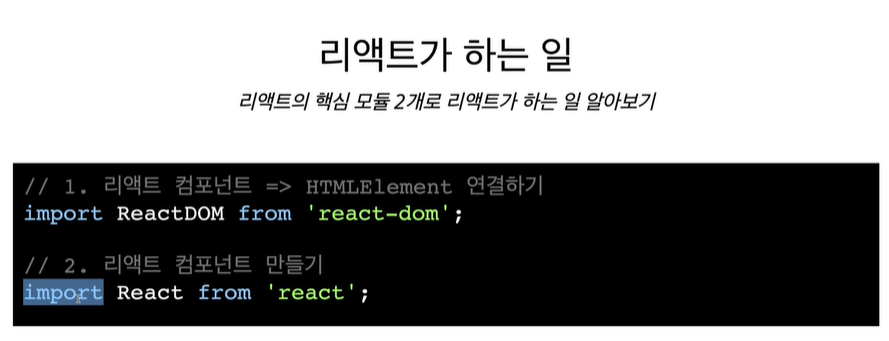
01.React의 핵심 모듈 두 가지
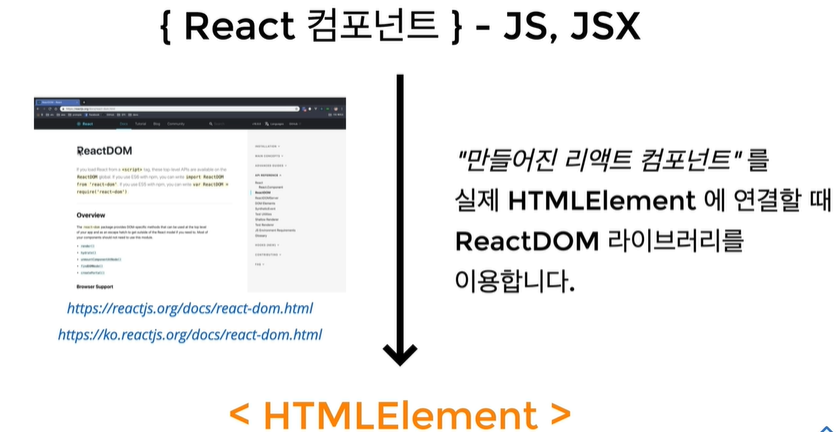
ReactDOM: 리엑트 컴포넌트와HTMLElement를 연결시켜 줍니다.React: 리엑트 컴포넌트를 만들어 줍니다.
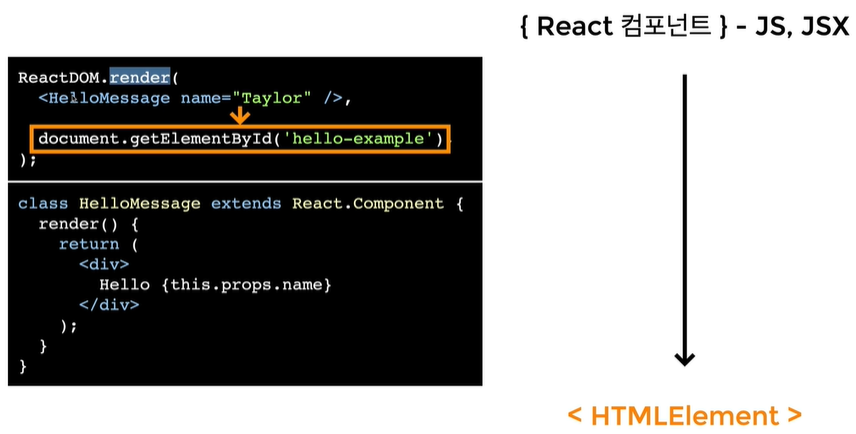
02.ReactDOM.rander
ReactDOM.render은React컴포넌트를HTML에 연결하여 웹 브라우저에 렌더링 하는API입니다.
