01.Component Styling CSS & SASS
css에서scss로 변경하는 과정App.css 방식의 App.js
import logo from './logo.svg'; import './App.css'; function App() { return ( <div className="App"> <header className="App-header"> <img src={logo} className="App-logo" alt="logo" /> <p> Edit <code>src/App.js</code> and save to reload. </p> <a className="App-link" href="https://reactjs.org" target="_blank" rel="noopener noreferrer" > Learn React </a> </header> </div> ); } export default App;App.css
.App { text-align: center; } .App .logo { height: 40vmin; pointer-events: none; } @media (prefers-reduced-motion: no-preference) { .App .logo { animation: App-logo-spin infinite 20s linear; } } .App .header { background-color: #282c34; min-height: 100vh; display: flex; flex-direction: column; align-items: center; justify-content: center; font-size: calc(10px + 2vmin); color: white; } .App-link { color: #61dafb; } @keyframes App-logo-spin { from { transform: rotate(0deg); } to { transform: rotate(360deg); } }실행결과
http://localhost:3000
App.scss 방식의 App.js
import logo from "./logo.svg" import "./App.css" function App() { return ( <div className="App"> <header className="header"> // App-header -> header <img src={logo} className="logo" alt="logo" /> // App-logo -> logo <p> Edit <code>src/App.js</code> and save to reload. </p> <a className="link" // App-Link -> Link href="https://reactjs.org" target="_blank" rel="noopener noreferrer" > Learn React </a> </header> </div> ) } export default App
App-header -> headerApp-logo -> logoApp-Link -> LinkApp.scss
.App { text-align: center; .logo { height: 40vmin; pointer-events: none; } @media (prefers-reduced-motion: no-preference) { .logo { animation: App-logo-spin infinite 20s linear; } } .header { background-color: #282c34; min-height: 100vh; display: flex; flex-direction: column; align-items: center; justify-content: center; font-size: calc(10px + 2vmin); color: white; } .link { color: #61dafb; } @keyframes App-logo-spin { from { transform: rotate(0deg); } to { transform: rotate(360deg); } } }실행결과
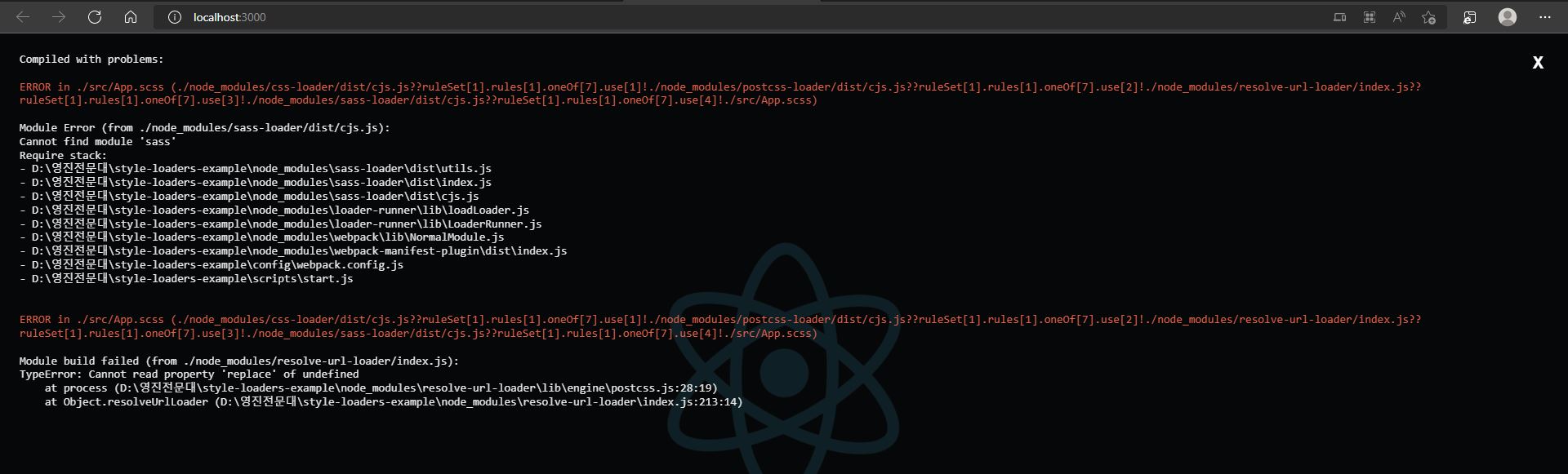
http://localhost:3000- ERROR: Cannot find moudle "sass"
에러 원인
sass모듈이 없어서 에러가 발생해결 방안
sass모듈 설치$ npm install sass
실행결과
http://localhost:3000