01.Babel이란?
Babel은ECMAScript 2015+코드를 이전JavaScript엔진에서 실행할 수 있는 이전 버전과 호환되는JavaScript버전으로 변환하는 데 주로 사용되는 무료 오픈 소스JavaScript트랜스 컴파일러입니다.
02.ECMAScript이란?
JavaScript의 표준을ECMAScript라 부르며, 2015년ES는 새로운 버전이 출시되었고 그것이ES6입니다.- 그리고 최신의
JavaScript문법으로 사용하는 것들은ES6를 포함한ES7,ES8입니다.
03.Compiler
ES6이상의 최신의 문법이 작동하지 않는 구형의 브라우저에서는 서비스가 원활히 동작하지 않습니다.- 이러한 최신의 문법으로 작성한
JavaScript코드를Babel을 통해 이러한 브라우저들에서도 동작할 수 있는ES5버전으로 변환을 해줄 수 있고, 이를 '컴파일'한다고 합니다. - 그리고 이러한 기능을 하는
Babel을 '컴파일러'라고 부릅니다.
04.Babel 설치 및 설정
4-1.패키지 설치
$ npm i -D @babel/core @babel/preset-env @babel/plugin-transform-runtime
babel/core를 포함한 총 3개의 패키지를 개발 의존성 모듈로 설치해줍니다.
4-2.package.json
package.json파일에browerslist옵션을 코딩해줍니다.browerslist옵션은 현재NPM프로젝트에서 지원할 브라우저의 범위를 명시하는 용도입니다."browserslist": [ "> 1%", "last 2 versions" ]
- 이것은 현재 프로젝트에서 전 세계의 점유율이 1% 이상인 모든 브라우저의 마지막 2개 버전까지 모두 지원을 하겠다는 의미입니다.
4-3.babelrc.js 파일 생성
.babelrc.js마침표로 시작하는rc(runtime configuration) 파일, 즉 구성 파일을 만들어줍니다.- 마침표로 시작하는 것은 구성 옵션이나 숨김 파일을 의미합니다.
4-4.개발 서버 오픈
- 개발 서버를 열어서 패키지가 잘 설치되었는지 확인해줍니다.
- 확인을 위한 간단한 방법으로
main.js파일에 아래와 같이 비동기 함수를 작성합니다.// main.js async function test() { const promise = Promise.reseolve(123) console.log(await promise) } test()
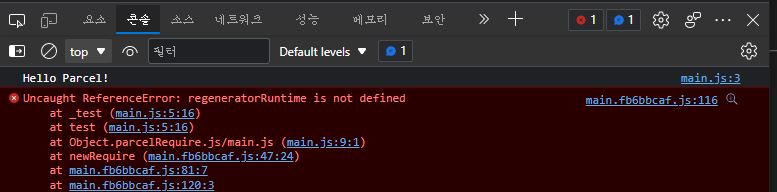
- 실행하면 콘솔창에
regeneratorRuntime is not defined에러 메시지가 출력되는 것을 볼 수 있습니다.- 그 이유는
ES8문법인async/await를 사용해 비동기 함수를 작성하면 브라우저에서 다음과 같은 에러가 발생합니다.
해결 방안
1.패키지 설치$ npm i -D @babel/plugin-transform-runtime
plugin-transform-runtime패캐지를 설치하고 다시 개발서버를 실행합니다.2.module.exports 설정
.babelrc.js파일 내에 아래 내용을 코딩해줍니다.module.exports = { presets: ['@babel/preset-env'], plugins: [ ['@babel/plugin-transform-runtime'] ] }
plugins배열 속성에 방금 설치한babel패키지 이름을 적어줍니다.- 위 작업으로 프로젝트에서 작성하는 모든
JavaScript는Babel을 통해ES5버전으로 변환되어 브라우저에서 동작하게 됩니다.
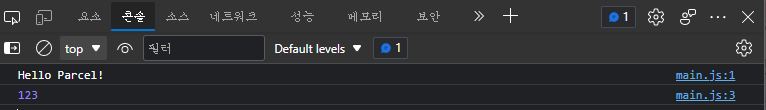
결과 화면
Babel이 정상적으로 작동했다면 그림과 같이 콘솔창에123이 출력된 것을 볼 수 있습니다.