
안녕하세요 오늘은 node.js를 사용하여 hello world를 출력하는 api를 만들어 보겠습니다
- 실행 방법
-
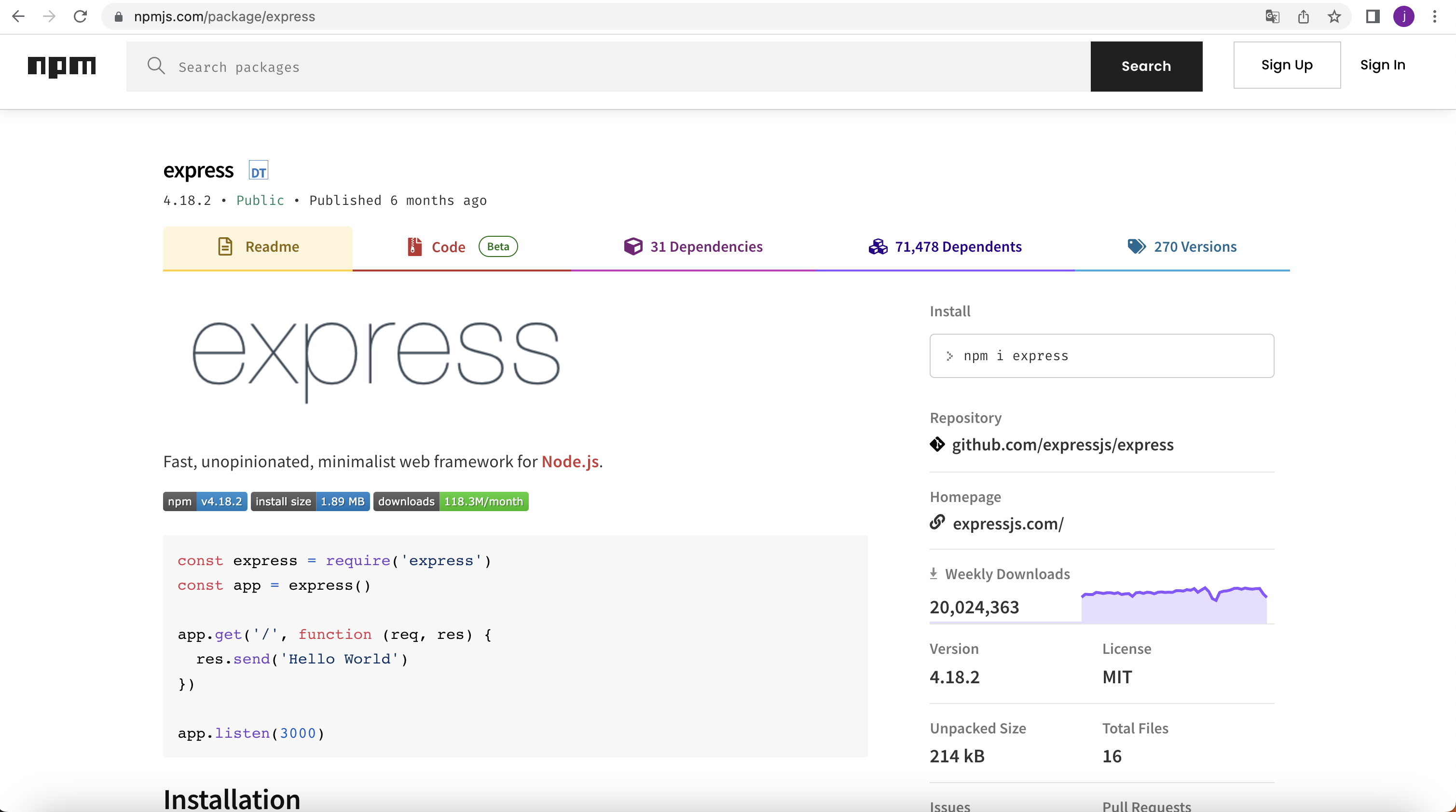
npmjs 홈페이지에 들어갑니다 npmjs 홈페이지는 node.js로 웹을 만들 때 필요한 패키지를 제공해주는 사이트 입니다 홈페이지에 들어가 express를 검색한 뒤 검색 최상단 페이지를 들어가 줍니다
https://www.npmjs.com/package/express

express를 다운받을 수 있는 명령어를 확인해 줍니다!
