
안녕하세요 오늘은 vscode 툴로 node.js를 실행시켜 보겠습니다 백앤드 개발자가 사용하는 언어는 보통 java, python, node.js로 알고있는데요 그중 node.js를 사용하여 javascript를 실행시켜 보겠습니다
Javascript는 웹브라우저와 node.js로 실행시킬수 있는데요 node.js로 개발을 하게 되면 퍼블리셔분들과 같은 언어를 사용하기 때문에 협업에서 유리하다고 합니다 요즘은 node.js를 설치하면 npm이 같이 다운로드 되게 되는데요
npm이란 java의 gradle이나 maven처럼 웹사이트 개발할수있도록 패키지를 컴퓨터에 설치시켜주는 프로그램입니다
그럼 node.js를 다운받고 실행시켜보도록 하겠습니다 ⭐️많은 도움 되길 바랍니다⭐️
먼저 vscode툴과 node.js를 설치해보도록 하겠습니다
- 설치 방법
-
node.js를 설치하기 위해 node.js 홈페이지에 들어가 node.js를 설치해주어야 합니다 이떄 최신버전 보다는 안정적인 LTS버전을 다운받아줍니다

-
node.js를 다뤄줄 vscode 툴을 설치해줍니다 vscode홈페이지에 들어가 다운로드 받으시면 됩니다

-
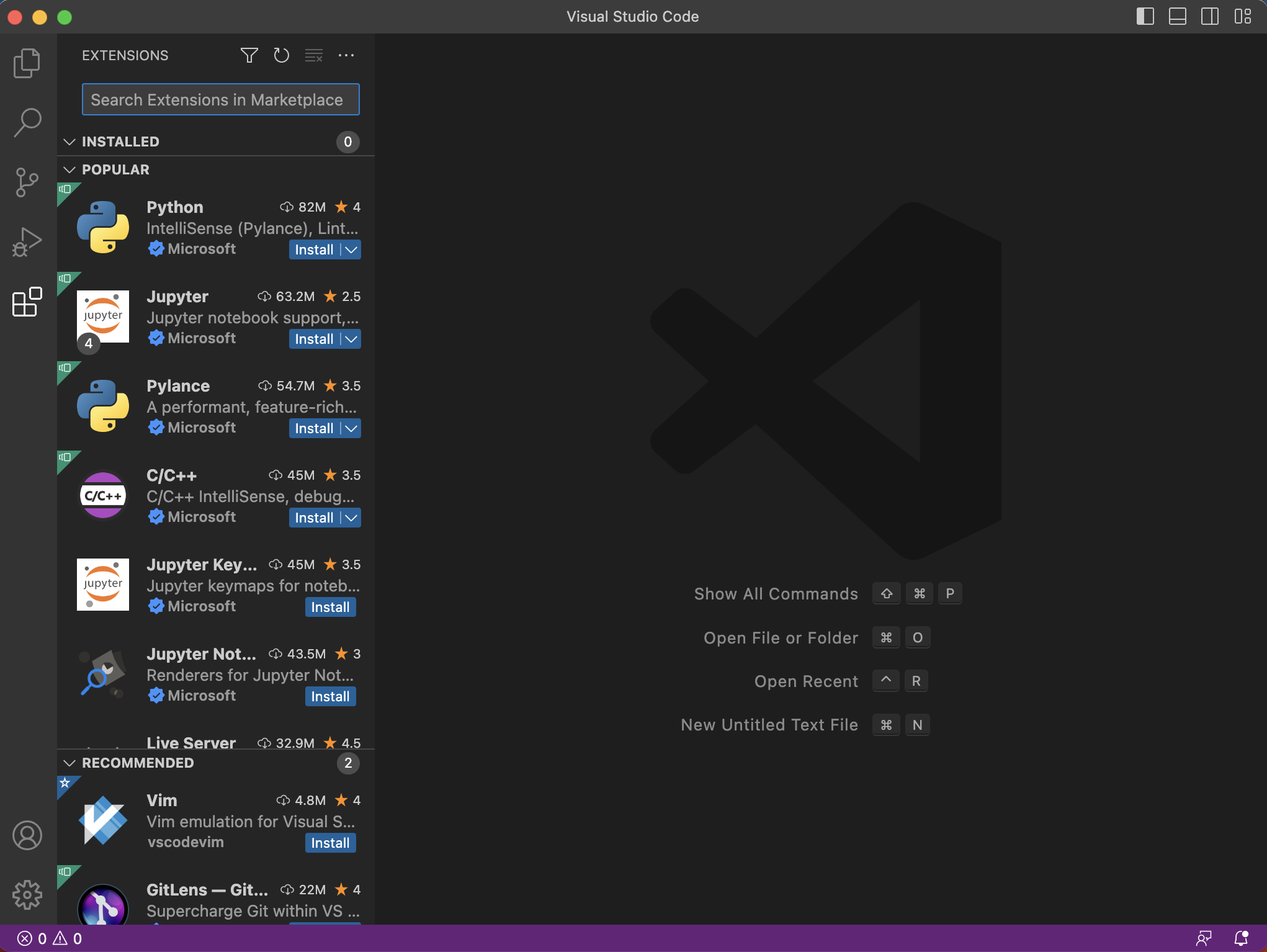
vscode를 다운받아 node.js를 다루기 편하기 해주는 extensions 툴을 몇개 다운로드 받아야 하는데요(필수는 아님) 제가 사용하는 툴은 보통 4가지 입니다 하기 사진에 Search extensions in marketplace 검색창에 입력하고 해당하는 파일을 install 해주시면 됩니다
- Auto Rename tag : html 태그 수정 시 시작태그와 종료태그를 자동으로 함 께 수정해 주는 모듈
- Code spell checker : 사정에 없거나 자주 사용되지 않는 단어가 사용되면 경고해 주는 모듈
- Error lens : 문제가 잇는 부분을 직관적으로 알려주는 모듈
- Live server : html을 작성할 때 변경된 점을 바로 확인할 수 있도록 도와 주는 모듈

