셀렉터의 우선순위
물론 class, id를 동시에 가지는 html 요소라면
스타일이 겹칠 수 있습니다. 그럴 경우 우선순위가 존재합니다.
style="" (1000점)
#id (100점)
.class (10점)
p (1점)
중앙 위치
정말 골치아픈 부분이지만 일단 가장 기본적인 것은 이것이다
display: block;
margin-left: auto;
margin-right: auto;✔️ display:block 은 생략 가능한 경우가 있는데
<div>, <p>, <h> 태그는 디폴트가 블락이다
display: block 이란
가로행을 다 차지하라는 뜻
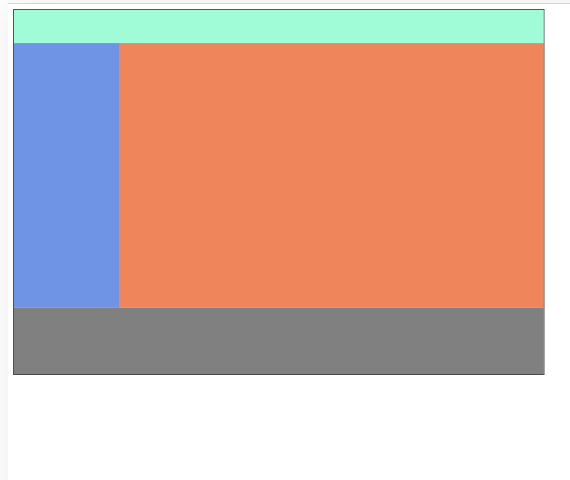
레이아웃 연습
header, menu, footer 를 연습
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<link href="./css/main.css" rel="stylesheet" />
</head>
<body>
<div class="container">
<div class="header"></div>
<div class="left-menu"></div>
<div class="right-menu"></div>
<div class="footer"></div>
</div>
</body>
</html>
.container {
width: 800px;
height: 100%;
border: 1px solid black;
}
.header {
height: 50px;
width: 100%;
background: aquamarine;
}
.left-menu {
width: 20%;
height: 400px;
background: cornflowerblue;
float: left;
}
.right-menu {
width: 80%;
height: 400px;
background: coral;
float: right;
}
.footer {
width: 100%;
height: 100px;
background: grey;
clear: both;
}footer를 사용한 요소 다음 요소는 clear:both 를 해주어야 이전 div 아래에 생성된다
왜냐하면 float 속성은 해당 div를 붕 뜨게 해주는 속성이기 때문이다!