01.설치
$ npm install react-battery-gauge
02.사용 예제
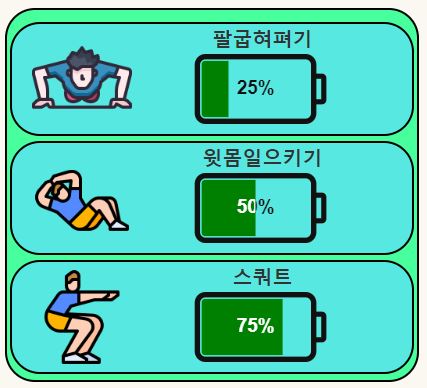
<BatteryGauge value={25} animated={true} style={{ height: "70px", position: "absolute", top: "30px", marginLeft: "100px", }} /> </BatteryContainer> <BatteryGauge value={50} animated={true} style={{ height: "70px", position: "absolute", top: "30px", marginLeft: "100px", }} /> </BatteryContainer> <BatteryGauge value={75} animated={true} style={{ height: "70px", position: "absolute", top: "30px", marginLeft: "100px", }} /> </BatteryContainer>