01.Style Loaders
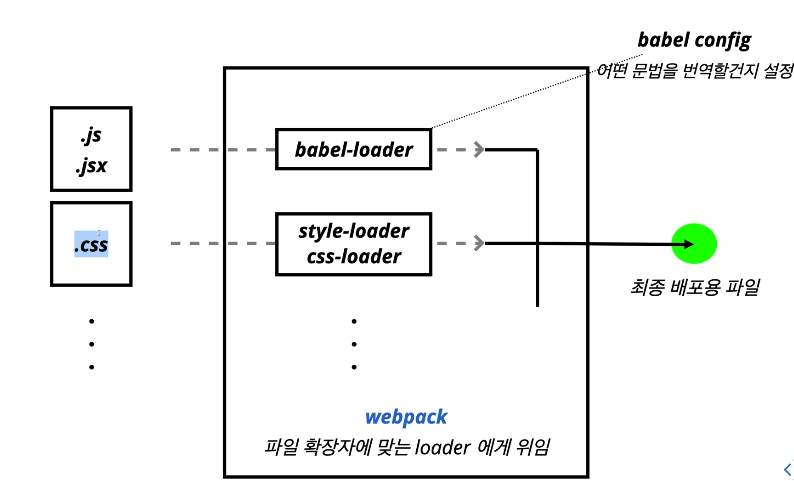
style Loaders는React Component를 스타일링하는 방법중 하나 입니다.webpack은 스타일시트를 처리하는css-loader와style-loader라는 두 가지 로더를 제공 합니다..css파일을import하게되면style-lodaer와css-loader가 동작하게 됩니다.create react-app안에 있는webpack설정이 파일 확장자에 맞는loader에게 위임합니다.
React Component Styling 방법 여섯 가지
Style LoadersCSS,SASSCSS module,SASS moduleStyle-componentReact ShadowAnt Design
02.프로젝트 생성
$ npx create-react-app style-loaders-example $ cd style-loaders-example $ npm run eject $ code .
03.webpack 설정보기
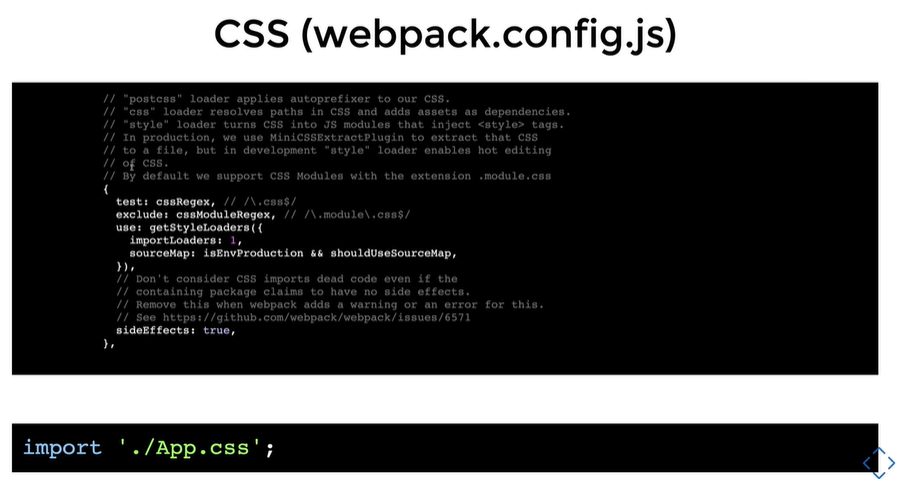
CSS
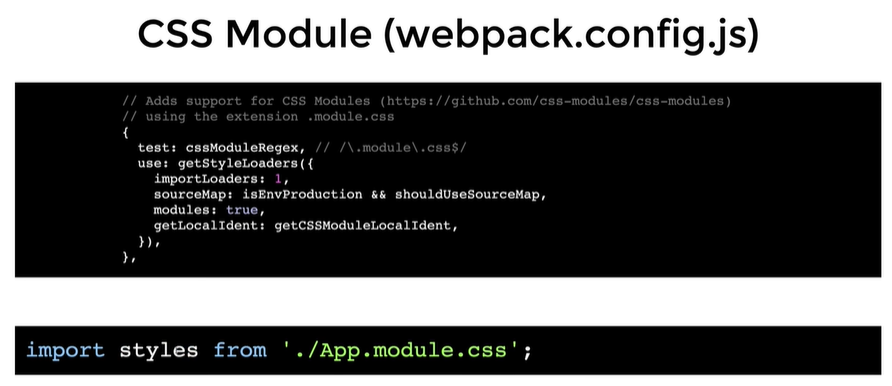
CSS Module
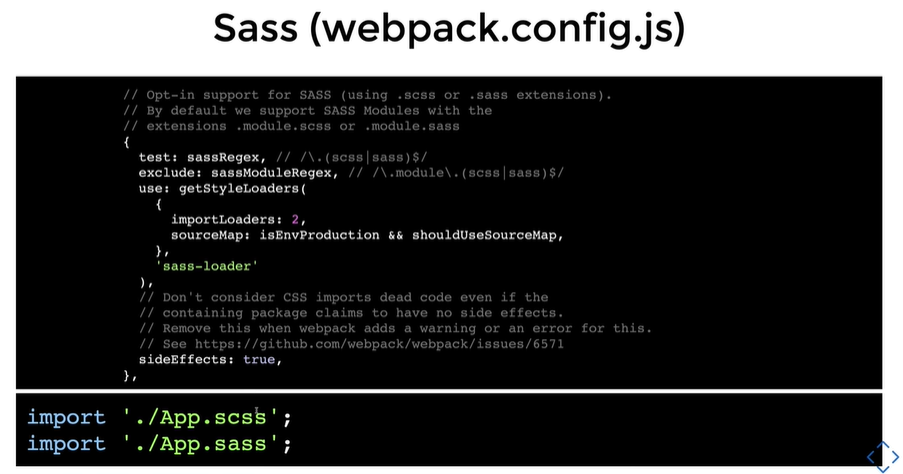
Sass
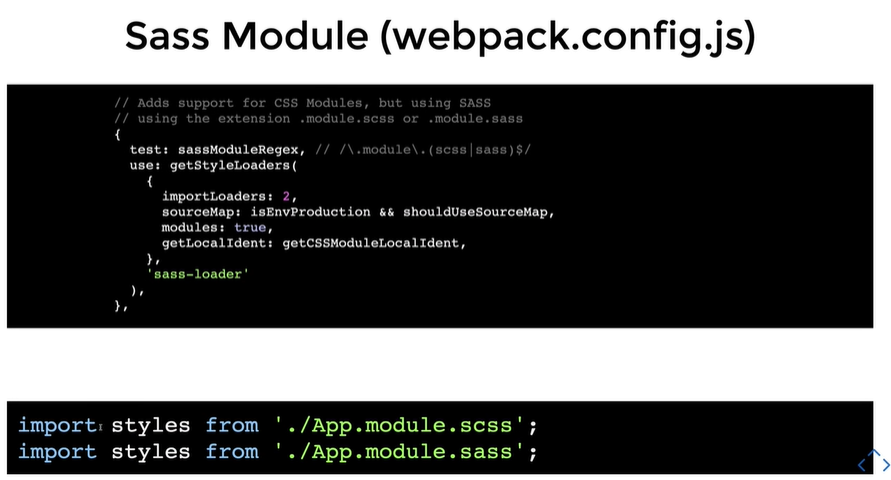
Sass Module