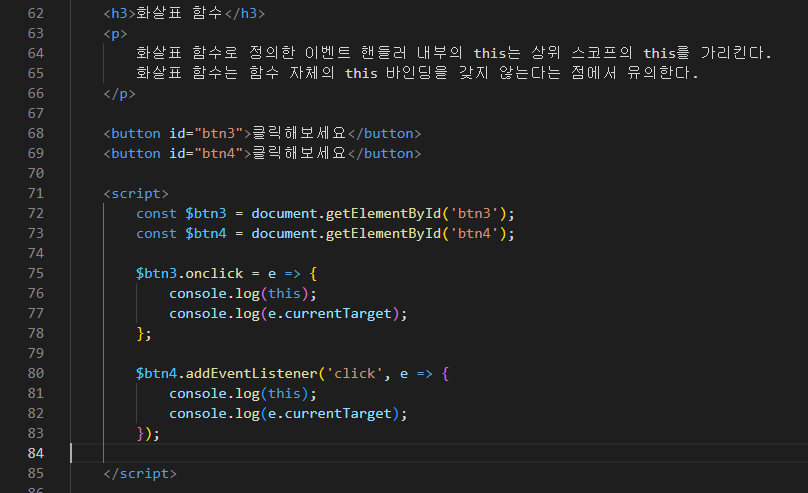
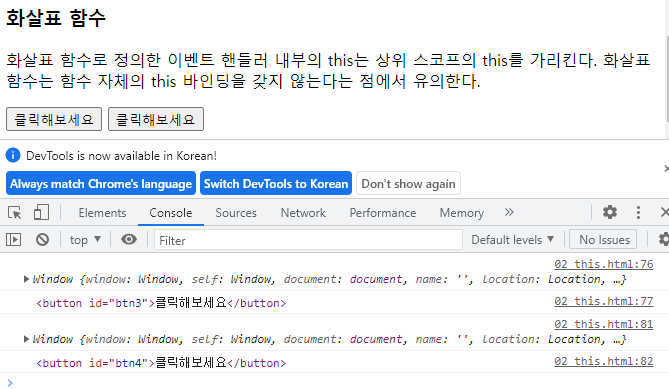
02_this.html
이벤트 핸들러 어트리뷰트


이벤트 핸들러 프로퍼티, addEventListener


화살표 함수


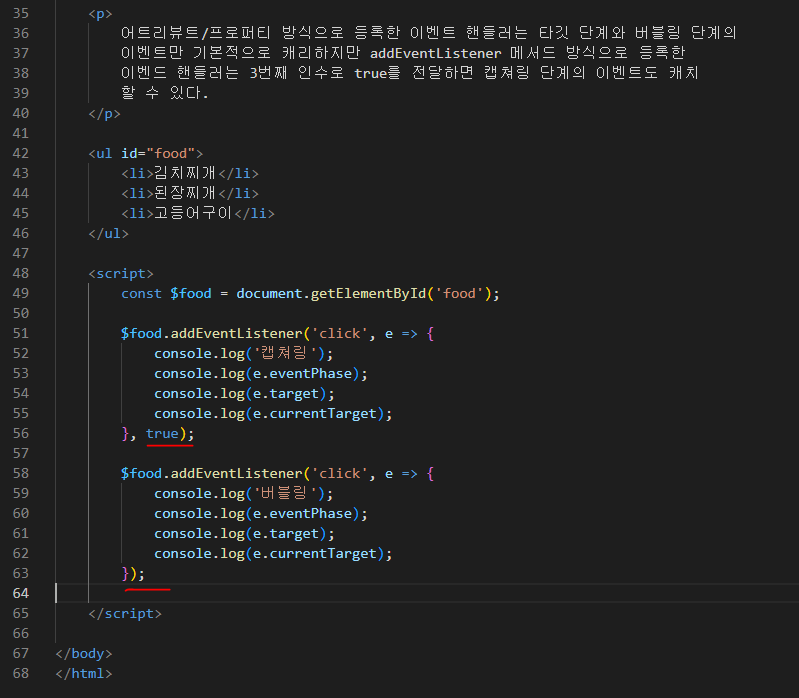
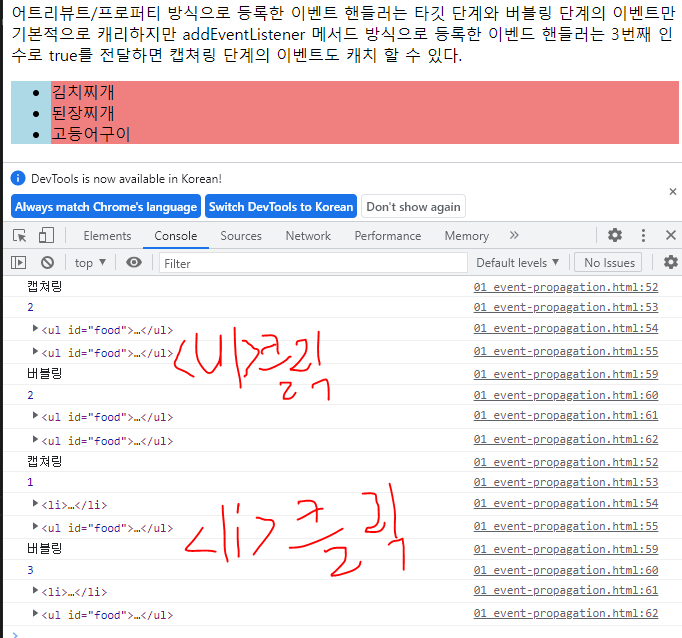
03_event-propagation
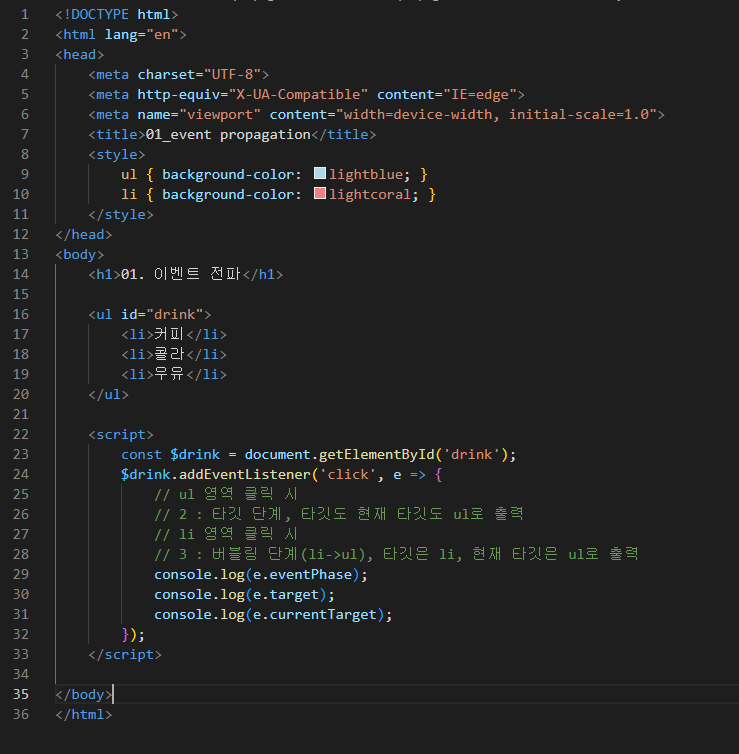
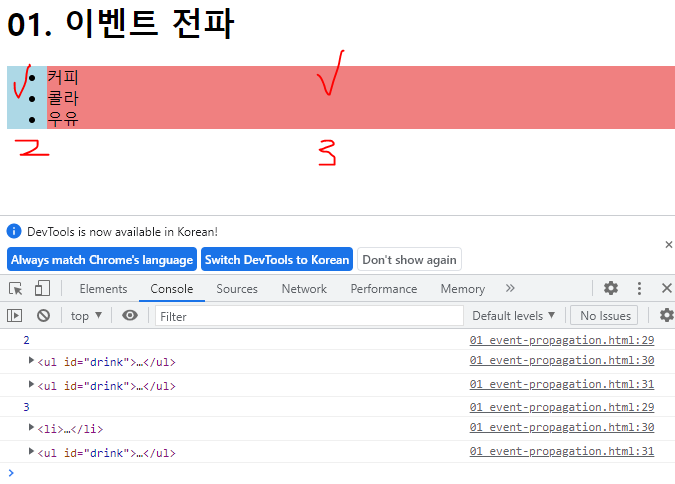
01_event-propagation.html
이벤트 전파


