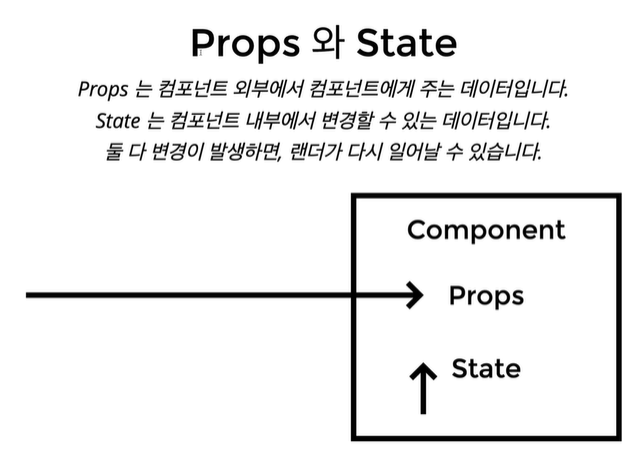
01. Props & State
Props는 컴포넌트 외부에서 컴포넌트에게 주는 데이터 입니다.State는 컴포넌트 내부에서 변경할 수 있는 데이터 입니다.- 둘 다 변경이 발생하면 렌더링이 다시 일어날 수 있습니다.
랜더링(rendering)
html요소(element), 또는React요소 등의 코드가 눈으로 볼 수 있도록 그려지는 것을 렌더링(rendering) 이라고 말합니다.
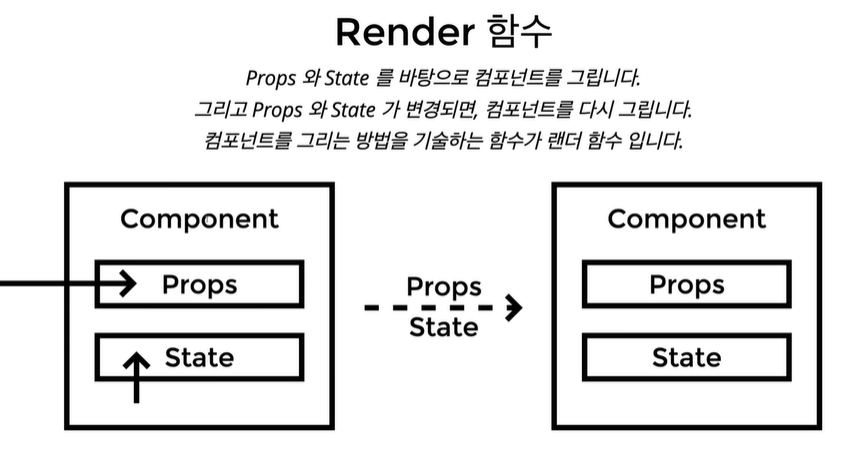
02.Render 함수
render함수는Props와State를 바탕으로 컴포넌트를 그립니다.Props와State가 변경되면 컴포넌트를 다시 그리게 됩니다.- 컴포넌트를 그리는 방법을 기술하는 함수가 바로
render함수입니다.
03.Props
3-1.Props 사용 예제 (1)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Example</title> <script crossorigin src="https://unpkg.com/react@18/umd/react.development.js"></script> <script crossorigin src="https://unpkg.com/react-dom@18/umd/react-dom.development.js"></script> <script src="https://unpkg.com/@babel/standalone/babel.min.js"></script> <body> <div id="root"></div> <script type="text/babel"> // {massage: "안녕하세요!"} function Component(props) { return ( <div> <h1>{props.message} 이것은 함수로 만든 컴포넌트 입니다.</h1> </div> ); } ReactDOM.render( <Component message="기본값 아님"/>, document.querySelector("#root") ); </script> </body> </html>
- 함수로 만든 컴포넌트입니다.
