
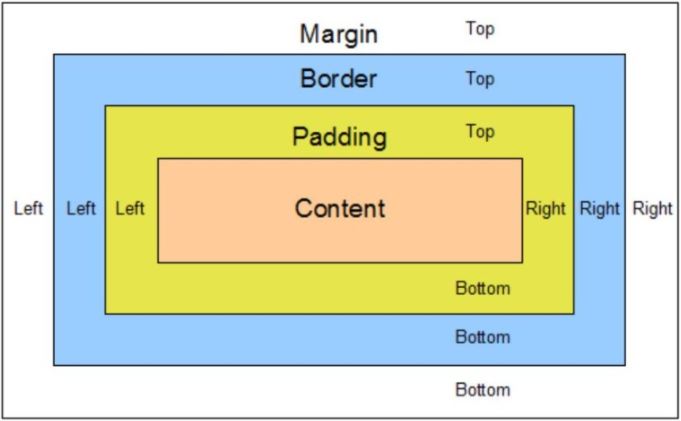
01.외부 여백 (margin)
margin
- 요소의 외부 여백(공간)을 지정하는 단축 속성
0: 외부 여백 없음- 음수 사용 가능(ex -10px)
auto: 브라우저가 여백을 계산(가로/세로 너비가 있는 요소의 가운데 정렬에 활용)- 단위:
px,em,vw등 단위로 지정 %: 부모 요소의 가로 너비에 대한 비율로 지정
margin-방향
margin-topmargin-bottommargin-leftmargin-right
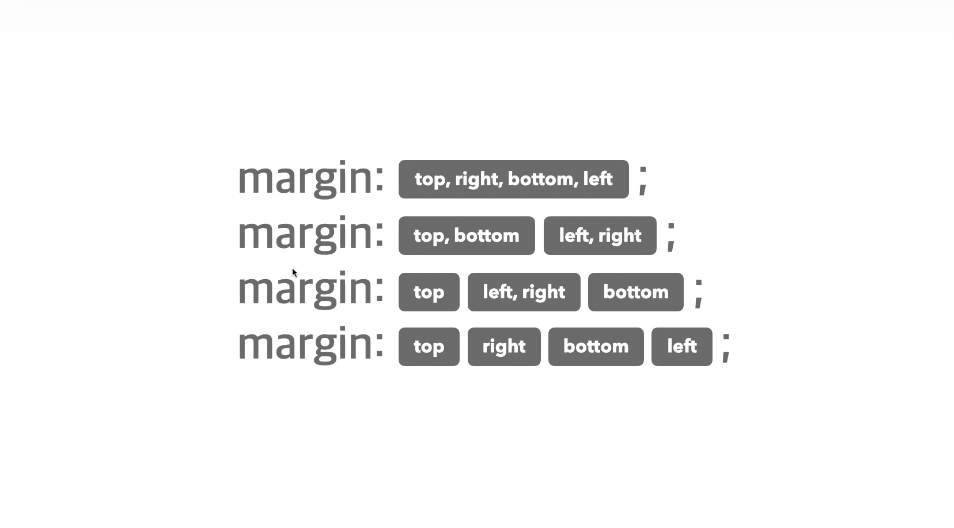
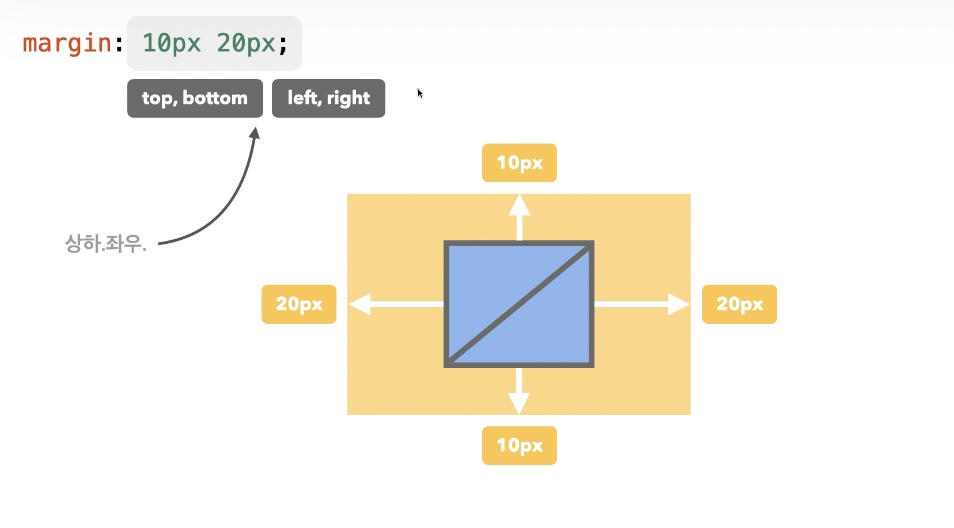