캡쳐링 / 버블링


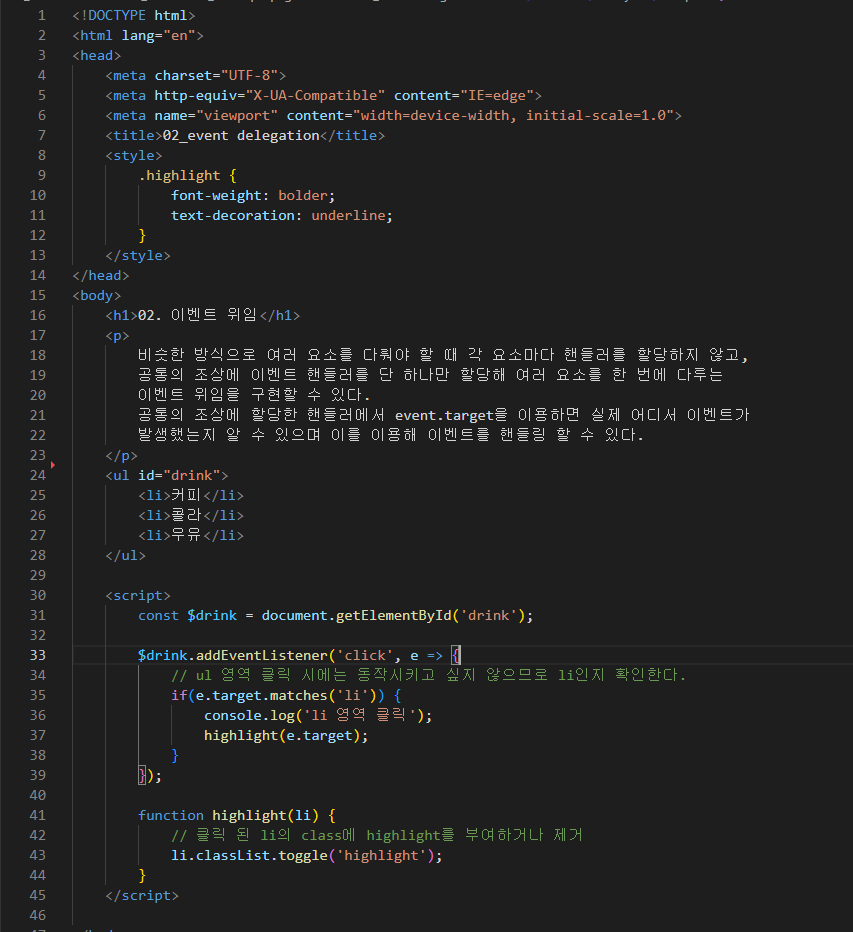
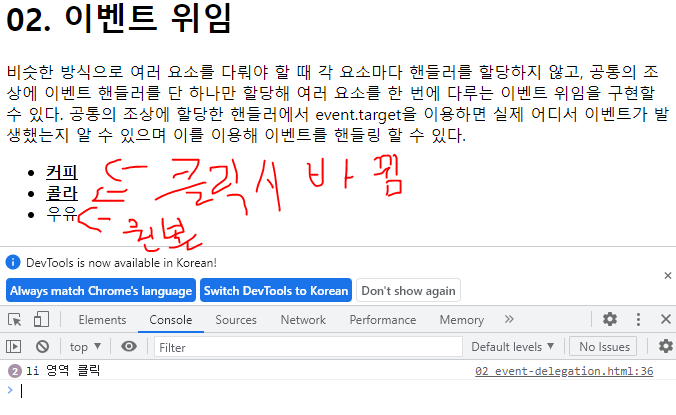
02_event-delegation.html