-
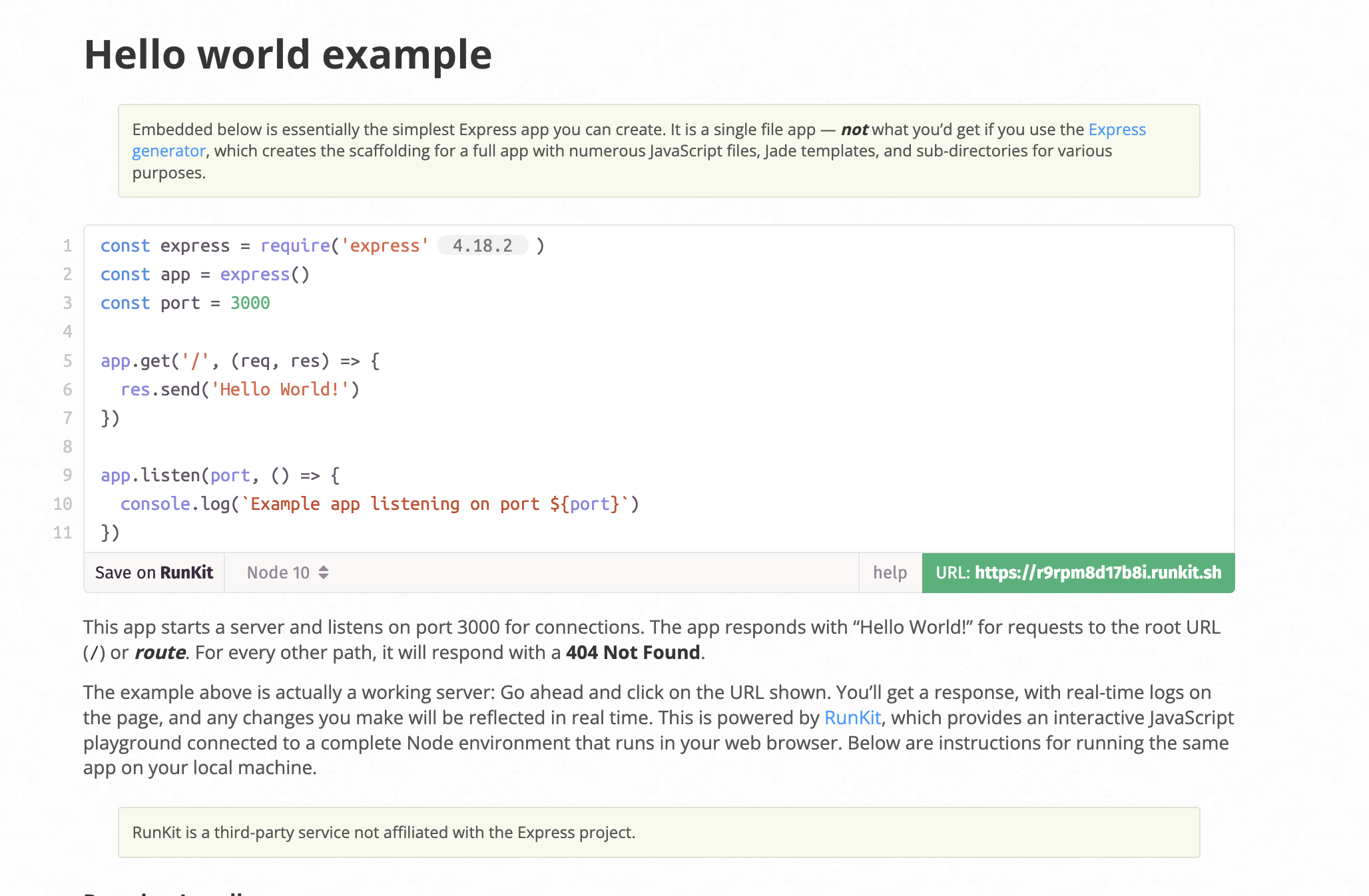
express 기술서가 있는 expressjs 홈페이지에 들어가 getting stared탭의 hello world에 들어가줍니다
https://expressjs.com/en/starter/hello-world.html

Hello world example에 등록된 코드를 그대로 복사해 줍니다
-
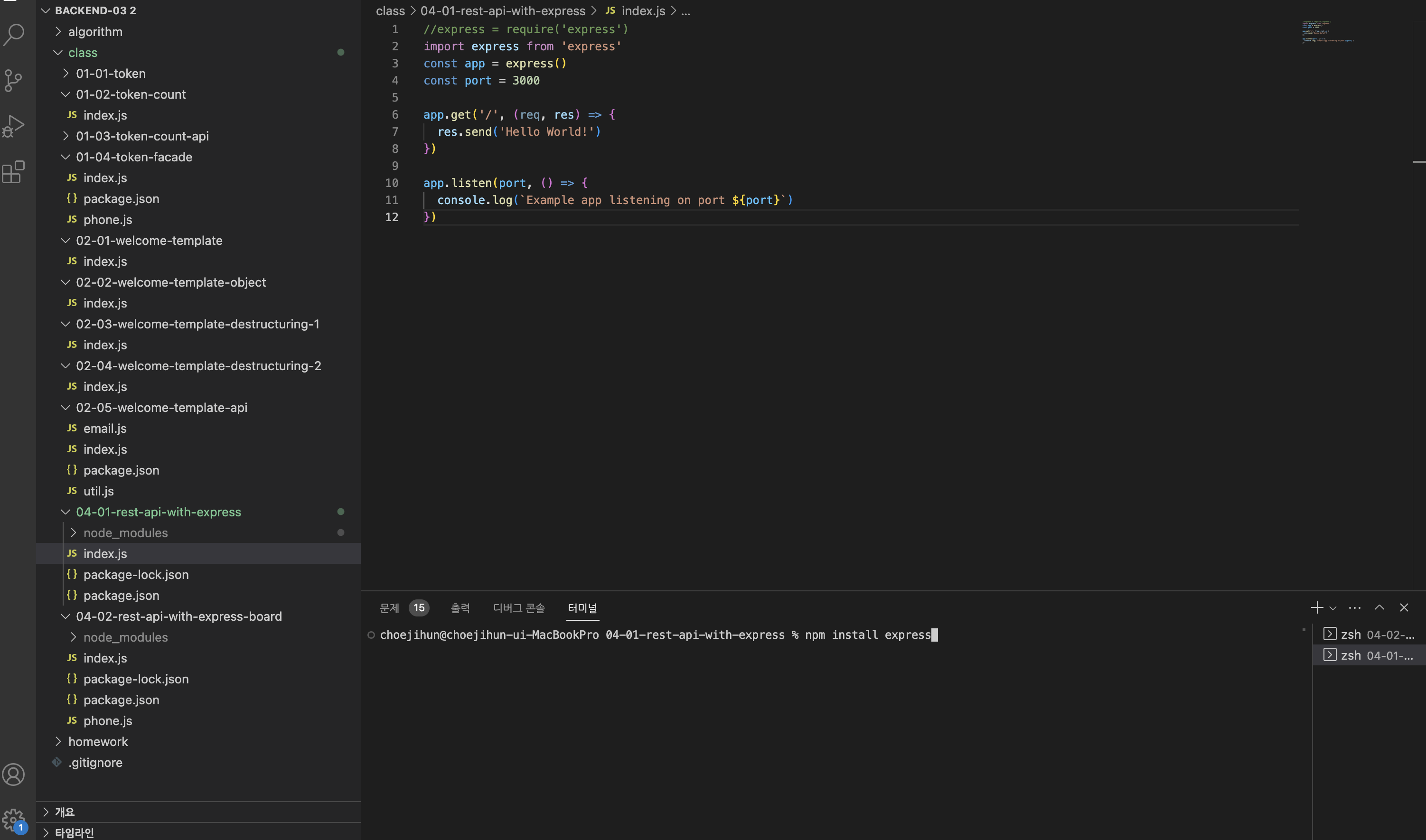
