01.React란?
- 웹 프레임워크로 자바스크립트 라이브러리의 하나로서 사용자 인터페이스를 만들기 위해 사용된다.
React 장점
- 컴포넌트 기반 재사용 가능
Virtual DOM(가상돔)을 통한 빠른 렌더링- 방대한 커뮤니티, 거대한 라이브러리, 오픈소스, 질의응답
React 특징
- 자바스크립트 기반 선언형 문법(
JSX)state와props을 통한 상태관리- 단방향 데이터 플로우 (데이터(
상태)->데이터변경->UI변경)
02.Angular VS Vue VS React
Angular
- 구글이라는 전세계적인 기업의 지원
- 가장 빠르게 릴리즈된
JS프레임워크(2010년)- 큰 커뮤니티
- 양방향 바인딩
TypeScript가장 먼저 도입- 가장 체계적이고 잘 정리되어있는 문서
- 가장 복잡하고 큰 러닝커브 ( 내부 동작 메커니즘 등 포함 )
Vue
- 가장 적은 러닝커브 (
jQuery등에 익숙한 기존 개발자도 가장 편하게 도입 가능 )- 가볍고 빠르게 개발이 필요하다면 추천
- 상대적으로 작지만 빠르게 성장중인 커뮤니티
- 가장 최신에 릴리즈 시작한 프레임워크(
2014년)- 양방향 바인딩
Virtual Dom
React
- 웹 뿐만 아니라 앱 개발에도 사용 (
React Native)- 페이스북이라는 거대한 업체의 지원
- 가장 거대한 커뮤니티
Virtual Dom
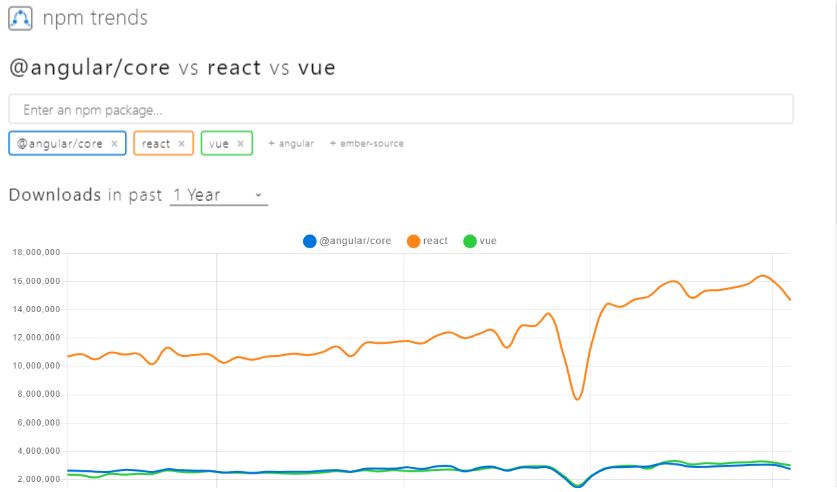
React vs Vue vs Angular For google trends
- 전 세계를 기준으로 하여 추출한 자료입니다.
react>angular>vue순으로 많이 사용하고 있습니다.
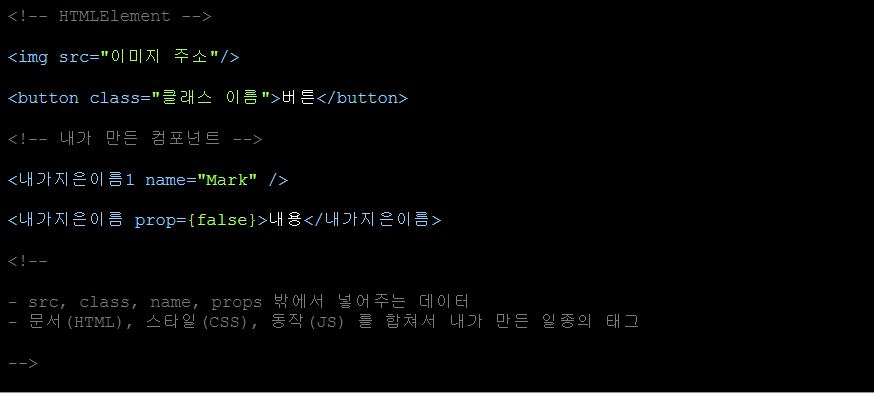
03.React Component
Component는 독립적인 단위의 소프트웨어 모듈을 말합니다.- 즉, 소프트웨어를 독립적인 하나의 부품으로 만드는 방법이라고 볼 수 있습니다.