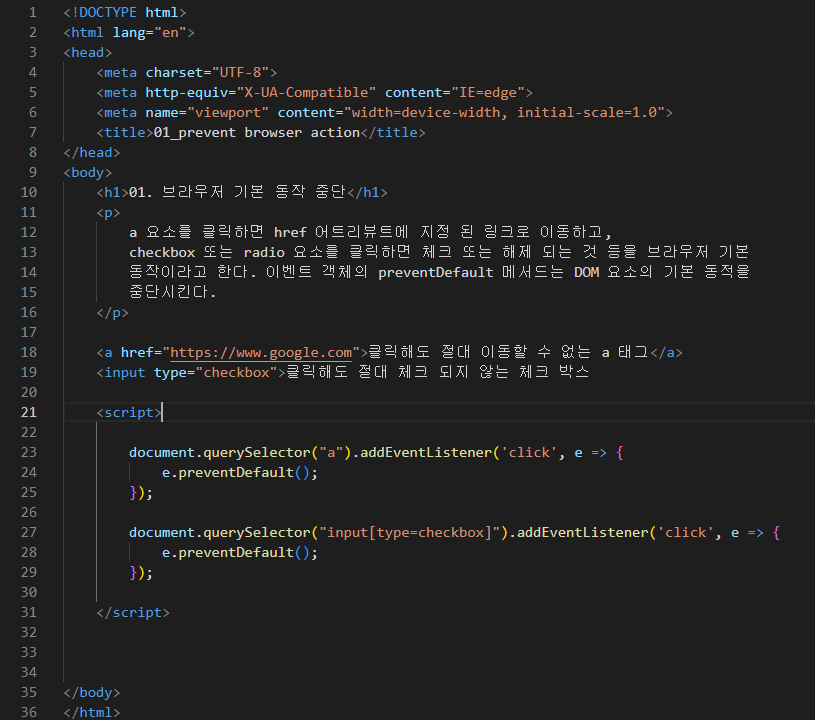
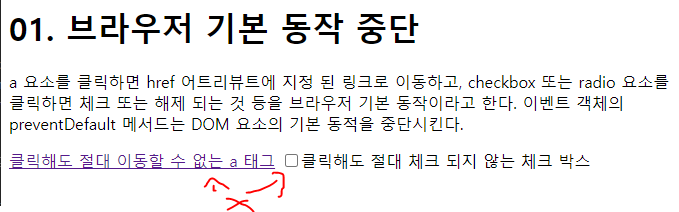
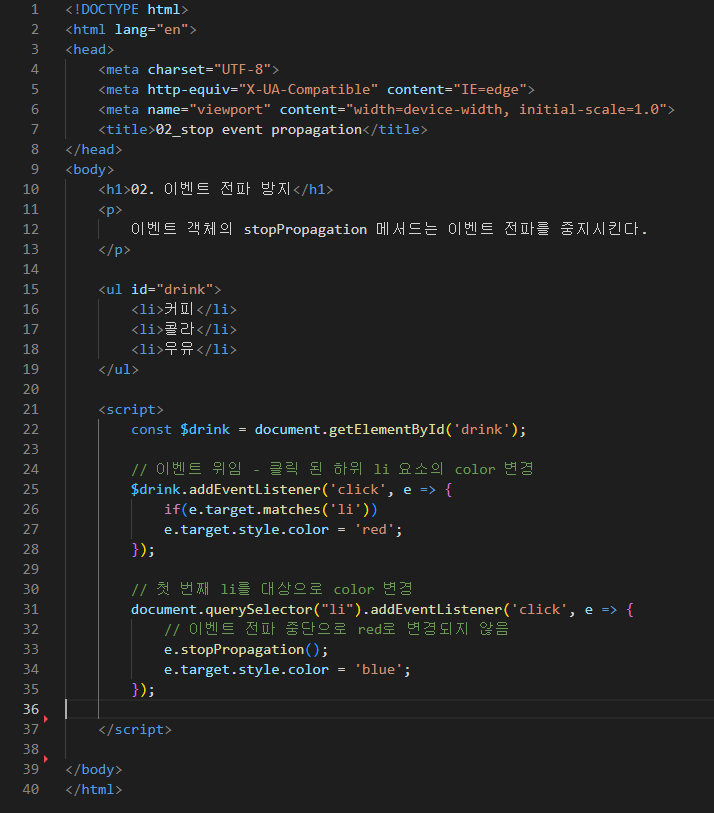
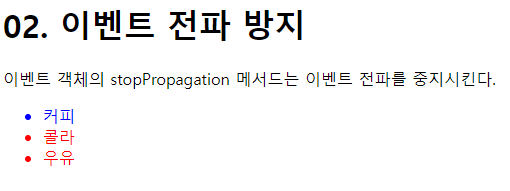
04_DOM-default-action
01_prevent-browser-action.html(브라우저 기본 동작 중단)


02_stop-event-propagation.html(이벤트 전파 방지)