props가 매개 변수로 들어가는 것을 볼 수 있습니다.실행 결과
3-2.Props 사용 예제 (2)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Example</title> <script crossorigin src="https://unpkg.com/react@18/umd/react.development.js"></script> <script crossorigin src="https://unpkg.com/react-dom@18/umd/react-dom.development.js"></script> <script src="https://unpkg.com/@babel/standalone/babel.min.js"></script> <body> <div id="root"></div> <script type="text/babel"> class Component extends React.Component { render() { return ( <div> <h1>{this.props.message} 이것은 클래스로 만든 컴포넌트 입니다.</h1> </div> ); } } ReactDOM.render( <Component message='Hello!!!' />, document.querySelector('#root') ); </script> </body> </html>
- 클래스로 만든 컴포넌트입니다.
- 클래스의 경우
this.props.message라는 코드를 통해 컴포넌트의Props에 접근할 수 있습니다.실행 결과
3-3.기본값 사용 예제 (1)
ReactDOM.render();메소드에<Component message='Hello!!!' />와 같이 직접 값을 지정하지 않고defaultProps값을 설정하여 화면에 출력하는 방법 입니다.<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Example</title> <script crossorigin src="https://unpkg.com/react@18/umd/react.development.js"></script> <script crossorigin src="https://unpkg.com/react-dom@18/umd/react-dom.development.js"></script> <script src="https://unpkg.com/@babel/standalone/babel.min.js"></script> <body> <div id="root"></div> <script type="text/babel"> function Component(props) { return ( <div> <h1>{props.message} 이것은 함수로 만든 컴포넌트 입니다.</h1> </div> ); } // 함수 & Class 모두 사용 가능 (default value) Component.defaultProps = { message: '기본값1' } ReactDOM.render( <Component />, document.querySelector('#root') ); </script> </body> </html>
function,class에서 모두 사용 가능한 방법 입니다.실행 결과
3-3.기본값 사용 예제 (2)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Example</title> <script crossorigin src="https://unpkg.com/react@18/umd/react.development.js"></script> <script crossorigin src="https://unpkg.com/react-dom@18/umd/react-dom.development.js"></script> <script src="https://unpkg.com/@babel/standalone/babel.min.js"></script> <body> <div id="root"></div> <script type="text/babel"> class Component extends React.Component { render() { return ( <div> <h1>{this.props.message} 이것은 클래스로 만든 컴포넌트 입니다.</h1> </div> ); } // Class에서만 사용가능 (default value) static defaultProps = { message: '기본값2', } } ReactDOM.render( <Component />, document.querySelector('#root') ); </script> </body> </html>
- 기본값만 지정했기 때문에 현재는
기본값!이 화면에 출력 됩니다.- 하지만
<Component mesaage='기본값 아님!' />으로 다시 값을 지정하면기본값 아님!이라는Props값이 출력 됩니다.실행 결과
04.State
State는 현 기준으로는 클래스 컴포넌트에서만 사용할 수 있는 기능으로 생각하면 됩니다.- 물론
Hooks을 사용하면 함수에도 사용이 가능 합니다.
4-1.State 기본값 설정 예제 (1)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Example</title> <script crossorigin src="https://unpkg.com/react@18/umd/react.development.js"></script> <script crossorigin src="https://unpkg.com/react-dom@18/umd/react-dom.development.js"></script> <script src="https://unpkg.com/@babel/standalone/babel.min.js"></script> <body> <div id="root"></div> <script type="text/babel"> class Component extends React.Component { state = { count: 0 } // 무조건 Class 내에서 객체 형태로만 사용 가능 render() { return ( <div> <h1>{this.props.message} 이것은 클래스로 만든 컴포넌트 입니다.</h1> <p>{this.state.count}</p> </div> ); } </script> </body> </html>
state는state = {count: 0}이러한 예시처럼 객체 데이터 형태로 제공이 됩니다.- 이는
state를 초기값으로 설정하는 과정 입니다.
