
01.테두리 선과 색상
border: medium none black;- 선의 종류가 없어 출력되지 않음
border: 4px solid black;- 4px 두께의 검정색 실선
02.border-width
- 요소 테두리 선의 두께
medium: 중간 두께thin: 얇은 두께thick: 두꺼운 두께
(위 세 가지는 사용을 권장하지 않음)- 단위:
px,em,%등 단위로 지정 (권장)
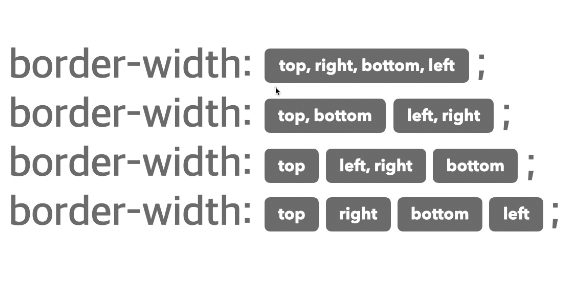
border-width은 단축 속성이기 때문에 border-width 단독으로 사용할 경우 상하좌우 전체 적용border-width: 10px 20px; 차례대로 상하 / 좌우 적용border-width: 10px 20px 30px; 차례대로 상 / 좌우 / 하 적용border-width: 10px 20px 30px 40px; 차례대로 상 / 우 / 하 / 좌 적용
03.border-style
none: 선 없음solid: 실선dashed: 파선
border-style은 단축 속성이기 때문에 border-style 단독으로 사용할 경우 상하좌우 전체 적용border-style: solid dashed; 차례대로 상하 / 좌우 적용border-style: solid dashed solid; 차례대로 상 / 좌우 / 하 적용border-style: solid dashed solid dashed; 차례대로 상 / 우 / 하 / 좌 적용
04.border-color
- 요소 테두리 선의 색상을 지정하는 단축 속성
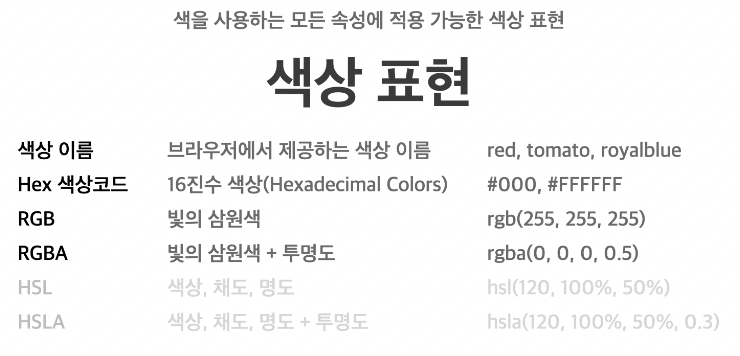
black: 검정색색상: 선의 색상transparent: 투명
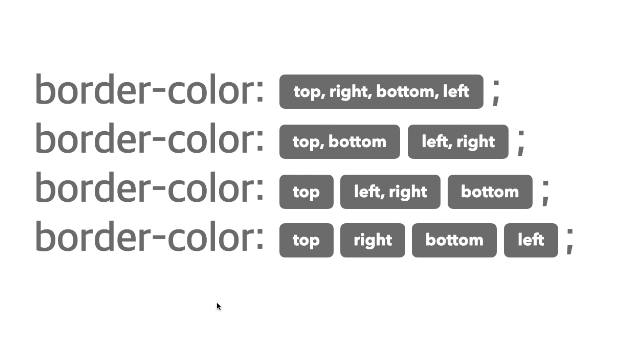
border-color은 단축 속성이기 때문에 border-color 단독으로 사용할 경우 상하좌우 전체 적용border-color: red blue; 차례대로 상하 / 좌우 적용border-style: red blue red; 차례대로 상 / 좌우 / 하 적용border-style: red blue red blue; 차례대로 상 / 우 / 하 / 좌 적용

05.border-방향 / border-방향-속성
border-방향(top/bottom/right/left): 두께 종류 색상;border-방향-width: 두께;border-방향-style: 종류;border-방향-color: 색상;
Q&A
Q. 두께 2px, 종류 실선, 색상 빨강의 테두리선 작성
A. border: 2px solid red;
06.border-radius
- 요소의 모서리를 둥글게 깎음
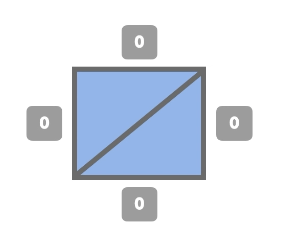
- 0: 둥글게 없음
- 단위:
px,em,vw등 단위로 지정 - css에서 0에는 px 단위를 붙이지 않는 것을 권장
div { width: 100px; height: 100px; background-color: orange; margin: 20px; border-radius: 10px; }