-
extenstions 툴을 다운로드 완료하셨으면 기본세팅이 끝났습니다 ㅎㅎ 이제 node.js가 잘 실행되는지 확인해봐야 겠습니다

- node.js 실행
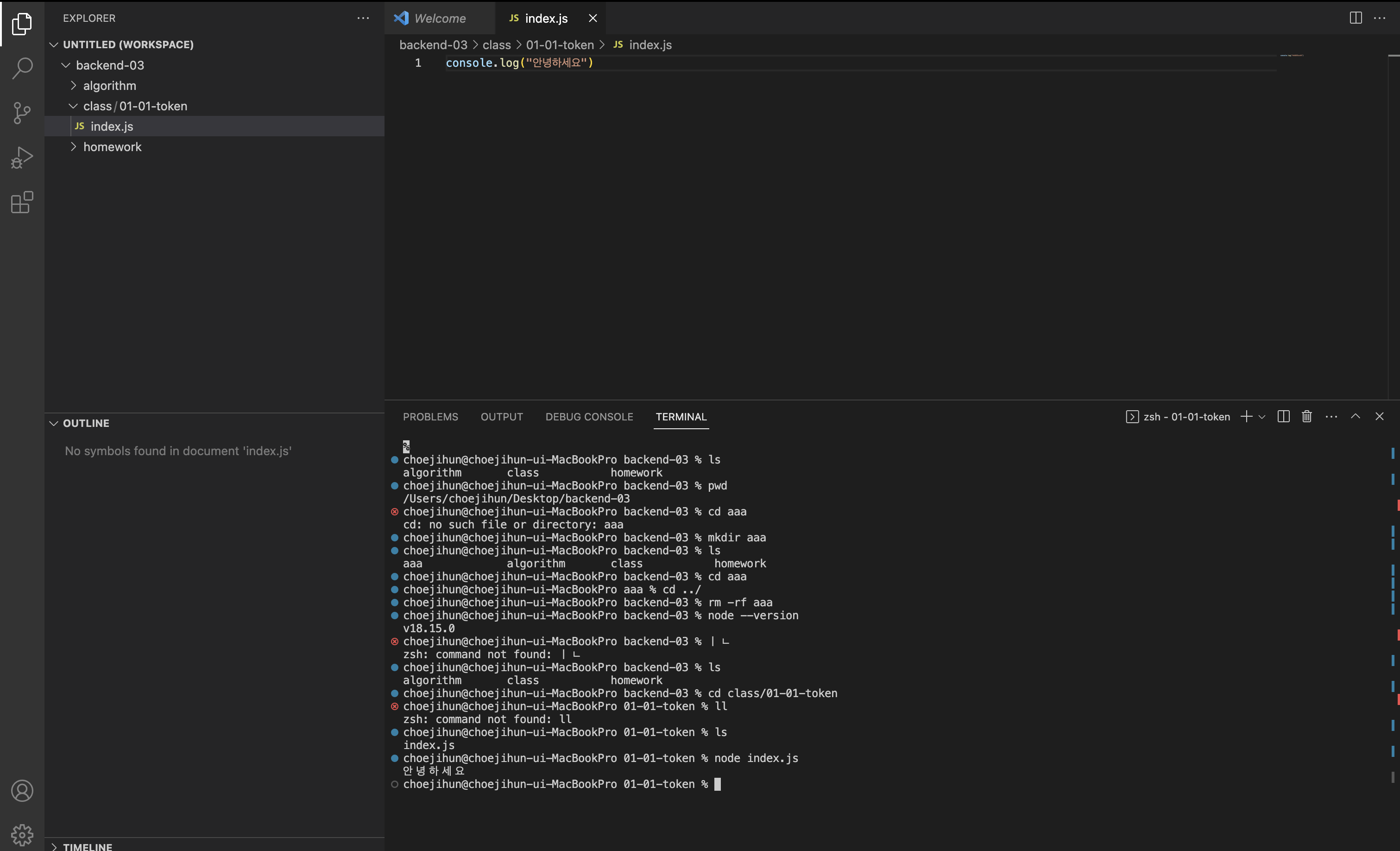
node.js 사용에 앞서 vscode 툴에서 제공하는 terminal을 활용해 간단한 리눅스 명령어로 테스트해보았습니다
- ls : 현재 디렉토리에서 파일 리스트 확인 명령어
- pwd : 현재 위치 확인 명령어
- cd : 디렉토리 이동 명령어
- mkdir : 디렉토리 생성 명령어
- rm : 파일 삭제 명령어