4-2.State 기본값 설정 예제 (2)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Example</title> <script crossorigin src="https://unpkg.com/react@18/umd/react.development.js"></script> <script crossorigin src="https://unpkg.com/react-dom@18/umd/react-dom.development.js"></script> <script src="https://unpkg.com/@babel/standalone/babel.min.js"></script> <body> <div id="root"></div> <script type="text/babel"> class Component extends React.Component { constructor(props) { super(props); this.state = { count: 0 }; } render() { return ( <div> <h1>{this.props.message} 이것은 클래스로 만든 컴포넌트 입니다.</h1> <p>{this.state.count}</p> </div> ); } </script> </body> </html>
constructor,super키워드를 사용하여 클래스의 확장 기능을 이용하여 작성하는 방법도 있습니다.
4-3.State 기본값 Update 예제 (1)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Example</title> <script crossorigin src="https://unpkg.com/react@18/umd/react.development.js"></script> <script crossorigin src="https://unpkg.com/react-dom@18/umd/react-dom.development.js"></script> <script src="https://unpkg.com/@babel/standalone/babel.min.js"></script> <body> <div id="root"></div> <script type="text/babel"> class Component extends React.Component { state = { count: 0 } // 무조건 Class 내에서 객체 형태로만 사용 가능 render() { return ( <div> <h1>{this.props.message} 이것은 클래스로 만든 컴포넌트 입니다.</h1> <p>{this.state.count}</p> </div> ); } // 라이프사이클: 화면에 올리자마자 바로 실행되는 함수 componentDidMount() { setTimeout(() => { // this.state.count = this.state.count + 1 // 변수에 바로 update 값을 할당 this.setState({ // State 값 update (객체 데이터) count: this.state.count + 1, }) }, 1000) } // Class에서만 사용가능 (default value) static defaultProps = { message: "기본값2", } } ReactDOM.render( <Component message="기본값 아님"/>, document.querySelector("#root") ); </script> </body> </html>
state값이 변경될 때 객체를 전달하는 방법 입니다.- 숫자
0으로 시작한state값이1초 뒤1로 변하게 되는 코드입니다.state값을 변하게 만들 때에는setState를 호출하여 값이 바뀐 상태로render메소드가 자동으로 호출되면서 화면이 다시 그려집니다.실행 결과
4-4.State 기본값 Update 예제 (2)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Example</title> <script crossorigin src="https://unpkg.com/react@18/umd/react.development.js"></script> <script crossorigin src="https://unpkg.com/react-dom@18/umd/react-dom.development.js"></script> <script src="https://unpkg.com/@babel/standalone/babel.min.js"></script> <body> <div id="root"></div> <script type="text/babel"> class Component extends React.Component { constructor(props) { super(props); this.state = { count: 0 }; } render() { return ( <div> <h1>{this.props.message} 이것은 클래스로 만든 컴포넌트 입니다.</h1> <p>{this.state.count}</p> </div> ); } // 라이프사이클: 화면에 올리자마자 바로 실행되는 함수 componentDidMount() { setTimeout(() => { this.setState((previousState) => { // State 값 update (함수) const newState = { count: previousState.count + 1 } return newState }) }, 1000) } // Class에서만 사용가능 (default value) static defaultProps = { message: "기본값2", } } ReactDOM.render( <Component message="기본값 아님"/>, document.querySelector("#root") ); </script> </body> </html>
state값이 변경될 때 함수를 전달하는 방법 입니다.- 숫자
0으로 시작한state값이1초 뒤1로 변하게 되는 코드입니다.- 항상
setState가 가장 최신의state값을 사용하도록 보장할 수 있습니다.- 객체를 전달하게 되면 단순히
0에서1이 추가되고 끝나지만, 함수를 사용하게 되면0이1,1이2,2가3이런 식으로 업데이트가 반영될 수 있도록 합니다.setState에 전달하는 함수를updater라 부르며 이를 통해 이전state값에 접근할 수 있습니다.setState호출은 일괄적으로 처리되기 때문에 여러 업데이트 사항이 충돌 없이 차례대로 반영되도록 합니다.실행 결과