instance.js 로 BASE_URL을 지정한 후에 instance를 사용하여 api 전송을 하고 있던 도중
ACCESS_KEY를 헤더에 실어 보내는 과정에서 문제를 만났다
메인 페이지 접속 시 데이터를 받아오는 과정에서 사용자 검증에 필요한 엑세스 키를 확인하기 위함
(이런 저런 테스트를 하던 중이라 코드가 많이 풀어헤쳐져 있지만,,)
아래는 Main.jsx 이다
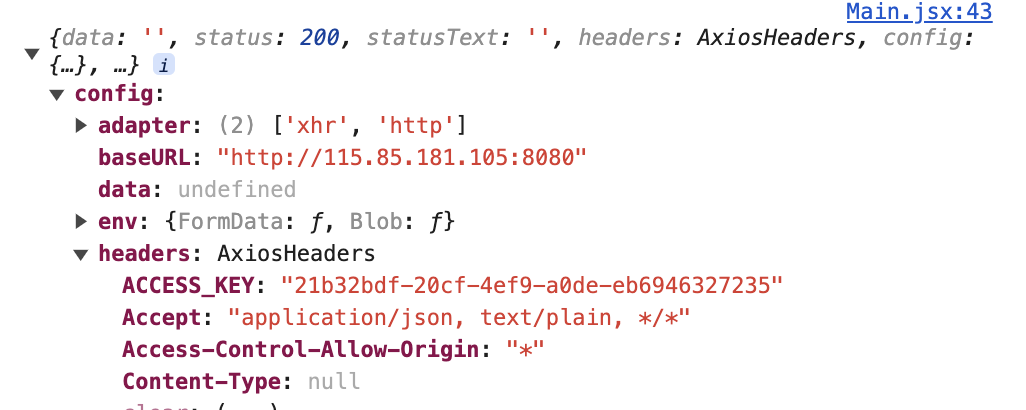
useEffect를 사용하여 헤더에 엑세스 키를 전송하고 있었지만 에러없이 성공해도 config 헤더에 엑세스 키가 안생기는 것이다,,,
useEffect(() => {
const Datas = async () => {
const offset = Number(20);
const id = String('전체');
const url = `/projects?offset=${Number(offset)}&status=${String(id)}`;
const access_key = JSON.parse(localStorage.getItem('ACCESS_KEY'));
console.log(access_key);
try {
const response = await instance.get(url, {},{
headers: {
ACCESS_KEY: access_key,
},
});
// 응답 처리
console.log(response);
} catch (error) {
console.log(error);
}
};
Datas();
}, []);
이 원인은 instance.js의 header에 씌워지는 것이라 생각한다
export const instance = axios.create({
baseURL: 'http://115.85.181.105:8080',
withCredentials: true,
headers: {
'Access-Control-Allow-Origin': '*',
},
});그래서 웹 서칭 결과
instance.get
이 아닌
instance.head를 사용하면 헤더로 전송이 된다는 것을 알게 되었다 (Axios 러닝가이드)
axios.get(url[, config])
axios.post(url[, data[, config]])
axios.put(url[, data[, config]])
axios.patch(url[, data[, config]])
axios.delete(url[, config])
axios.request(config)
axios.head(url[, config])
axios.options(url[, config])
axios.getUri([config])
훗 성공이다~
