01.개발 환경 체크

Node.js
installer로Node.js설치를 원할 경우node.js공식 홈페이지로 이동하여node.js를 다운 받습니다.- Node.js 공식 홈페이지 바로가기
nvm으로node.js설치를 원할 경우nvm명령을 이용하여node.js를 다운 받습니다.- NVM Github 바로가기
Browser
- 개발 테스트를 위한 브라우저는 구글의
chrome을 권장합니다.
Git
- 개발 소스 파일 버전관리를 위해 원격 저장소(
github)를 사용합니다.
VS Code
React의 통합 개발 환경으로VS Code를 사용합니다.
02.NVM 명령어
node.js version 14.16.1사용 권장
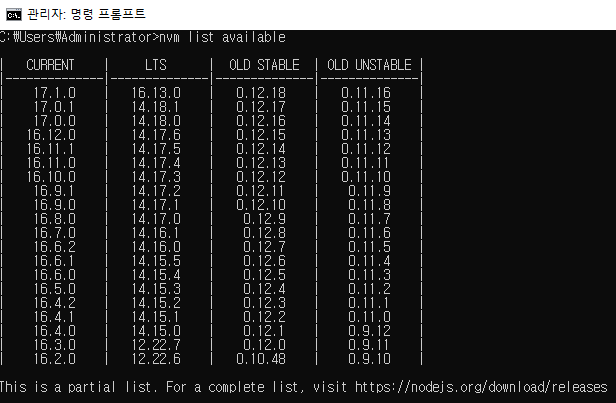
사용 가능한 Node.js 버전 조회
$ nvm list available
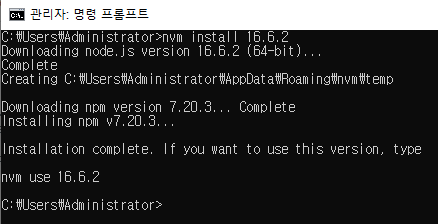
Node.js 설치 명령어
$ nvm install 14.16.1
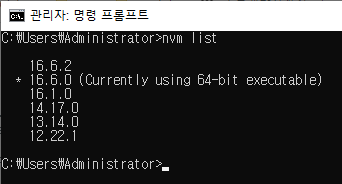
설치되어 사용할수 있는 Node.js 버전 조회
$ nvm list
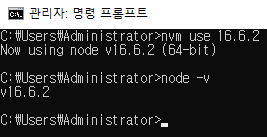
Node.js 버전 변경
$ nvm use 14.16.1
현재 나의 Node.js 버전 확인
$ nvm - version
default Node.js 버전 설정
$ nvm alias default 14.16.1