05_event-type-example
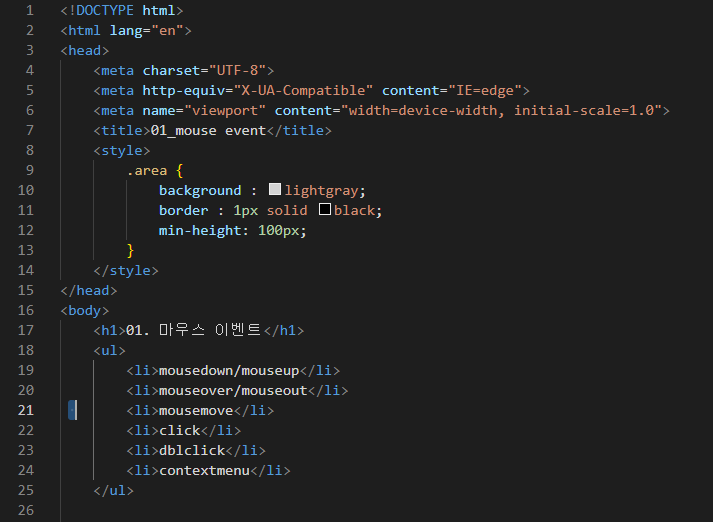
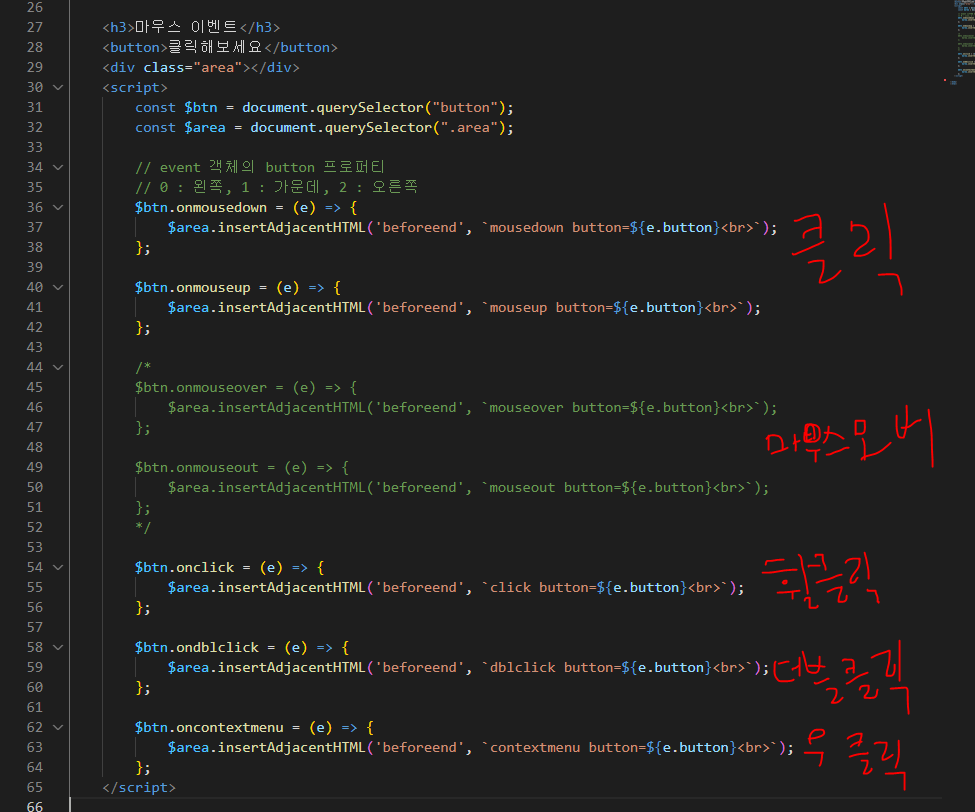
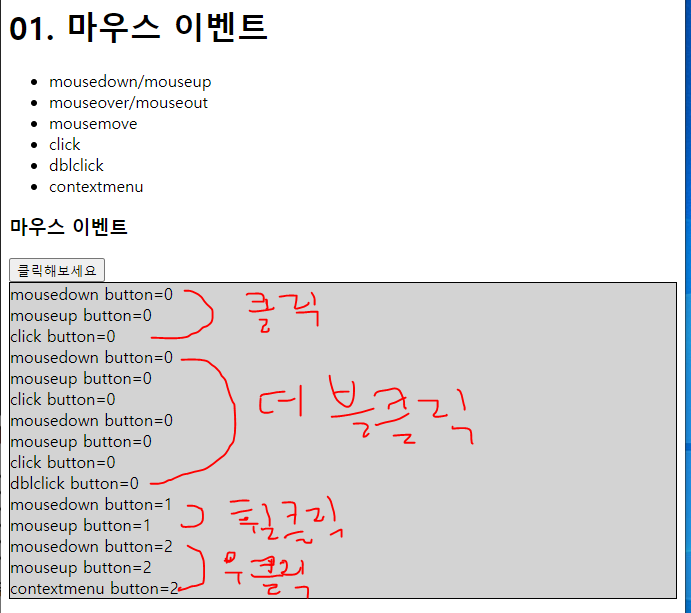
01_mouse-event.html(마우스 이벤트)