JS또는JSX문법을 사용하여 작성한 컴포넌트를HTMLElement에 연결 시켜준다.HelloMessage를document.getElement에 연결
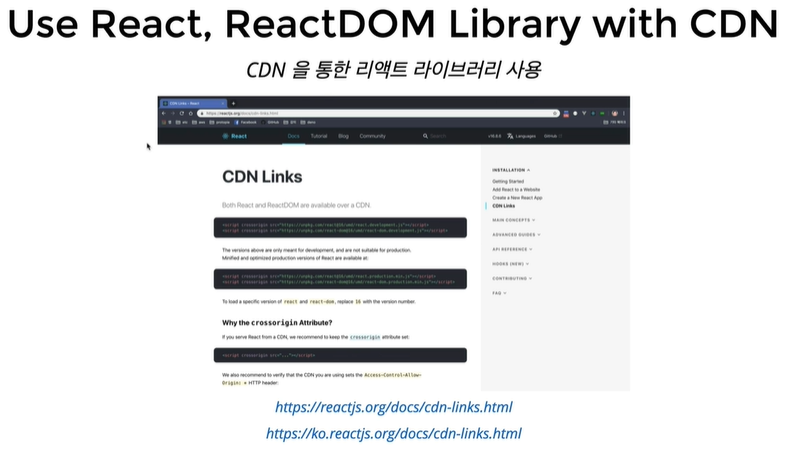
03.CDN
CDN을 이용해React의 라이브러리를 이용 할 수 있습니다.- React CDN 라이브러리 홈페이지 바로가기
04.React CDN 사용 실습
4-1.what-is-react라는 이름으로 테스트 폴더를 생성
4-2.VS Code에서 새폴더 열기로 what-is-react 폴더 열기
4-3.
package.json파일 생성$ npm init -y
4-4.해당 폴더를 파일 서버로 실행
$ npx serve
- 해당
local서버 주소를 클릭하여 들어갑니다.
- 해당 폴더안에 있는
package.json파일 목록이 보여집니다.index.html이름으로 파일을 생성 해줍니다.
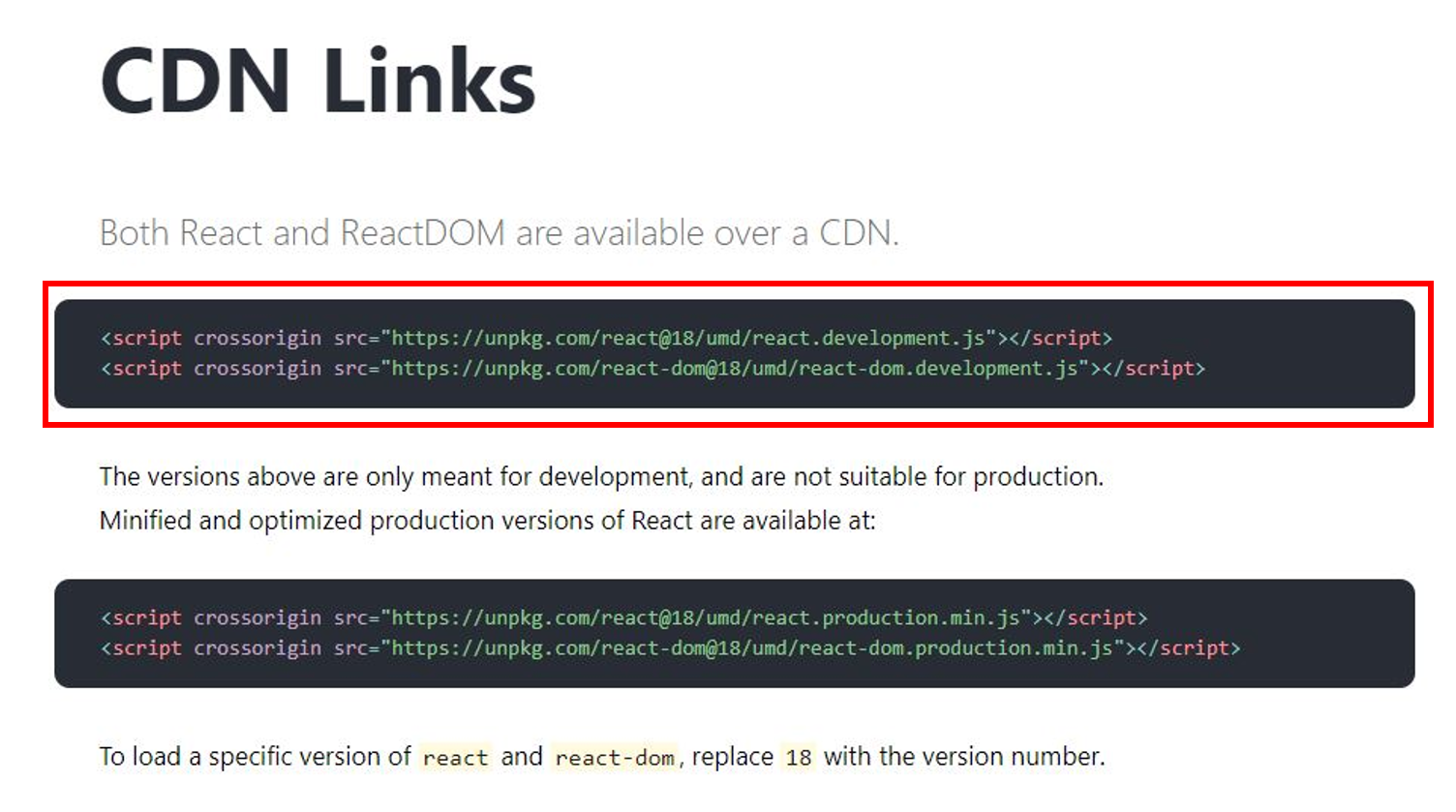
4-5.React CDN Link 복사
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Example</title> </head> <body> <script crossorigin