앞에서 spread 문법으로 자료를 복사하여 기존 배열 state 값을 변경해야한다고 했다
- React에서 상태를 업데이트할 때 배열에 새로운 항목을 추가하려면 배열을 직접 수정하는 것이 아니라 새로운 배열을 생성하고 이를 React 상태로 설정한다
👌 이번에 post 추가/삭제를 구현하는 것도 title 항목을 수정하는 것이기 때문에 복사본을 만들어서 구현하면 된다
🖤 1. Post 추가
우선 추가를 위한 input과 버튼을 만들었다
<input value={inputValue}></input>
<button>글발행</button>input의 value 속성은 input 내의 값을 의미한다
input에 사용자가 입력한 값을 저장하여 title에 추가해야할텐데, input에 무언가를 입력 시 코드를 실행시켜주고 싶을 때는 onChange or onInput 이벤트랜들러를 이용하면 된다
👏 <input>에 입력한 값 가져오는 법
onChange를 통해 이벤트 객체를 받아올 수 있는데 파라미터를 추가해준 후 e.target.value를 통하여 input에 입력한 값을 가져올 수 있다
유용한 이벤트 객체
e.target 이러면 현재 이벤트가 발생한 곳을 알려주고
e.preventDefault() 이러면 이벤트 기본 동작을 막아주고
e.stopPropagation() 이러면 이벤트 버블링도 막아준다 !
👏 input에 입력한 데이터 저장하는 법
사용자가 input에 입력한 데이터는 state 나 일반 변수에 저장해서 사용하는 것이 일반적이다
나는 state를 만들었다
let [inputValue, setInputValue]=useState('')이제 onChange로 입력값이 바뀔때마다 inputValue를 변경해주면 된다
그리고 ! 글 추가를 완료하면 input이 비어져야하는데 이전에 작성한 input이 고대로 남아있다
이를 해결하기 위해 input의 value 속성을 inputValue로 지정해주고 추가버튼을 클릭 시 inputValue를 비워주었다
<input value={inputValue} onChange={(e)=>setInputValue(e.target.value)}></input>👏 추가 버튼 구현하는 법
button 태그의 onclick 속성을 이용한다
title의 복사본 copy를 만든 후 copy에 현재 innput에 작성된 값인 inputValue를 추가해준다
그리고 좋아요 버튼은 title의 갯수대로 0으로 채워진 배열이다
그래서 like 배열도 업데이트 해주어야할 것 같다
나는 like 변경함수를 통해 like 배열에 0을 추가하는 방식으로 구현하였다
<button onClick={()=> {
let copy=[...title]
copy.push(inputValue)
setTitle(copy)
setInputValue('')
setLike([...like,0])
}}>글발행</button>
</div>새로고침하면 없어지는 이유는?
브라우저는 새로고침하면 html,js 파일을 다시 읽는다
다시 읽으면 state, 변수 등이 초깃값으로 변경된다
그래서 서버로 보내서 DB에 저장하도록 하는 백엔드가 필요할 것 같다..!
🖤 2. Post 삭제
아주 간단한 기능이다 !
map 반복문 안에 삭제 버튼을 구현하고 마찬가지로 복사본을 만들었다
<button onClick={()=>{
let copy=[...title]
copy.splice(i,1)
setTitle(copy)
}}>삭제</button>그리고 splice 메소드를 통해 copy의 i번째를 1개 삭제하도록 한 후 title에 copy를 저장하였다
(i는 title의 index이다)
🖤 3. 발행일 구현
지금까지 post 발행일을 하드코딩으로 작업을 했었지만 이번에는 현재시간을 가져와서 저장하도록 해보겠다
◾ new Date( )
현재 날짜와 시간을 나타내는 Date객체를 생성한다
우리가 아는 년, 월, 일, 시간 을 사용하려면 추가작업이 필요하다
나는 월, 일을 사용할 것이기 때문에 두개만 구현해보았다
const currentDate = new Date(); // 현재 날짜 및 시간을 나타내는 Date 객체 생성
const month = currentDate.getMonth() + 1; // 현재 월 (0부터 시작하므로 +1)
const day = currentDate.getDate(); // 현재 일그리고 html 부분에서 중괄호를 사용하여 이렇게 작성하였다~!
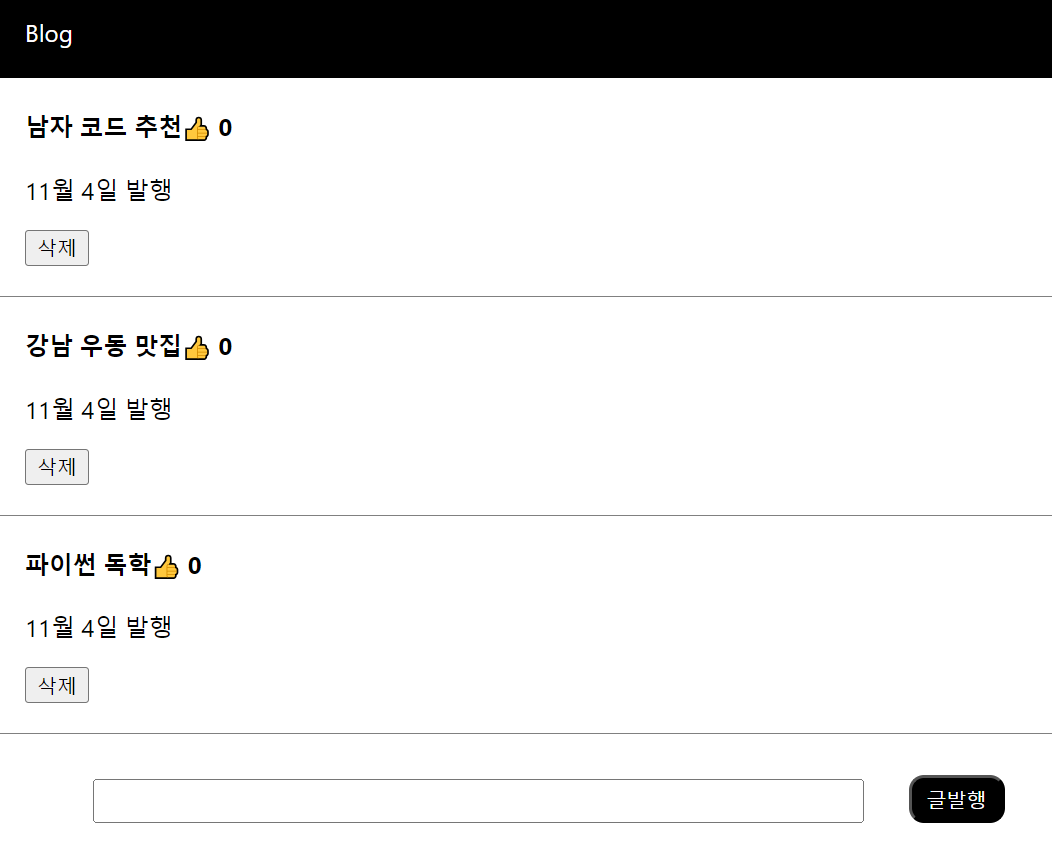
<p>{month}월 {day}일 발행</p>🔽 결과물