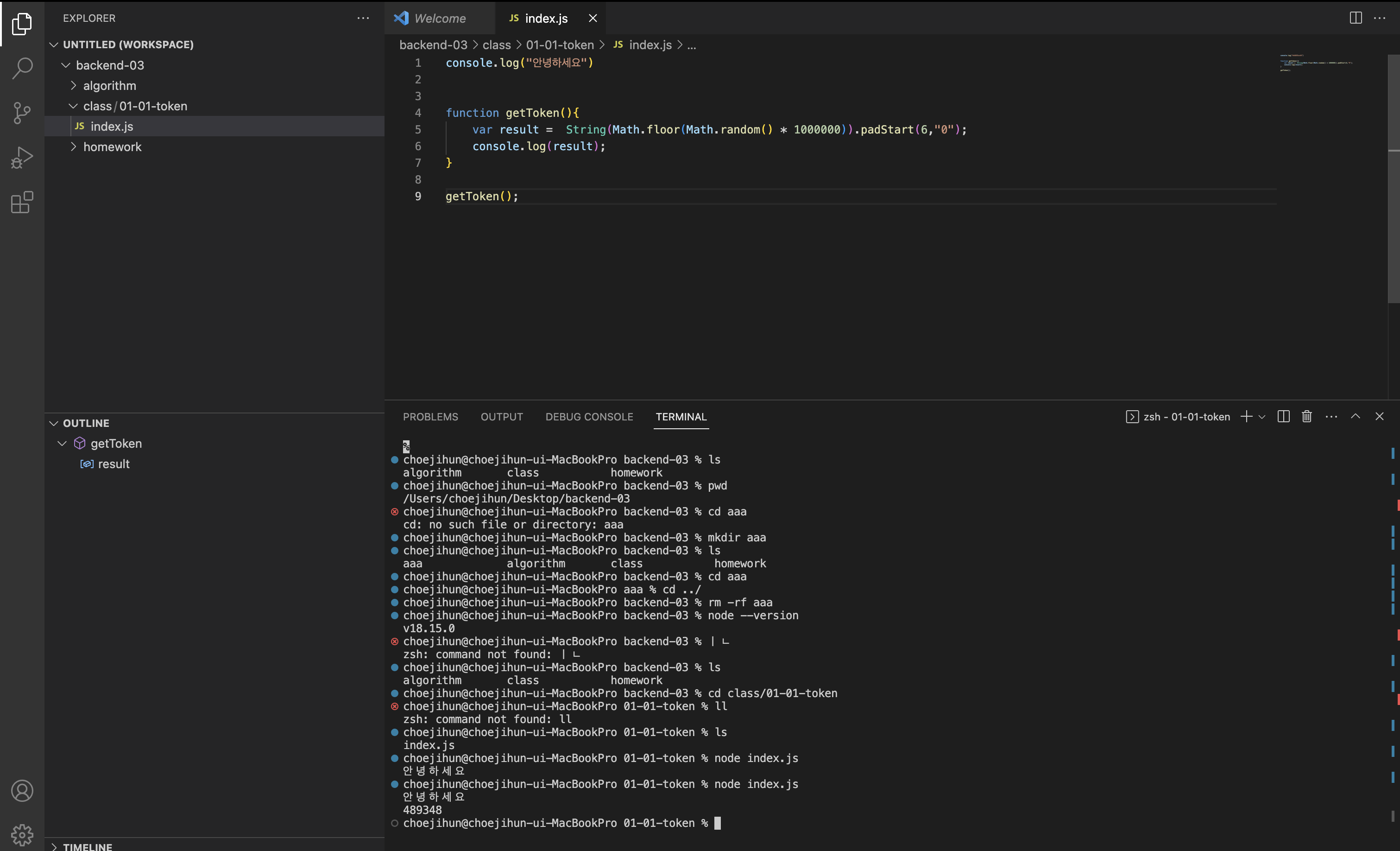
흠.. 확인해보니 잘 동작하는거 같네요 node.js로 이제 console.log를 찍어보고 간단한 펑션을 출력해보겠습니다
// node.js 실행 명령어
node (파일명)제가 테스트 해볼 자바스크립트 파일명은 index.js이라 vscode 터미널에서 node index.js를 입력해보았습니다

실행결과 안녕하세요라는 문구와 제가 테스트한 펑션 결과값이 잘 나오네요
