
코로나 때문에 인터넷 사용량이 급증해서인지 가끔씩 인터넷 사이트가 느려진다라고 느낄 때가 있다.
이를 개선하기 위해 많은 개발자들이 갈려나가겠지...😫
- 코드 압축 (Javascript, CSS 등을 너무 많이 써서 그럴 수 있다. 경량화하던가 쓸데없는 코드를 줄인다.)
- 이미지 처리 (CDN, 이미지의 채널별로 Split, 이미지 Optimizing)
- Lazy Loading(Scroll할 때마다 지속적으로 이미지를 로드하는 것)
- Critical Rendering Path(HTML, CSS, JS 종속성의 최적화)
- 캐싱 처리
이외에 많은 방법이 있겠지만 오늘은 Cache를 알아보려고 한다. 🤗
1. Web Cache

웹 캐쉬란 client가 요청하는 html, image, js, css등에 대해 첫 요청 시에 파일을 내려받아 특정 위치에 복사본을 저장(USING SPACE)하는 것입니다.
이를 통해 동일한 URL의 Resource요청은 다시 내려 받지 않고 내부에 저장한 파일을 사용하여 더 빠르게 서비스(SAVE TIME)하는 효과를 줍니다.
2. Web Cache 유형
크게 2가지로 나누며 더 나누면 여러가지로 나눠진다.
클라이언트 측 또는 서버를 이용한 캐시 활용이다.
Local Cache와 Global Cache 비교를 참고하세요.
브라우저 캐시
-
클라이언트의 로컬 디스크 저장소의 일부에 저장
-
로컬에 저장되었으니 Resource를 공유하지 않는 한 클라이언트 한 사람에게만 한정됨
-
브라우저 캐시는메모리 캐시와디스크 캐시로 나뉜다.

💾 Disk Cache
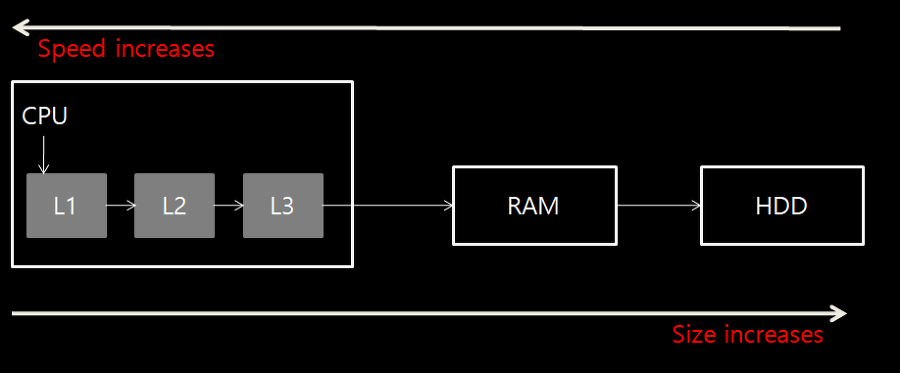
하드디스크에 접근하는 시간을 개선하기 위해 RAM에 저장하는 기법이다.
하드디스크에 접근하는 것보다 RAM 에 접근하는 것이 더 빠르기 때문이다.
🎞 Memory Cache
램에 접근하지 않고 더 빠른 시간으로 접근할 수 있는 CPU 칩 안에 있는 작지만 빠른 메모리이다.

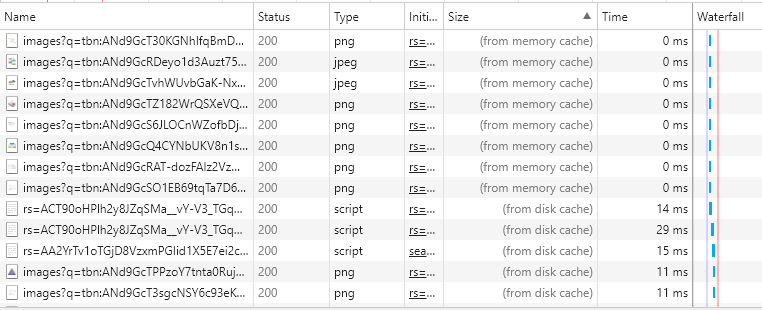
Time 항목을 보면 메모리 캐시로부터 가져온 데이터들이 더 빠르다는 것을 알 수 있다. (0에 가까울수록 빠름) ❗
프록시 웹 캐시

-
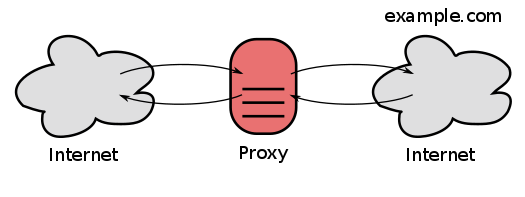
프록시는 서버와 클라이언트 사이의 중계기로서 네트워크 상에서 동작.
-
큰회사나 IPS의 방화벽에 설치 되며 대기시간 & 트래픽 감소, 접근정책 & 제한 우회, 사용률 기록등 수행
-
한정된 수의 클라이언트을 위하여 무한대의 웹서버의 컨텐츠를 제공
게이트웨이 캐시