vscode에 들어가 실행하고자 하는 js파일에 복사해준 코드를 붙여넣어줍니다 express를 다운받기 위해 vscode 터미널에 npm install express를 입력해줍니다 입력하면 node_modules에 express를 가동하기 위한 파일들이 설치되게 됩니다

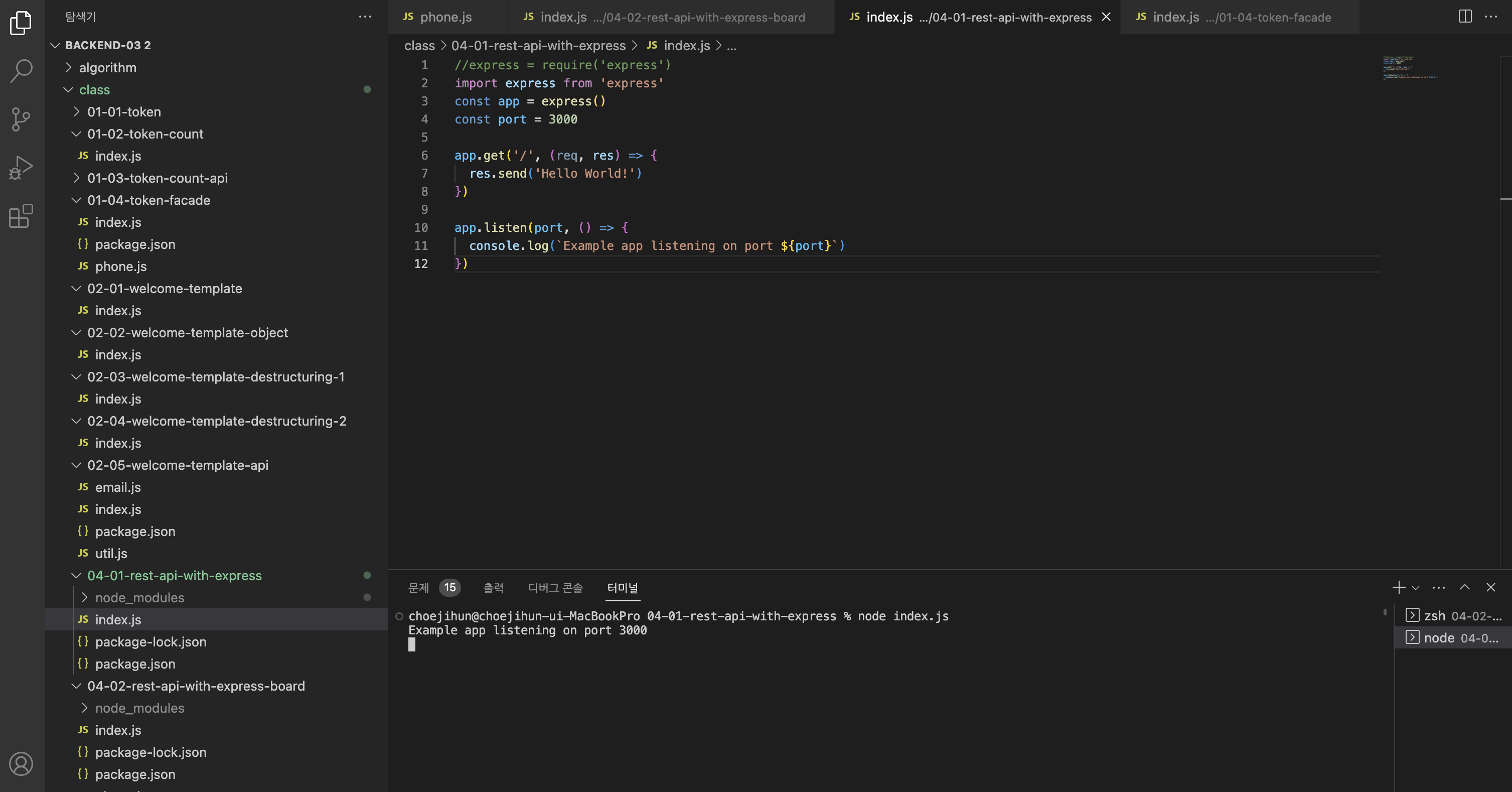
4.이후 터미널에서 example 코드를 복사해주었던 파일경로에서 node index.js 명령어를 입력합니다

example app listening on port 3000이라는 로그와 함께
localhost:3000으로 서버가 기동되었습니다
5.postman을 켜준뒤 get 방식으로 url에 localhost:3000을 입력해준뒤 send를 클릭해줍니다

정상적으로 hello world가 노출된걸 확인할수 있었습니다
오늘은 node.js를 사용하여 hello world를 출력하는 api를 만들어 보았습니다
다음번엔 더 새로운 소재를 찾아뵙도록 하겠습니다 감사합니다