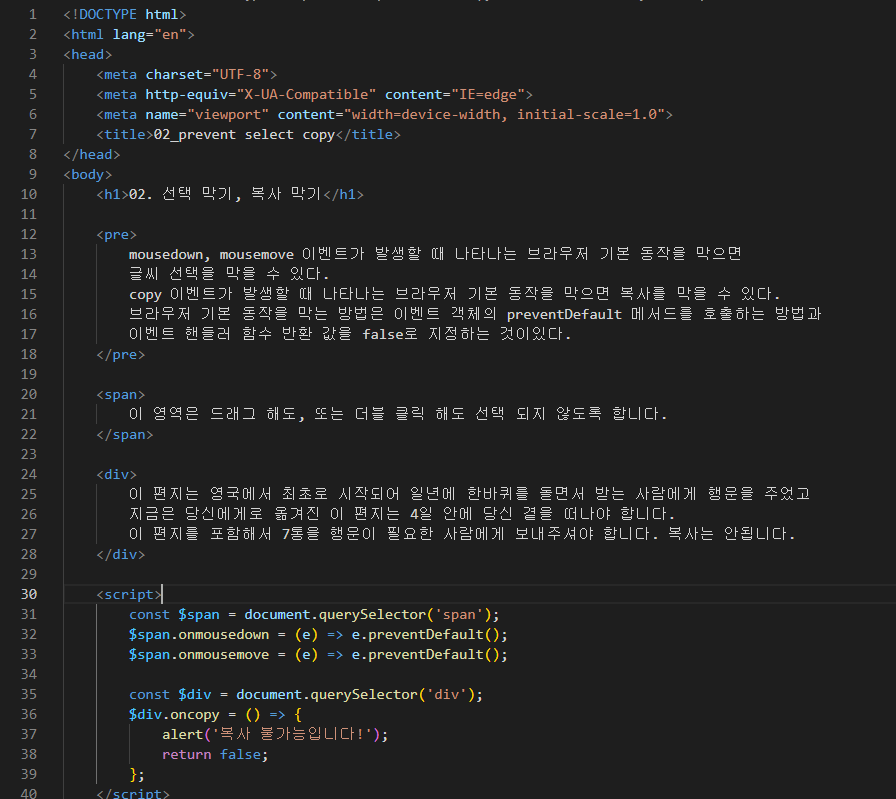
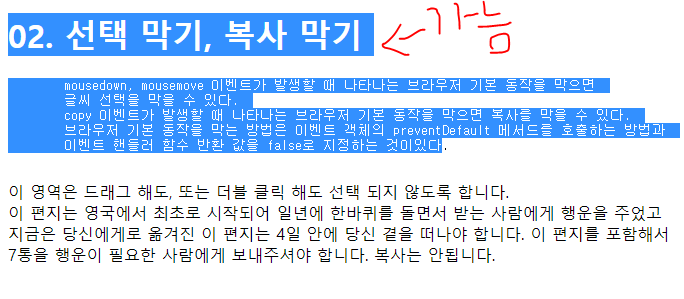
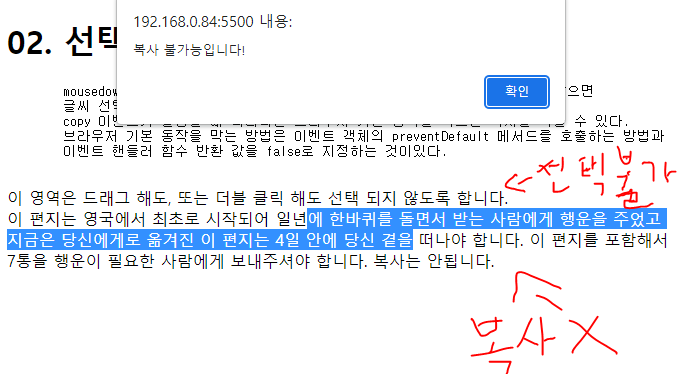
02_prevent-select-copy.html(선택 막기, 복사 막기)



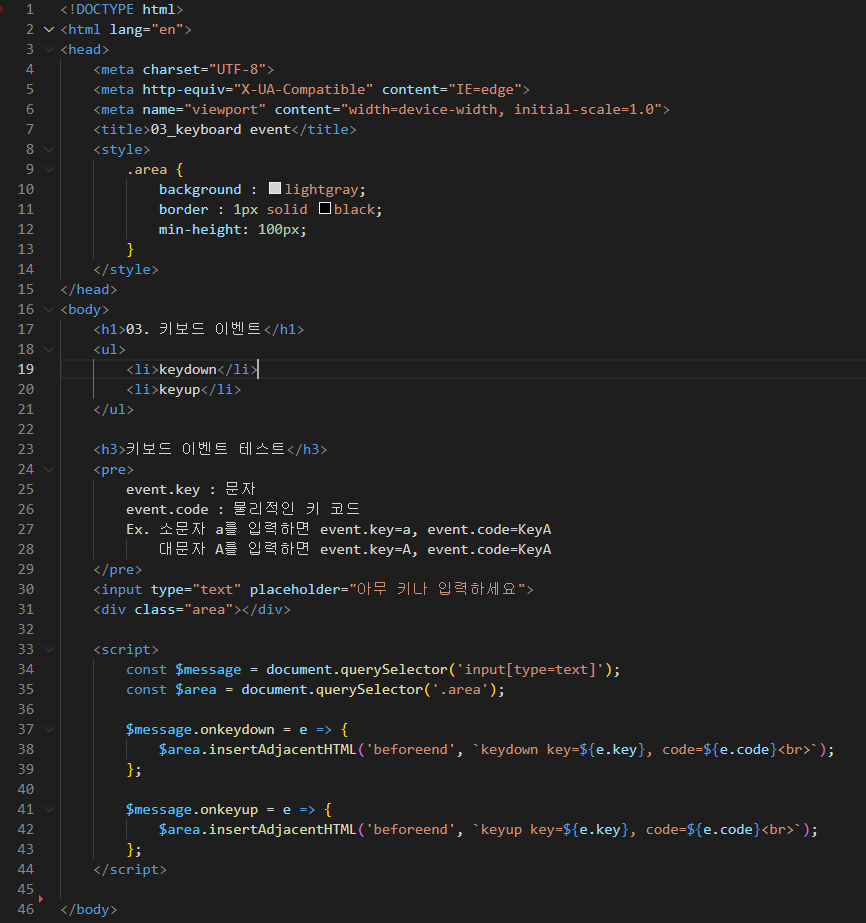
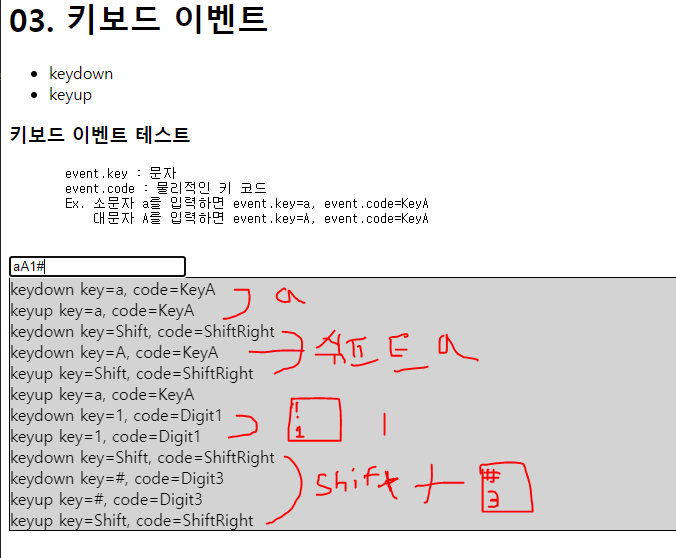
03_keyboard-event.html(키보드 이벤트)


