01.설치 & import
$ npm install swiperimport { Swiper, SwiperSlide } from "swiper/react" // basic import SwiperCore, { Navigation, Pagination, Autoplay } from "swiper" import "swiper/scss" import "swiper/scss/navigation" import "swiper/scss/pagination" SwiperCore.use([Navigation, Pagination, Autoplay]) // Swiper
02.구현
function HealthKeyWordSection(props) { return ( <Swiper style={{ height: "680px", width: "500px", position: "relative", left: "-80px", top: "-30px", }} spaceBetween={10} slidesPerView={1} navigation pagination={{ clickable: true }} autoplay={{ delay: 2000, disableOnInteraction: false }} loop={true} <SwiperSlide>Slide 1</SwiperSlide> <SwiperSlide>Slide 2</SwiperSlide> <SwiperSlide>Slide 3</SwiperSlide> <SwiperSlide>Slide 4</SwiperSlide> </Swiper> ); };
spaceBetween:SwiperSlide사이에 간격을 의미합니다.slidesPerView: 한 번에 보여지는slide개수를 나타낸다.loop:Boolean타입으로 값을 넘기면true일 때는 각 슬라이드가 반복하여 보여지게 되고false로 넘기면 한 사이클만 작동하고 멈추게 됩니다.autoplay:Boolean타입으로 값을 넘기며 자동으로 슬라이드가 넘어갈 지 안할지 지정합니다.navigation: 슬라이더 좌/우측에 이전/다음 슬라이드로 이동하는 버튼이 생성됩니다.pagination: 하단에navigation bar가 추가됩니다.css/scss를 이용하여 스타일 커스텀도 가능합니다.
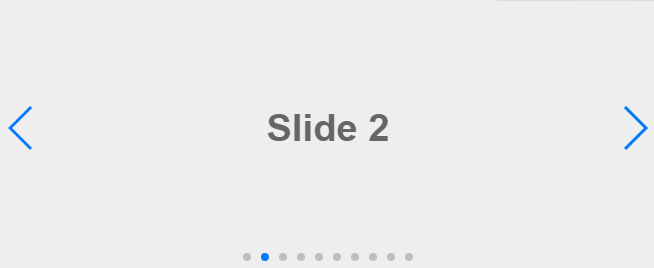
실행 화면
- 하단에 보이는 것이
pagination={{ clickable: true }}부분이다.- 클릭이 가능하게 하기 위해서
clickable옵션에true값을 설정했다.- 좌우측에 나타난 부분이
Navigation이다.