01.Doughnut chart
1-1.설치
$ npm install react-chartjs-2 chart.js
1-2.소스 코드
import { Doughnut } from "react-chartjs-2" import { Chart, ArcElement } from "chart.js" Chart.register(ArcElement) const RightContainer = styled.div` width: 805px; height: 690px; position: absolute; right: 0px; background-color: skyblue; ` const expData = { labels: ["긍정적", "부정적", "보통"], datasets: [ { labels: ["긍정적", "부정적", "보통"], data: [60, 13, 27], borderWidth: 2, hoverBorderWidth: 3, backgroundColor: [ "rgba(238, 102, 121, 1)", "rgba(98, 181, 229, 1)", "rgba(255, 198, 0, 1)", ], fill: true, }, ], } <RightContainer> <Doughnut options={{ responsive: true, maintainAspectRatio: false, legend: { display: true, position: "right", }, }} data={expData} style={{ position: "relative", right: "0px", }} /> </RightContainer>
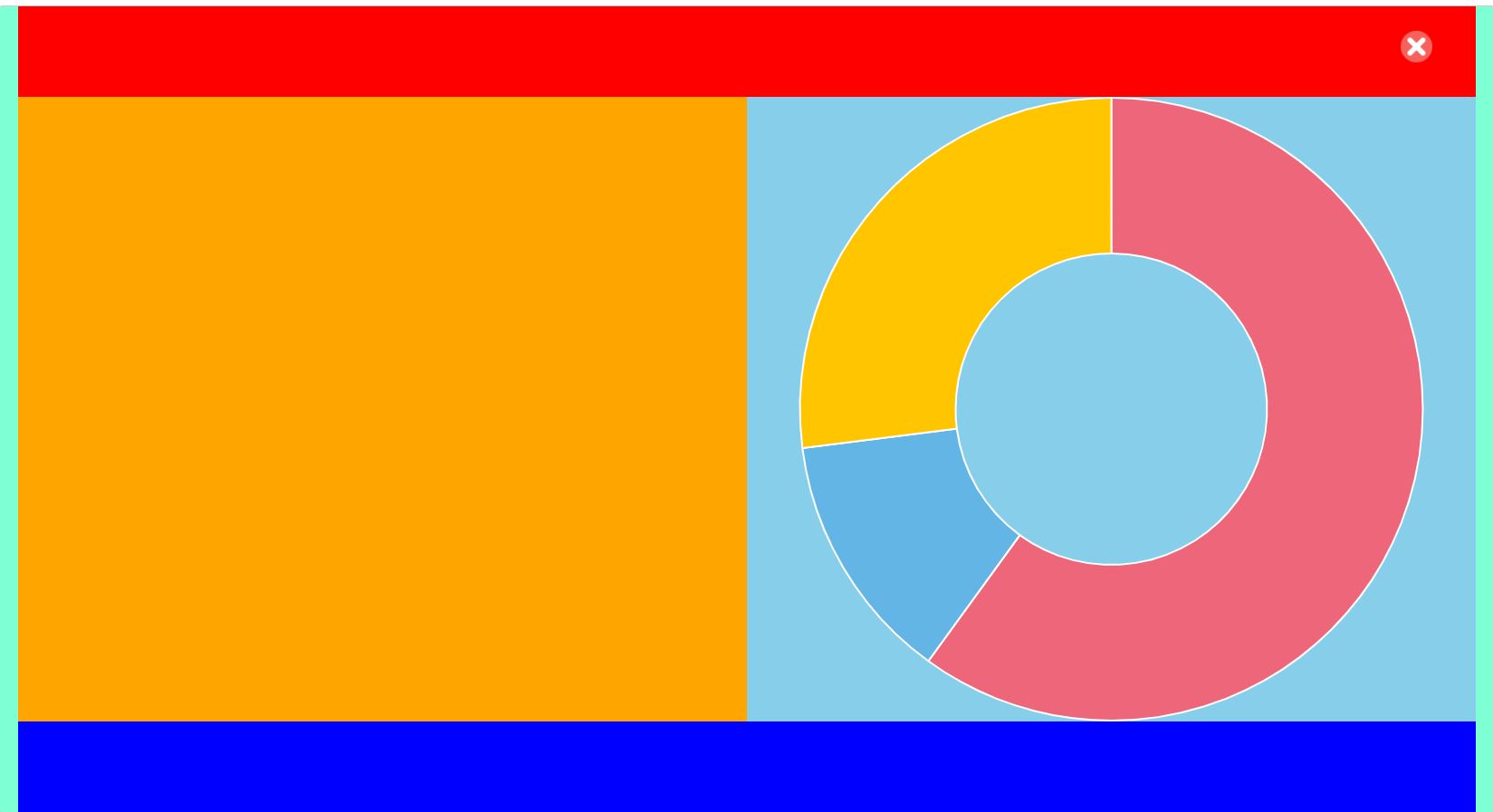
1-3 실행 결과
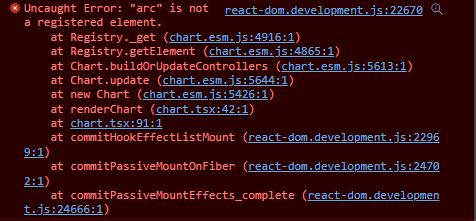
1-4.격었던 오류 사항
react-chartjs-2 with chartJs 3: Error "arc" is not a registered elementreact-chartjs-2 with chartJs 3: "arc" 오류는 등록된 요소가 아닙니다.오류 원인
Chart.js는chart.js V3부터treeshakable이므로 사용 중인 모든 요소를 가져오고 등록해야 한다.해결 방안
import {Chart, ArcElement} from 'chart.js' Chart.register(ArcElement);
1-5.차트 크기 조절
const RightContainer = styled.div` width: 805px; height: 690px; position: absolute; right: 0px; background-color: skyblue; ` <RightContainer> <Doughnut options={{ responsive: true, maintainAspectRatio: false, legend: { display: true, position: "right", }, }} data={expData} style={{ position: "relative", right: "0px", }} /> </RightContainer>
responsive속성 값은true로 설정maintainAspectRatio속성 값은false로 설정Doughnut Chart를 감싸고 있는 컴포넌트의 크기에 따라Doughnut Chart의 크기도 같이 변한다.