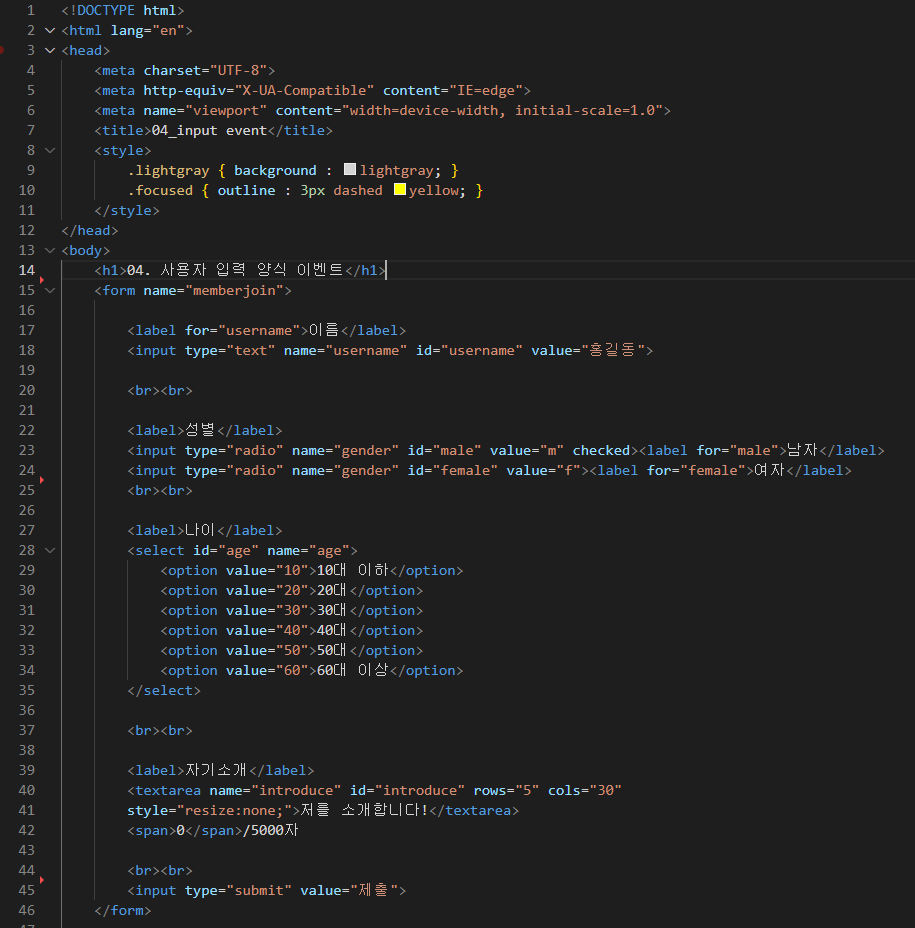
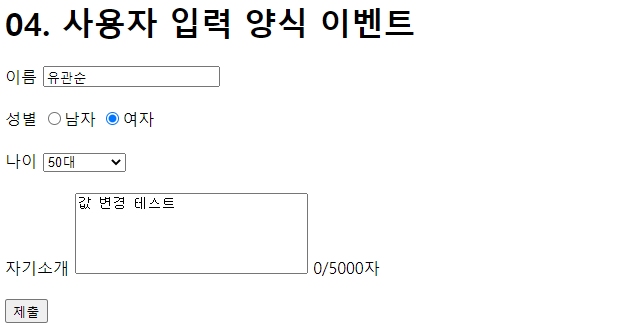
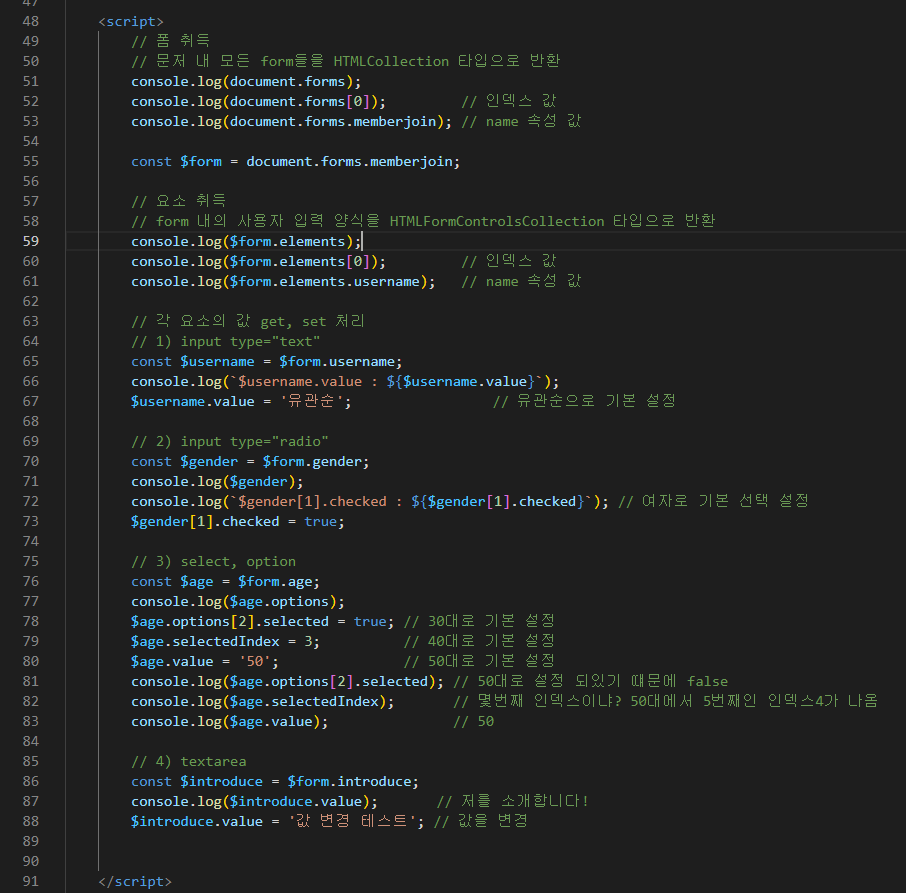
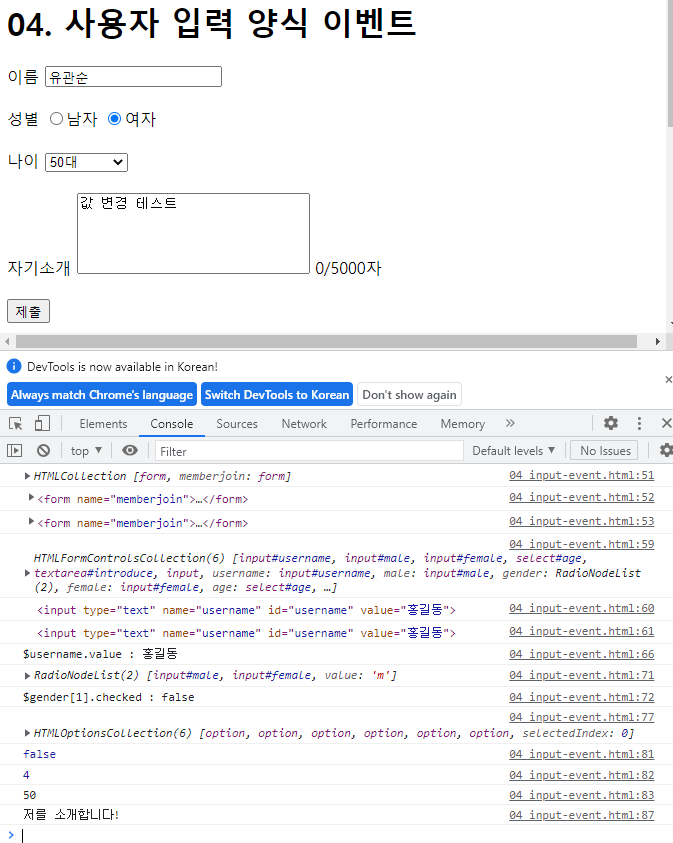