React는UI(View)를 여러 컴포넌트(component)를 쪼개서 만듭니다.- 한 페이지 내에서도 여러 각 부분을 독립된 컴포넌트로 만들고 이 컴포넌트를 조립해 화면을 구성합니다.
- 컴포넌트 단위로 쪼개져 있기 때문에, 전체 코드를 파악하기가 상대적으로 쉽습니다.
- 이렇게 기능 단위,
UI단위로 캡슐화시켜 코드를 관리하기 때문에 재사용성이 높습니다.- 따라서 코드는 반복해 입력할 필요 없이 컴포넌트만
import해 사용하면 된다는 간편함이 있으며 애플리케이션이 복잡해지더라도 코드의 유지보수 및 관리가 용이해지는 장점을 가집니다.
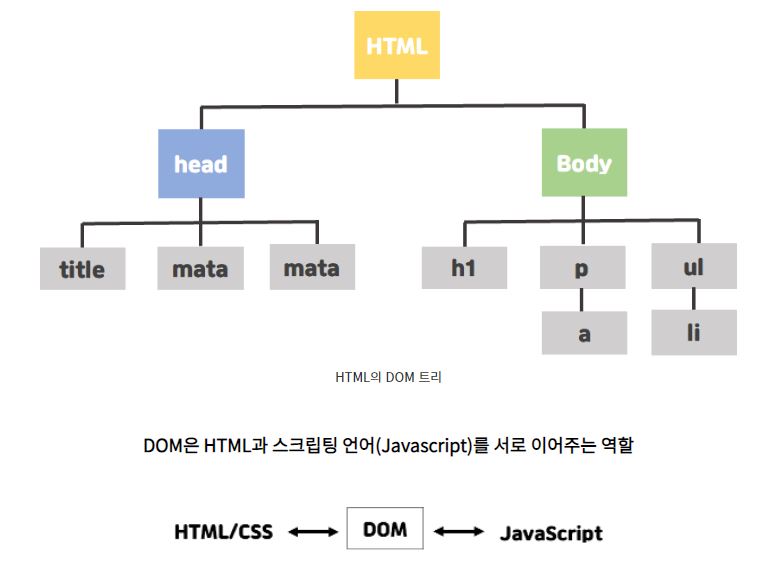
04.DOM이란?
DOM(Document Object Model)은 웹 페이지를 이루는 태그들을 자바스크립트가 이용할 수 있게끔 브라우저가 트리구조로 만든 객체 모델을 의미 합니다.DOM(Document Object Model)을 영어 뜻풀이 그대로 하자면 문서 객체 모델을 의미 합니다.- 문서 객체란
html,head,body와 같은 태그들을javascript가 이용할 수 있는 (메모리에 보관할 수 있는) 객체를 의미 합니다.
자바스크립트는 어떻게 HTML 태그들을 조종할 수 있는 걸까?
Document라는 전역 객체를 통해 접근window라는 객체는document객체의 상위에 위치
DOM의 문제점
- 웹브라우저 단에서
DOM변화가 일어나면 웹브라우저가CSS를 다시 연산하고 레이아웃을 구성하고 페이지를 리 페인트 즉 렌더링이 일어 나는 이 과정에서 시간이 허비됩니다.렌더링: 브라우저 로딩 과정 중 스타일 이후의 과정(스타일-> 레이아웃 -> 페인트 -> 합성)을 렌더링이라고 합니다.
