01.NPX & Degit
parcel bundler또는webpack bundler를 통해 만든 템플릿을 터미널을 통해 손쉽게 다운로드하는 방법 입니다.
02.VS code
- 새로운
VS code를 실행하고 빈 터미널에 명령어를 입력합니다.
$ ls // macOS $ dir // window
- 현재 경로 주변에 어떤 폴더와 파일이 있는지를 알려주는 명령어 입니다.
$ cd Desktop/
chage directory의 줄임말인cd를 입력하고Desktop바탕화면으로 이동 합니다.
03.npx degit
$ npx degit JangJinWon/webpack-template-basic webpack-template-test
degit명령어를 통해GitHub에 있는 특정한 저장소를 현재 경로로 다운로드 받을 수 있습니다.- 이 명령어를 동작시키기 위해서는
degit을 실제로 설치해야하지만 설치하지 않고도 동작시킬 수 있게npx를 앞에 입력해줍니다.npx는node.js환경에서 사용할 수 있습니다.- 그 뒤에는
JangJinWon/webpack-template-basic로 다운받을 저장소를 명시해줍니다.- 그리고 다음으로 해당 저장소를 넣을 폴더명(
webpack-template-test)을 입력해줍니다.
3-1.설치 완료
npx:1개의 패키지를5.032초만에 설치했습니다.- 위와 같이 설치가 완료되었다는 메시지를 확인할 수 있습니다.
04.VS code로 열기
$ cd webpack-template-test // 설치한 폴더로 이동하기 $ code . -r // VS code창에 현재 경로에 해당하는 프로젝트를 열기
- 이를 통해 쉽게 프로젝트를 새로운 버전으로 시작할 수 있을 수 있습니다.
05.npx degit VS git clone
npx degit: 버전관리가 전혀 없는 새로운 프로젝트를 다운 받는 명령어
git clone: 해당 저장소가 가지고 있는 버전 정보까지 같이 다운 받는 명령어
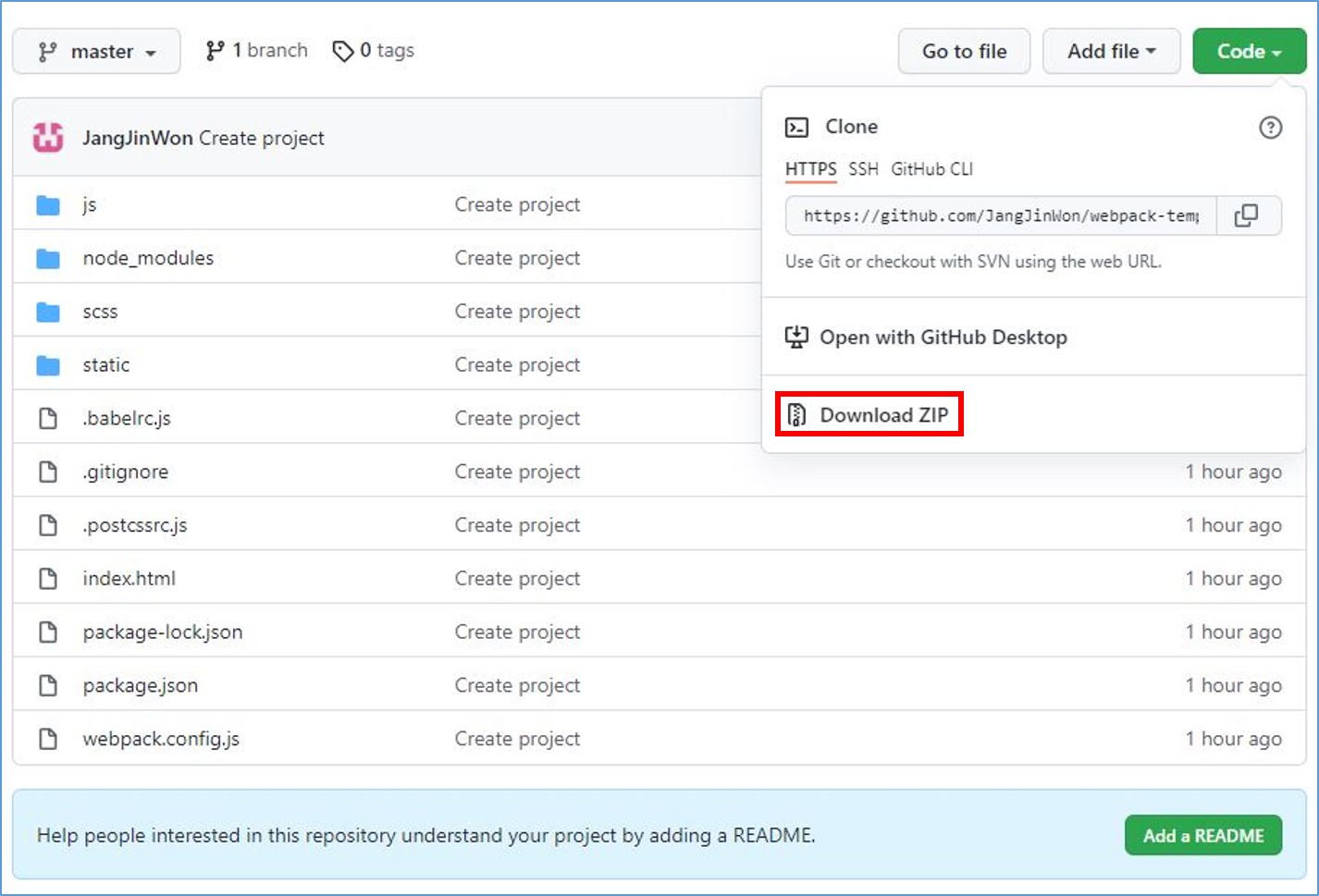
Github저장소에서 바로 압축 파일 다운로드 할 수 있다.