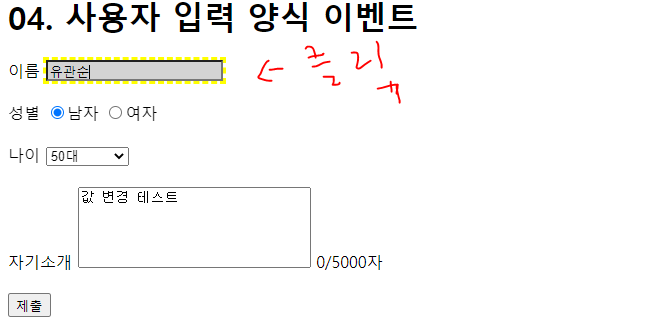
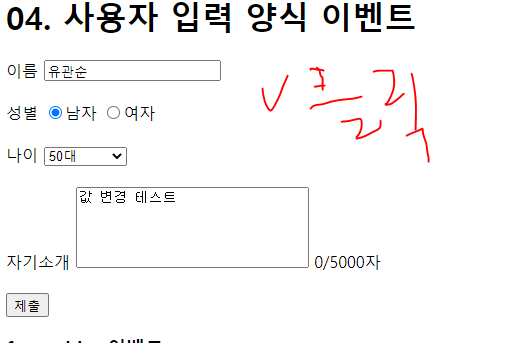
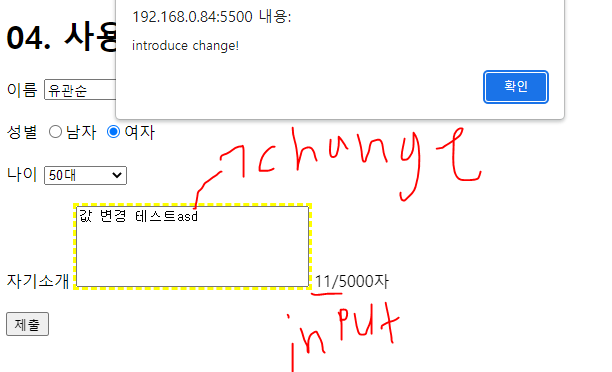
04_input-event.html(사용자 입력 양식 이벤트)


