01.JSX란?
javascript의 확장 문법입니다. (JavaScript eXtension)XML과 유사하게 생겼습니다.- 쉽게 말해
HTML문법을JavaScript코드 내부에 쓴 것을JSX라고 합니다.
02.JSX 사용이유
React.createElement와JSX를 비교하였을 때JSX가 가독성이 훨씬 뛰어 납니다.Babel과 같은 컴파일 과정에서 문법적인 오류를 인지하기 쉽습니다.
03.변환 과정
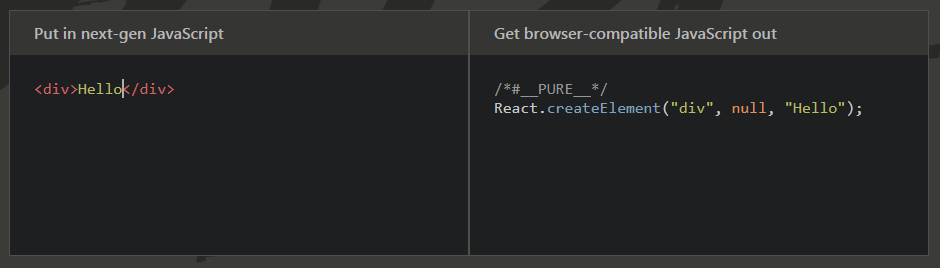
Babel을 사용하면JSX의 문법으로 작성된 코드를 순수한JavaScript로 컴파일하여 사용할 수 있습니다.Babel공식 홈페이지에서Babel을 통해JSX가 어떠한 방식으로 컴파일이 되는지 확인할 수 있습니다.- Babel 공식 홈페이지
04.Babel 사용 방법
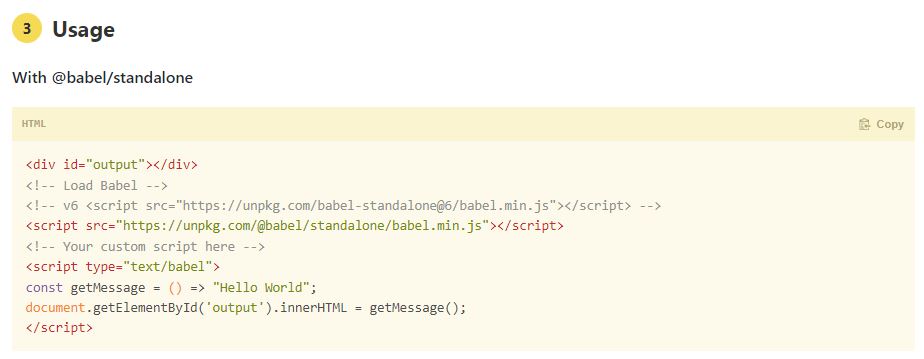
4-1.CDN 주소
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script> <script type="text/babel">
Babel홈페이지에 나와있는CDN주소입니다.- 이를 통해 별도의 설치 없이
Babel사용이 가능합니다.babel을 사용한다는 의미로script type부분에text/babel를 정의 해줍니다.- Babel CDN 참고 사이트
4.2 작성법
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Example</title> <script crossorigin src="https://unpkg.com/react@18/umd/react.development.js"></script> <script crossorigin src="https://unpkg.com/react-dom@18/umd/react-dom.development.js"></script> <script src="https://unpkg.com/@babel/standalone/babel.min.js"></script> <body> <div id="root"></div> <script type="text/babel"> // 우리가 작성한 코드 =>(babel) => 순수하게 실행할 수 있는 자바스크립트 // babel(JSX 문법을 이해함) ReactDOM.render( // 아래에 JSX 문법 작성 <div> <div> <h1>주제</h1> <ul> <li>React</li> <li>Vue</li> </ul> </div> </div>, document.querySelector("#root") ); </script> </body> </html>
- 위와 같이
JSX문법으로 코드를 작성하면 됩니다.Babel이 자동으로JavaScript문법으로 컴파일을 진행하게 됩니다.실행 결과
05.JSX 문법
- 1.최상위 요소가 하나여야만 합니다.
- 2.최상위 요소를
return하는 경우()로 감싸야합니다.- 3.자식 요소를 바로 렌더링하고 싶다면
<>자식 요소</>를 사용하며 이를Fragment라 부릅니다.- 4.자바스크립트 표현식을 사용하려면
{표현식}을 이용합니다.- 5.
if문은 사용할 수 없으며 삼항 연산자 혹은 논리연산자(&&)을 사용합니다.- 6.
style을 이용하여 인라인 스타일링이 가능합니다.- 7.
class대신className을 사용해class를 적용할 수 있습니다.- 8.자식요소가 있으면 꼭 닫아야 하고 자식요소가 없으면 열면서 닫아야 합니다.
- <p>Hello</P> - <br/>