01.recharts 설치
$ npm install recharts
02.사용 예제
import
import { ResponsiveContainer, LineChart, XAxis, YAxis, Legend, Tooltip, Line, CartesianGrid, RadarChart, PolarGrid, PolarAngleAxis, PolarRadiusAxis, Radar, PieChart, Pie, Cell, } from "recharts"
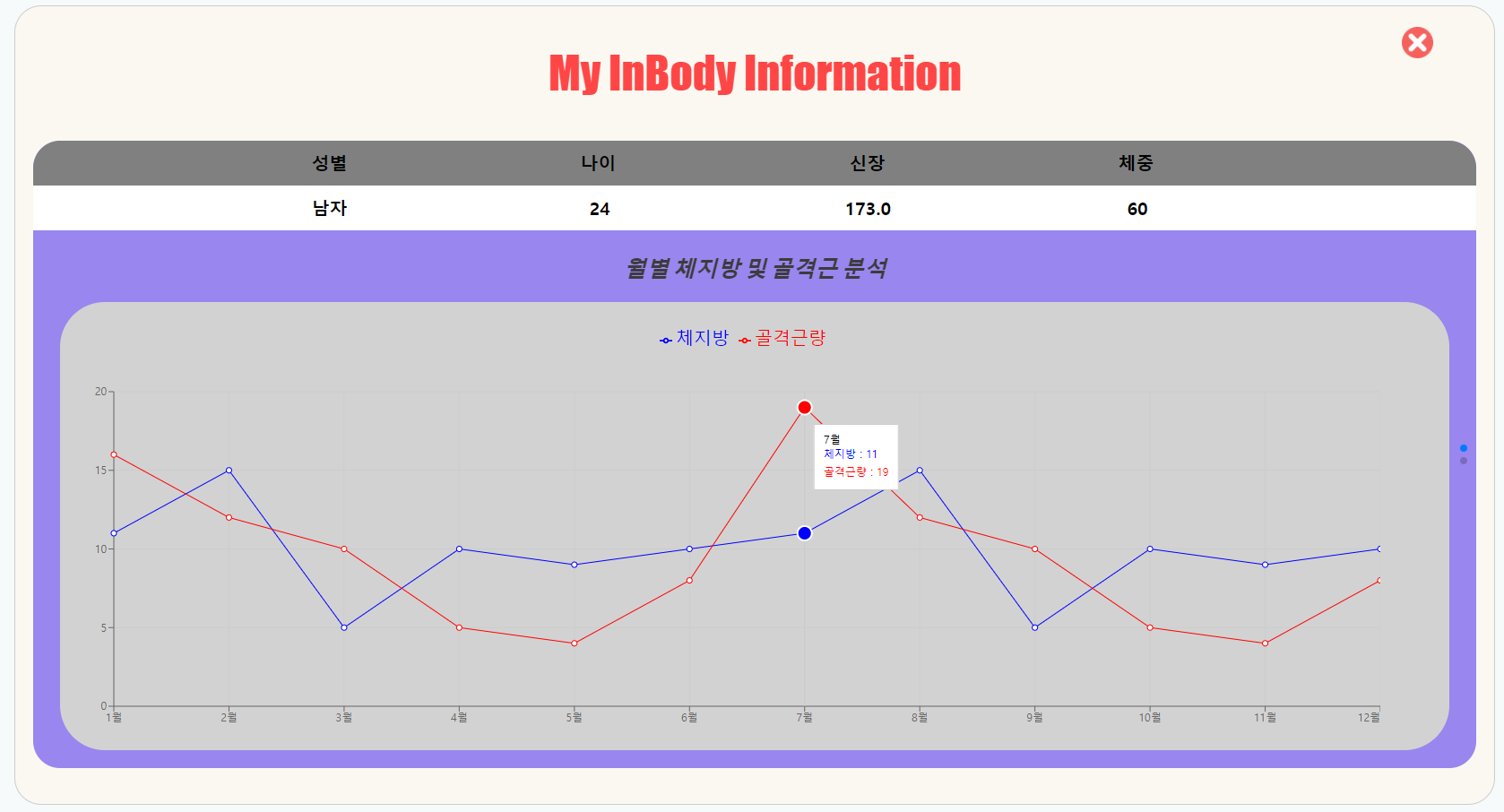
Line Chart
const InBodyData = [ { name: "1월", 체지방: 11, 골격근량: 16, }, { name: "2월", 체지방: 15, 골격근량: 12, }, { name: "3월", 체지방: 5, 골격근량: 10, }, { name: "4월", 체지방: 10, 골격근량: 5, }, { name: "5월", 체지방: 9, 골격근량: 4, }, { name: "6월", 체지방: 10, 골격근량: 8, }, { name: "7월", 체지방: 11, 골격근량: 19, }, { name: "8월", 체지방: 15, 골격근량: 12, }, { name: "9월", 체지방: 5, 골격근량: 10, }, { name: "10월", 체지방: 10, 골격근량: 5, }, { name: "11월", 체지방: 9, 골격근량: 4, }, { name: "12월", 체지방: 10, 골격근량: 8, }, ] <ResponsiveContainer width="95%" aspect={3}> <LineChart data={InBodyData} margin={{ top: 100, bottom: -10 }}> <CartesianGrid /> <XAxis dataKey="name" interval={"preserveStartEnd"} /> <YAxis></YAxis> <Legend wrapperStyle={{ top: 30, left: 30, fontSize: 20 }} /> <Tooltip /> <Line dataKey="체지방" stroke="blue" activeDot={{ r: 8 }} /> <Line dataKey="골격근량" stroke="red" activeDot={{ r: 8 }} /> </LineChart> </ResponsiveContainer>실행 결과
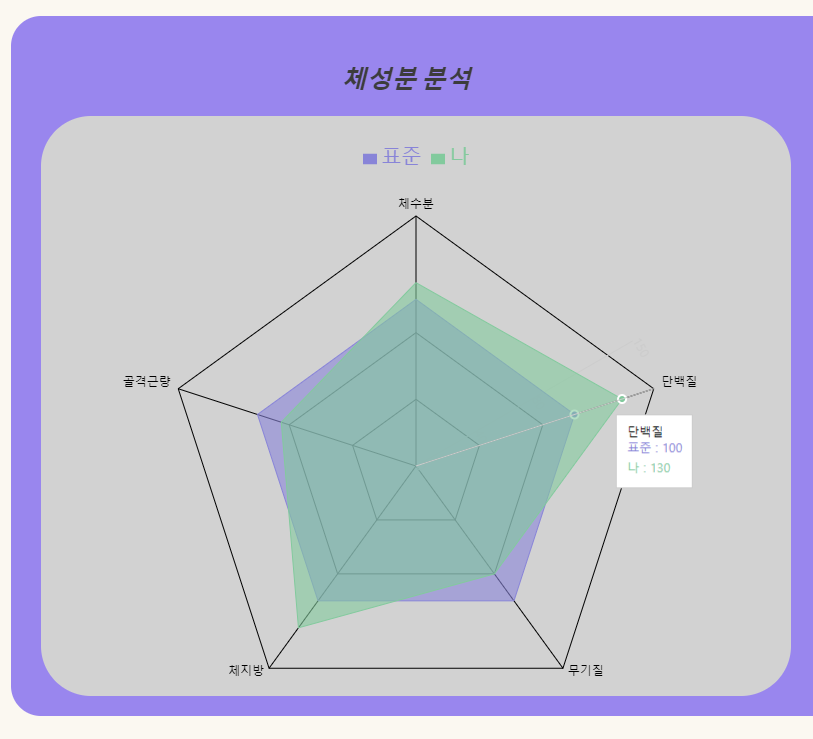
RadarChart