-
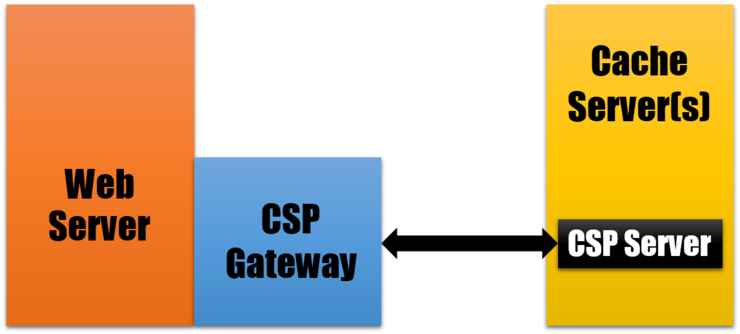
서버 앞 단에 설치되어 요청에 대한 캐쉬 및 효율적인 분배를 통해 가용성, 신뢰성, 성능등을 향상
-
Encryption / SSL acceleration, Load balancing, Serve/cache static content, Compression등을 수행
-
무한대의 클라이언트들에게 한정된 수(또는 하나)의 웹서버 컨텐츠를 제공
3. Cache Control
브라우저는 우리가 한 번 요청한 파일을 클라이언트에 저장하고 그 이후부터는 캐쉬를 사용한다고 언급했습니다. 하지만 캐쉬되지 않아야하는 경우가 발생할 수 있습니다.
이럴 경우 HTTP Headers를 이용해 캐싱 정책을 정의할 수 있습니다.

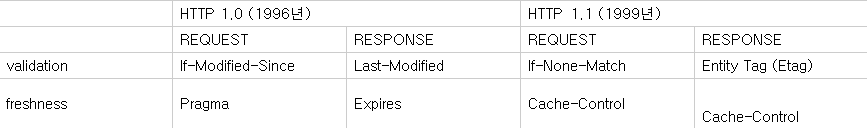
파일이 이전과 비교하여 변경 되었는가를 체크하는 validation과 캐쉬의 만료 여부를 체크하는 freshness로 구성됩니다.
HTTP 1.1에서는 하위 호환되므로 1.0의 header를 사용하여도 정상 동작하지만 중복으로 선언된다면 1.1에 정의된 것이 우선순위를 가지게 됩니다.
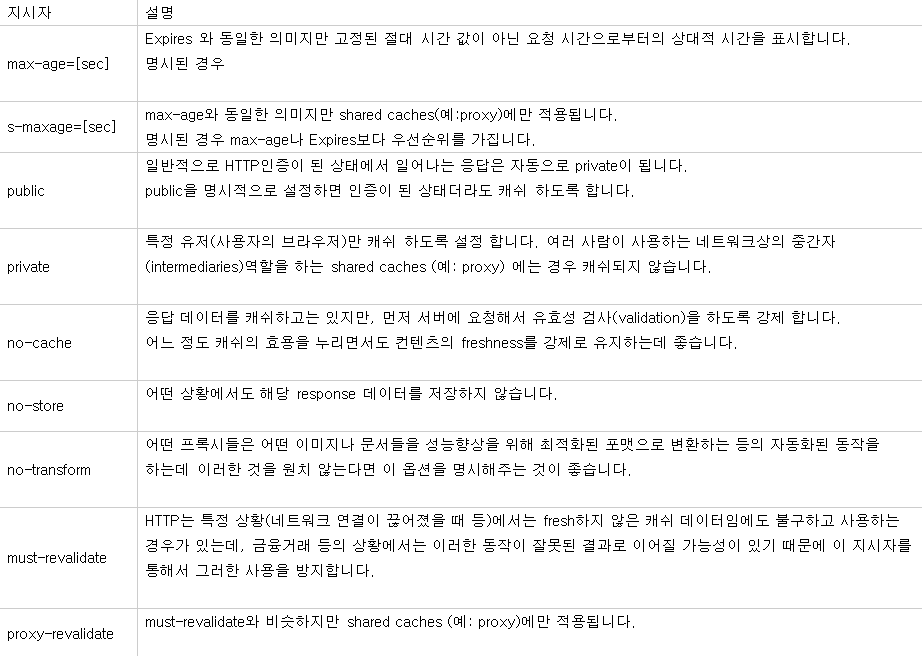
HTTP 1.1의 Cache-Control은 하나의 값이 아니라 다양한 지시자를 ,를 이용하여 값을 전달할 수 있습니다. 그로 인해 여러가지 컨트롤을 가능하게 만들어 줍니다.
ex)Cache-Control:max-age=3600, must-revalidate
다음과 같은 지시자를 사용해 여러 컨트롤이 가능합니다.

💘 No-Cache, No-Store, max-age=0
No-Cache : 이 캐시를 써도 되는지?
NO-Store : 캐시를 사용하고 싶지 않을 때
max-age=0 : 초 단위로 캐시 신선도를 설정하며 기간을 지정
💘 Public과 Private
Public : 어떤 요청에 대해서든 캐시를 저장
Private(Default 값) : 특정 환경(최종 사용자의 클라이언트)에만 저장
💘 ETag와 If-None-Match
ETag : HTTP 컨텐츠가 달라졌는지 검사, 변경 X시 데이터 전송 X
If-None-Match : ETag가 다를 경우에만 서버에서 컨텐츠를 새로 받으며, ETag가 변경이 없을 경우 304 NOT Modified를 응답하고 캐시를 그대로 사용