src="https://unpkg.com/react@18/umd/react.development.js"></script> <script crossorigin src="https://unpkg.com/react-dom@18/umd/react-dom.development.js"></script> <script> type="text/javascript"> console.log(React); console.log(ReactDOM); </script> </body> </html>
index.html파일에React CDN Link의development를 코드를 복사 하고console.log();에React와ReactDOM전역 객체를 작성합니다.- React CDN 라이브러리 홈페이지 바로가기
4-6.웹 페이지 새로 고침 & console 탭 확인
index.html파일이 생성 되었기 때문에 파일 목록이 아닌index.html파일의 내용을 자동으로 보여줍니다.- 웹 페이지의
console탭을 확인 합니다.
script로 연결한CDN으로React와ReactDOM이라는 전역 객체가 생성되어 출력 된 것 입니다.
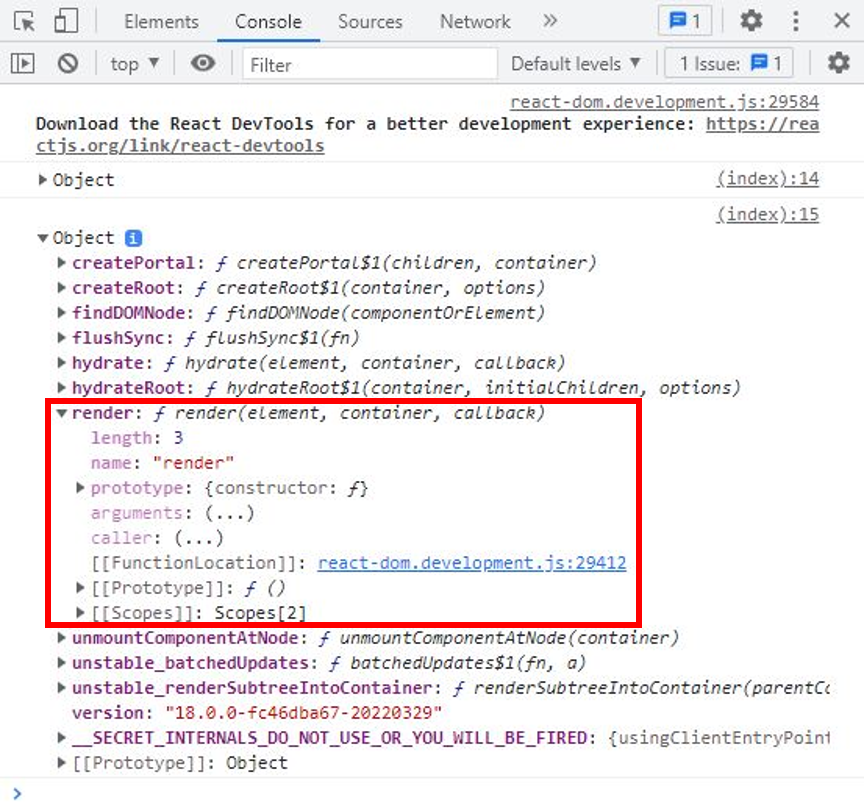
console탭에서 출력된ReactDOM객체에render가 포함되어 있는 것을 확인할 수 있습니다.