- 모달 창의 수정 버튼을 누르면 지정한 값으로 수정되도록 구현
- 좋아요 버튼을 post 마다 각각 생성
둘 다 spread 문법으로 배열의 복사본을 만드는 방식으로 구현하였다!
🖤 수정 버튼
modal의 수정 버튼을 클릭하면 modal의 title이 바뀌도록 하기 위해서는 title state 변경 함수인 setTitle을 Modal 컴포넌트에 전달해줘야한다
{value===i &&
<Modal
value={value}
title={title}
onChange={setTitle}/> }나는 onChange라는 이름으로 전달해주었다
그리고 Modal 함수로 받아온다!
function Modal({value,title,onChange}){
return(
<div className="modal">
<h4>{title[value]}</h4>
<p>날짜</p>
<p>상세내용</p>
<button onClick={()=>{
let copy=[...title]
copy[0]='수정'
onChange(copy)
}}>글 수정</button>
</div>
)
}버튼 태그의 onClick 속성을 통해 버튼을 클릭했을 시 변경이 되도록 동작 구현을 한다
title은 배열이라 원본조작보다는 원본 복사 후 값 변경이 좋기 때문에 spread 문법으로 copy본을 만들어서 copy 값을 수정한 후, onChange에 수정된 copy 배열을 넘겨주었다
🖤 좋아요 버튼
⚠ 이전에는 아무 post를 클릭해도 좋아요 개수가 똑같이 증가하는 문제가 있었다
post 마다의 좋아요를 개별 관리하기 위해 post 마다의 좋아요 변수를 각각 만든다
나는 state 배열로 만들었다
App에서 title 수대로 0으로 채워진 like 배열을 만들었다
let [like,setLike]= useState(new Array(title.length).fill(0))그리고 onclick 속성을 통해 동작구현을 한다
위의 수정 버튼과 마찬가지로 spread 문법을 통해 like 배열의 카피본을 만들어서 클릭한 i에 해당하는 copy[i]를 1증가 시키고 setLike 를 통하여 like 배열을 변경하였다!
<div>
<span onClick={()=>{
let copy=[...like]
copy[i]++
setLike(copy)
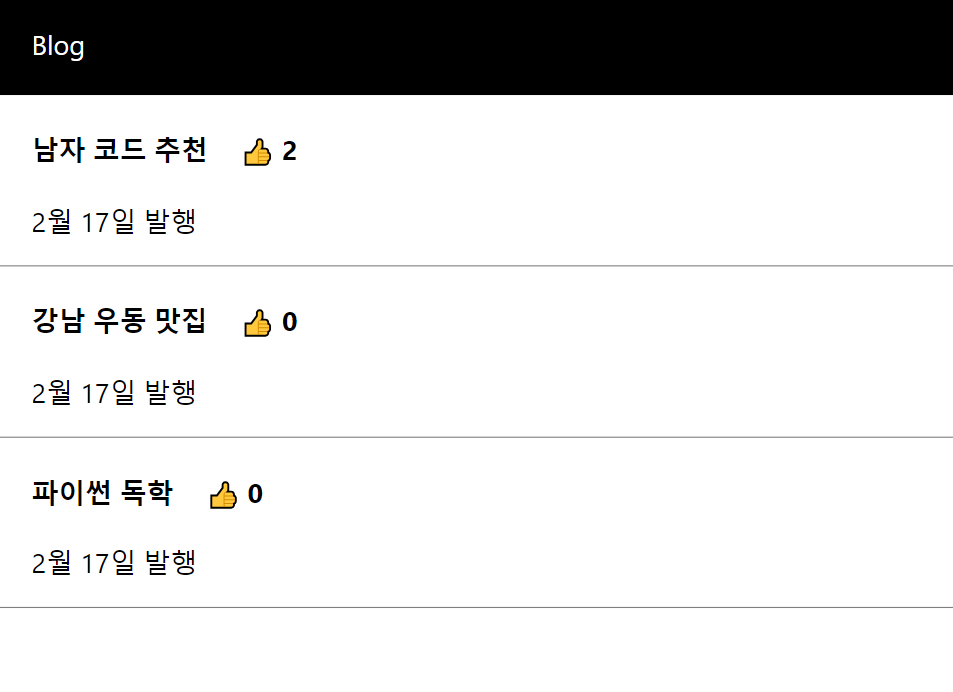
}}>👍</span> {like[i]}
</div>🤔 근데 좋아요 버튼을 눌렀는데 모달창이 열린다?
현재 title 안에 좋아요 버튼이 존재하고 나는 title을 클릭 시 모달창이 열리게 구현했었는데....
{title.map((data,i)=>(
<div className="list" key={i}>
<h4 onClick={()<=>{
if(value==null) setValue(i)
else if(value===i) setValue(null)> {data}
<span onClick={(e)=>{
//
}}>👍</span> {like[i]}
</h4>
</div>
))}하지만 왜 좋아요 버튼을 눌러도 모달창이 열리는 것이지??
➡ 이벤트 버블링 때문
이벤트 버블링(Event Bubbling)이란?
HTML 문서의 요소들이 중첩된 구조로 구성되어 있을 때 발생하며, 이벤트가 발생한 요소부터 시작하여 부모 요소들로 순차적으로 전파
🚫 이를 막는 방법은?
event.stopPropagation()메서드 사용 !
그래서 나도 좋아요의 onClick에 이 메서드를 사용하였다
<span onClick={(e)=>{
e.stopPropagation()
let copy=[...like]
copy[i]++
setLike(copy)
}}>👍</span> {like[i]} 
정상 동작 완료 !!