margin은 단축 속성이기 때문에margin단독으로 사용할 경우 상하좌우 전체 적용margin: 10px 20px; 차례대로 상하 / 좌우 적용margin: 10px 20px 30px; 차례대로 상 / 좌우 / 하 적용margin: 10px 20px 30px 40px; 차례대로 상 / 우 / 하 / 좌 적용

margin 오류 사항
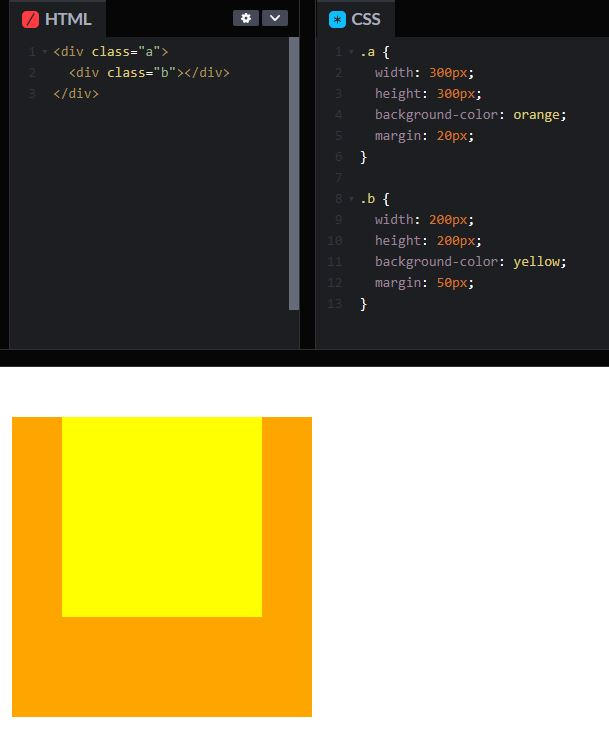
- 자식 요소의 외부 여백
50px만큼 설정하였지만 위쪽은50px만큼 외부 여백이 생기지 않는 경우가 발생 했었다.- 이유는
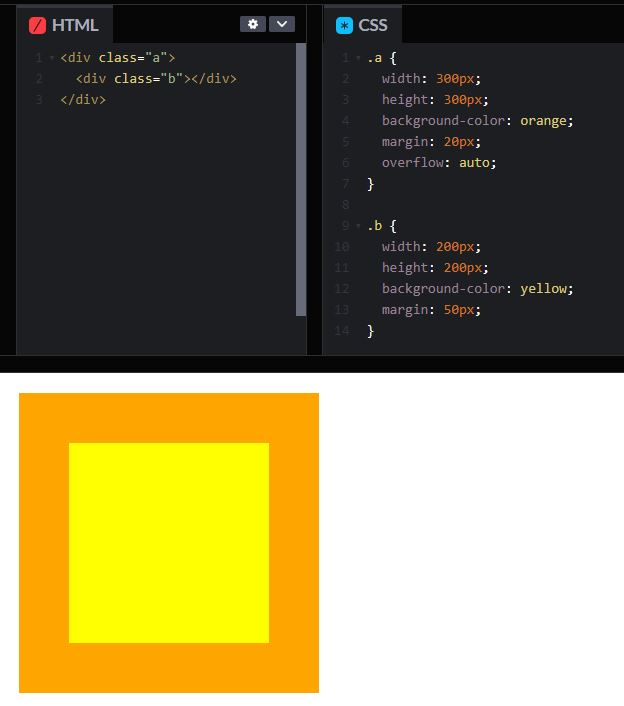
margin속성을 줄 때 윗 부분이 같이 밀려 내려오는 버그이기 때문에 이러한 문제가 발생하게 된다.- 만약 이러한 버그 발생시 부모 요소 스타일에
overflow:auto;를 지정해주면 해결 된다.