05.Virtual DOM
- 기존의
DOM에서 속도적인 부분과 많은 일을 수행하다 버그가 발생하거나 브라우저가 죽는 일 등등의 일을 개선하고자 가상돔(Virtual DOM)이 나왔습니다.
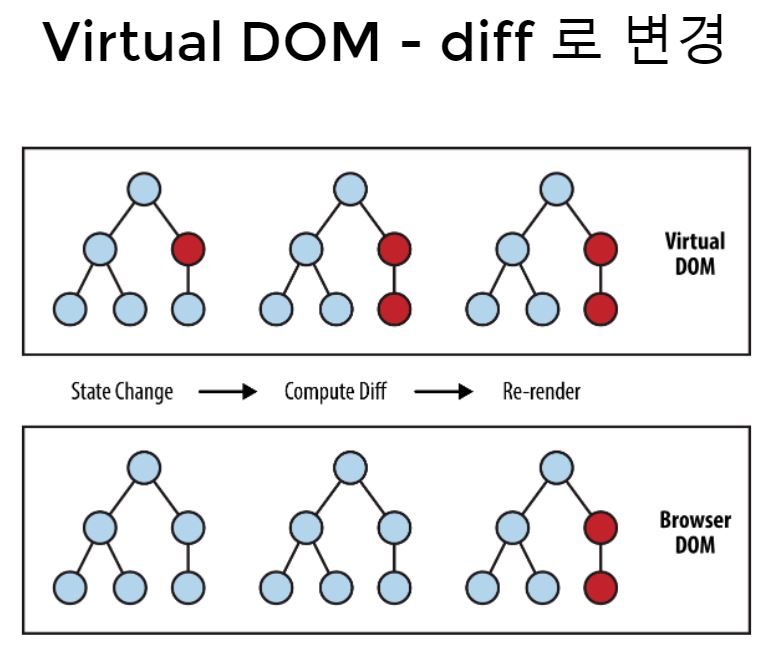
리액트가 가상돔을 반영하는 절차
- 특정 페이지에서 데이터가 변했다고 가정 했을 경우
- 데이터가 업데이트 되면 전체
UI를Virtual DOM에 리렌더링함- 가상의 돔 트리를 이용해서 이전
Virtual DOM에 있던 내용과 현재의 내용을 비교함 (가상 돔 끼리 비교)- 바뀐 부분만 찾아내서 자동으로 실제
DOM에 바꾼다.- 결론: 컴포넌트가 업데이트 될때 레이아웃 계산이 한번만 이뤄짐
가상 돔을 사용하는 이유?
Virtual Dom은 실제DOM보다 가볍고 빠른Rendering이 가능하기 때문에 압도적으로DOM의 부담을 줄여줍니다.- 실제
DOM과Virtual Dom은 구조상 큰 차이가 없어 이해하기 편하다는 장점이 있습니다. - 그렇기 때문에React뿐만아니라Vue또한 이러한Virtual DOM방식을 채택하였으며 앞으로도 지속적으로 성장할 여지가 있는 패턴 입니다.
