01.styled-component란?
Styled-component란CSS-in-JS라고 하는Javascript파일 안에서CSS를 처리 할 수 있게 해주는 대표적인 라이브러리이다.React의Component와 비슷하게 따로CSS스타일을 지정하여 사용할 수 있기 때문에 스타일의 재사용성이 높아지게 됩니다.
02.styled-component 사용법
기존 CSS 스타일
<div class="test">내용</div>.test = { width: 200px; height: 200px; background-color: orange; }
styled-components 적용
import React from "react" import styled from "styled-components" export const test = styled.div` width: 200px; height: 200px; background-color: orange; `import { test } from "./component/style" <test>내용</test>
component폴더안에style.js파일에서test컴포넌트를importtest컴포넌트 사용
조건부 & 가변 스타일링
const StyledDiv = styled.div` width: 100px; height: 50px; color: ${(props)=> props.color === "white" ? white : black } `
React의props등을 이용하여 사용자가 원하는 조건부 & 가변 스타일링이 가능하게 됩니다.
styled-components 확장
const StyledDiv = styled.div` width: 100px; height: 50px; ` const WhiteDiv = styled(StyledDiv)` background-color: white; ` const BlackDiv = styled(StyledDiv)` background-color: black; `
- 기존의 사용하던
component혹은 다른 프레임워크의 스타일 컴포넌트의component에CSS를 추가 적용하는 것도 가능합니다.- 해당 기능을 이용하여 비슷한 스타일링의 일괄적 관리가 가능하게 됩니다.
확장 기능 사용시 주의 사항
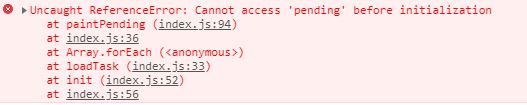
- 확장 대상 스타일 컴포넌트를 확장 적용 컴포넌트보다 아래 적으면 이처럼 에러 메시지 발생함
- 해결방안: 확장 대상 스타일 컴포넌트를 확장 적용 컴포넌트보다 위에 선언하면 됨
중첩 스코프
const StyledDiv = styled.div` width: 100px; height: 50px; p { text-size: 15px; color: black; } `
styled-components로 구성된 태그에 하위 컴포넌트에게 적용하고 싶은 스타일을 지정하면
해당 스코프를 탐색하여 하위 컴포넌트에게 스타일을 지정합니다.
가상 선택자와 참조
export const ItemBox = styled.div` width: 200px; height: 200px; backface-visibility: hidden; transition: 1s; display: flex; justify-content: center; align-items: center; color: #fff; border: 2px solid #333; background-color: purple; border-radius: 50%; font-size: 30px; ` export const Front = styled(ItemBox)` position: absolute; top: 200px; left: 1150px; transform: rotateY(0deg); ` export const Back = styled(ItemBox)` position: absolute; top: 200px; left: 1150px; font-size: 15px; background-color: #333; color: #fff; transform: rotateY(-180deg); ` export const Selecter1 = styled.div` &: hover ${Front} { transform: rotateY(180deg); } &: hover ${Back} { transform: rotateY(0deg); } `
Front또는Back에hover시Y축 회전 각도가 바뀌도록 설정- 위와같이 가상선택자(
hover) 사용은 물론 다른styled-component를 참조할 수 있다.