양식 이벤트 수정


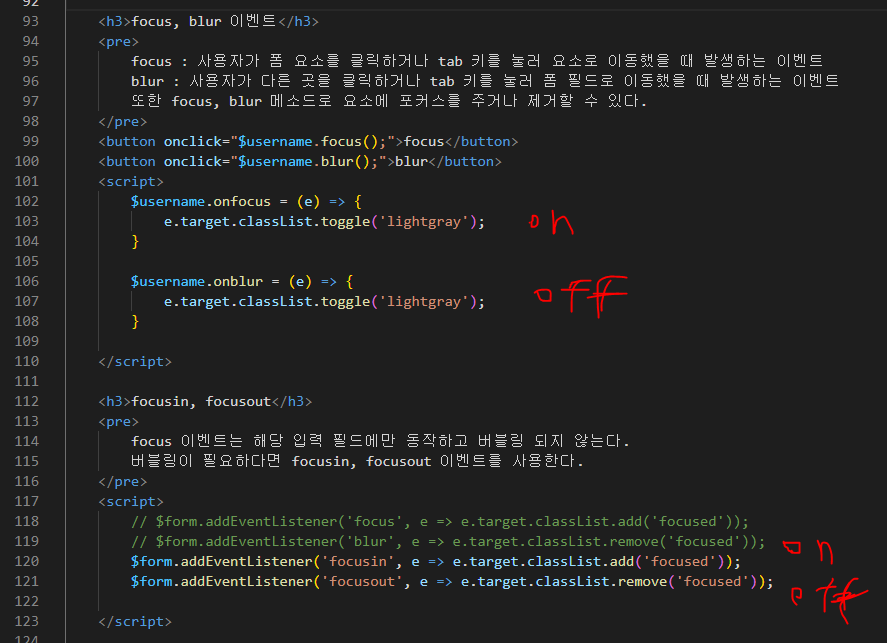
focus, blur 이벤트 / focusin, focusout



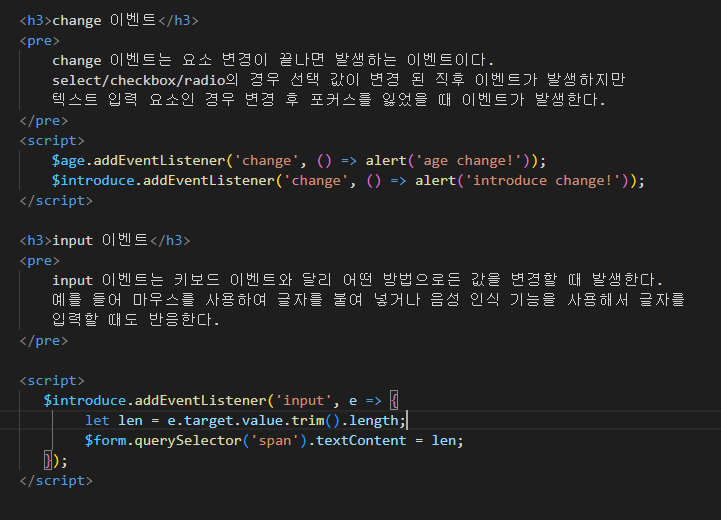
(change / input)이벤트



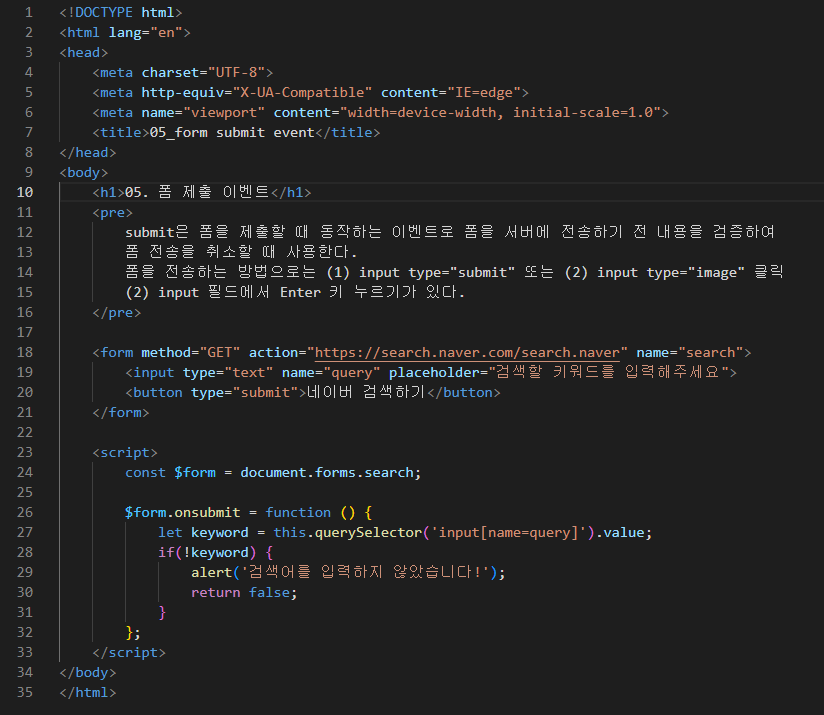
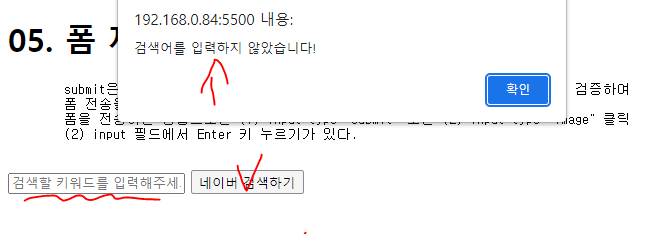
폼 제출 이벤트