02.내부 여백 (padding)
- 요소의 내부 여백(공간)을 지정하는 단축 속성
0: 내부 여백 없음- 단위:
px,em,vw등 단위로 지정 %: 부모 요소의 가로 너비에 대한 비율로 지정
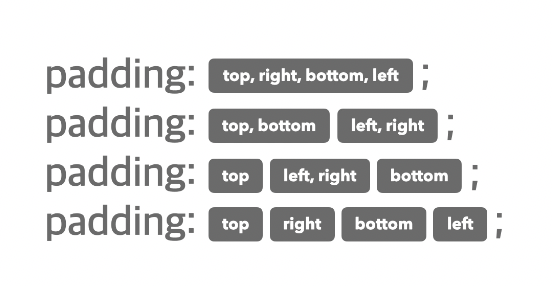
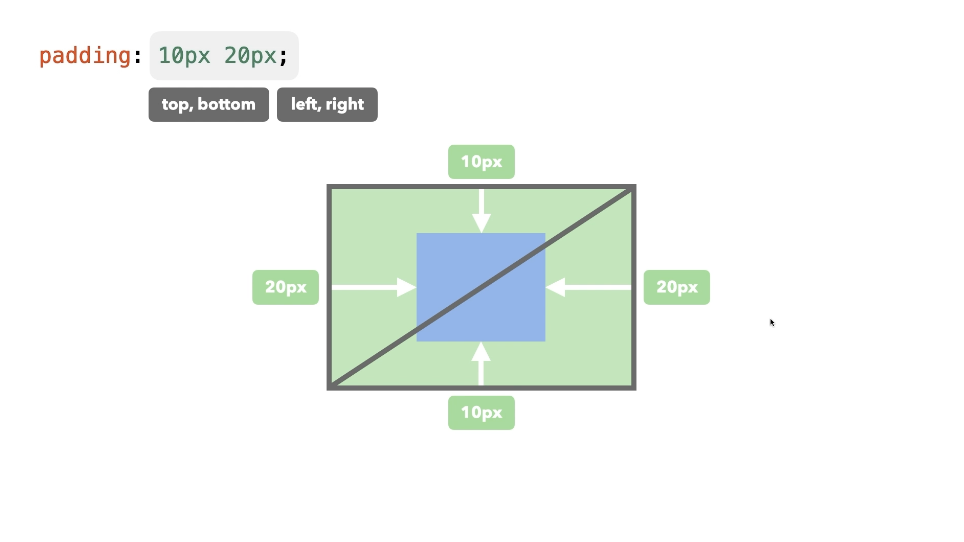
padding은 단축 속성이기 때문에padding단독으로 사용할 경우 상하좌우 전체 적용padding: 10px 20px; 차례대로 상하 / 좌우 적용padding: 10px 20px 30px; 차례대로 상 / 좌우 / 하 적용padding: 10px 20px 30px 40px; 차례대로 상 / 우 / 하 / 좌 적용

padding과 border의 특징
- 늘어난 padding 및 border의 크기만큼 요소의 크기도 같이 증가한다.