const expData = [ { subject: "체수분", A: 100, B: 110, fullMark: 150, }, { subject: "단백질", A: 100, B: 130, fullMark: 150, }, { subject: "무기질", A: 100, B: 80, fullMark: 150, }, { subject: "체지방", A: 100, B: 120, fullMark: 150, }, { subject: "골격근량", A: 100, B: 85, fullMark: 150, }, ] <RadarChart outerRadius={250} width={750} height={700} data={expData} > <PolarGrid stroke="black" /> <PolarAngleAxis dataKey="subject" /> <PolarRadiusAxis angle={30} domain={[0, 150]} /> <Radar name="표준" dataKey="A" stroke="#8884d8" fill="#8884d8" fillOpacity={0.6} /> <Radar name="나" dataKey="B" stroke="#82ca9d" fill="#82ca9d" fillOpacity={0.6} /> <Legend wrapperStyle={{ top: 30, left: 10, fontSize: 20 }} /> <Tooltip /> </RadarChart>실행 결과
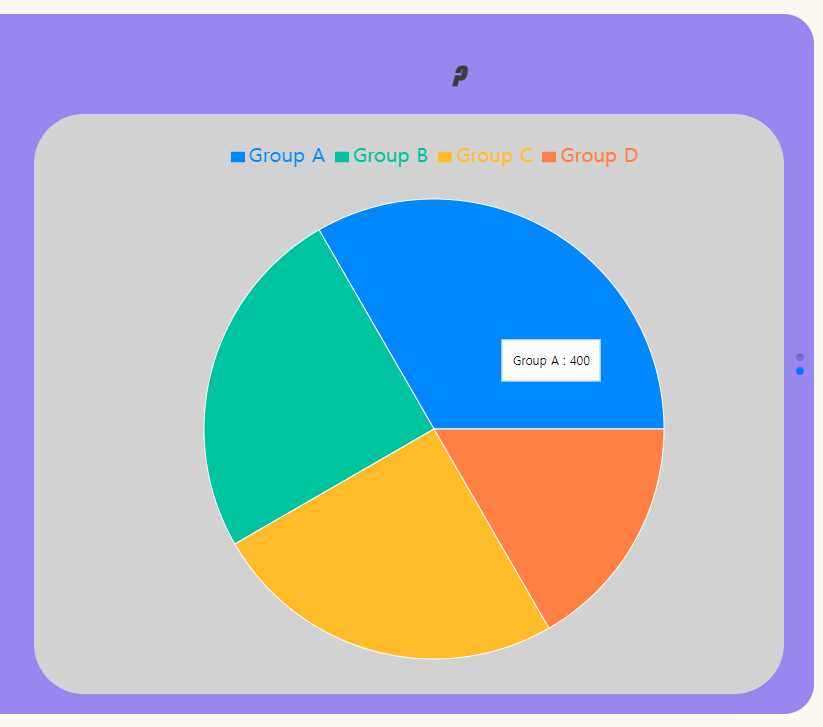
PieChart
const expData2 = [ { name: "Group A", value: 400 }, { name: "Group B", value: 300 }, { name: "Group C", value: 300 }, { name: "Group D", value: 200 }, ] const COLORS = ["#0088FE", "#00C49F", "#FFBB28", "#FF8042"] <PieChart width={800} height={650}> <Pie data={expData2} dataKey="value" outerRadius={230} fill="green" {expData2.map((entry, index) => ( <Cell key={`cell-${index}`} fill={COLORS[index % COLORS.length]} /> ))} </Pie> <Legend wrapperStyle={{ top: 30, left: 10, fontSize: 20 }} /> <Tooltip /> </PieChart>실행 결과
참고 사이트