06.CSR VS SSR
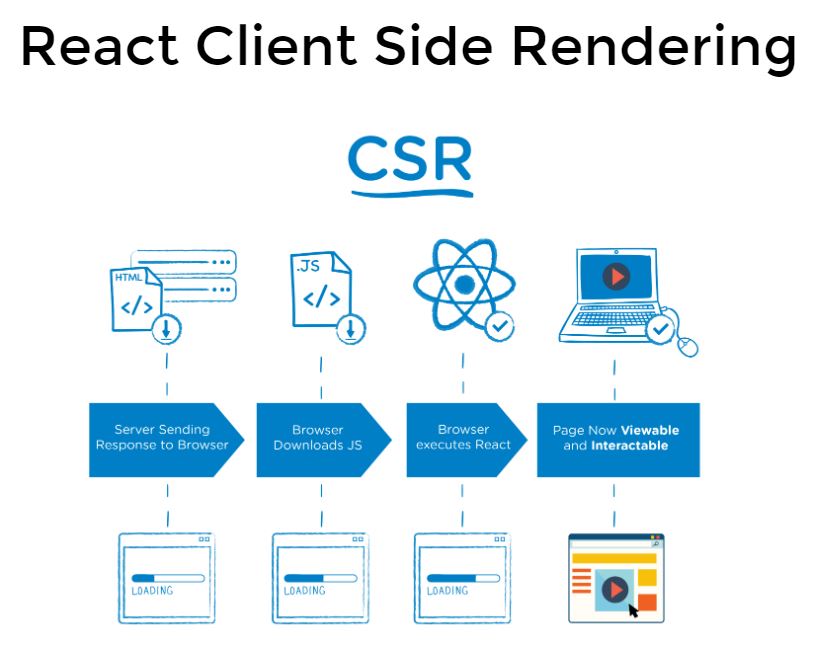
Client Side Rendering- 렌더링이 클라이언트 쪽에서 일어난다.
- 서버는 요청을 받으면 클라이언트에
HTML과JS를 보내주고 클라이언트는 그것을 받아 렌더링을 시작한다.- 서버에서 처리 없이 클라이언트로 보내주기 때문에
HTML,JS,React가 모두 다운로드 되고 실행이 끝나기 전까지 사용자는 웹에서 컴포넌트(UI)를 볼 수 없다.JS가 전부 다운로드 되고 리액트 애플리케이션이 정상 실행되면 웹 화면이 보이면서 유저가 인터렉션 가능하다.
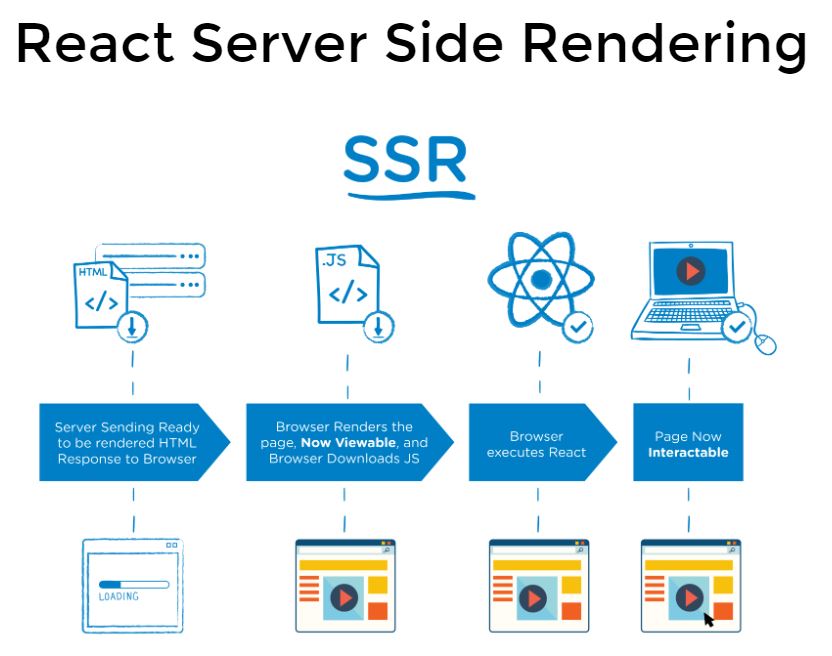
Server Side Rendering- 서버쪽에서 렌더링 준비를 끝마친 상태로 클라이언트에 전달하는 방식이다.
- 서버에서 이미
렌더 가능한상태로 클라이언트에 전달되기 때문에HTML다운이 끝나고JS가 다운로드 되는 동안 사용자는 컴포넌트들을 볼 수 있습니다.- 하지만
JS가 전부 다운로드 되지 않은 상태여도 일단 화면은 보이지만 유저가 사용 할 수는 없습니다.JS가 전부 다운로드 되어 리액트 애플리케이션이 정상 실행되면 유저가 컴포넌트들을 사용 가능 합니다.