01.Dynamic 라우팅이란?
Routes의 경로에 특정 값을 넣어 해당 페이지로 이동할 수 있게 하는 것을 의미합니다.- 쇼핑몰 웹 사이트에서 제품 상세를 보기 위해 클릭하게 되었을때
url주소 끝만 변경되는 것을 본적이 있을 것이다. 동적라우팅은 그런 기능을 쉽게 가능하게 해준다.
Dynamic 라우팅 두가지 방법
- 1.
URL parameters- 2.
Query parameters
02.Route로 설정한 컴포넌트의 3가지 props
Route로 설정한 컴포넌트는3가지의props를 전달받게 됩니다.
1.history
- 이 객체를 통해
push,replace를 통해 다른 경로로 이동하거나 앞 뒤 페이지로 전환 할 수 있습니다.2.location
- 이 객체는 현재 경로에 대한 정보를 지니고 있고,
URL쿼리(/company_list?category=3)에 대한 정보도 가지고 있습니다.3.match
- 이 객체에는 어떤 라우트에 매칭이 되었는지에 대한 정보가 있고
params (/company_detail/:id)정보를 가지고 있습니다.
03.URL parameters
match
- 이 객체에는 어떤 라우트에 매칭이 되었는지에 대한 정보가 있고
params(/profile/:id) 정보를 가지고있습니다.
App.js
import { BrowserRouter, Route } from "react-router-dom" import Home from "./pages/Home" import Profile from "./pages/Profile" import About from "./pages/About" function App() { return ( <BrowserRouter> <Route path="/" exact component={Home} /> <Route path="/profile" exact component={Profile} /> <Route path="/profile/:id" component={Profile} /> <Route path="/about" component={About} /> </BrowserRouter> ) } export default App
- 끝에 값인
:id값이 변수처럼 처리가 되어서 동적으로 값이 변경되고 우리는 변수를 계속 변경해주면서 각각 다양한 제품들의 속성을 전달 해줄 수 있습니다.- 저 값을
Path Parameter라고 부릅니다.:id라고 적혀있지만 저값을 우리는 백엔드팀과 맞춰서 사용할수 있기 때문에 변경이 가능하므로:page이렇게 사용하면 됩니다. 즉,page위치는 변수 입니다.Profile.js
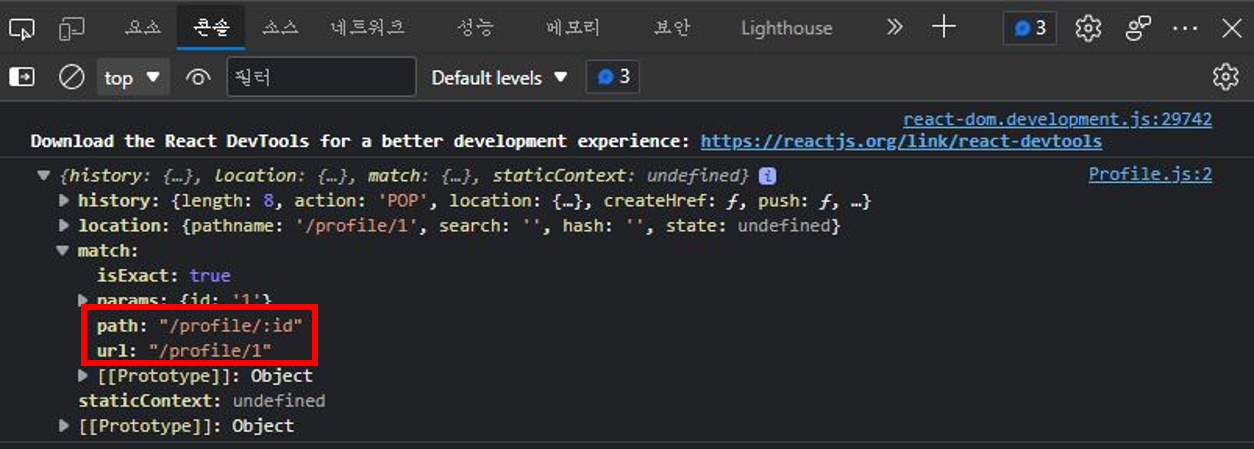
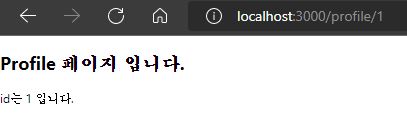
export default function Profile(props) { console.log(props) const id = props.match.params.id console.log(id, typeof id) return ( <div> <h2>Profile 페이지 입니다.</h2> {id && <p>id는 {id} 입니다.</p>} </div> ) }
- 조건부 랜더링을 통해
id값이 있을 경우에만<P>태그를 출력 합니다.
실행결과
http://localhost:3000/profile/1
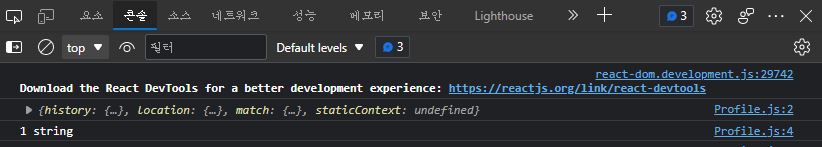
props속성의3가지객체중params객체에는Key값(id)과value값(1)이 있습니다.- 여기서
1은 정수형 데이터가 아닌 아닌 문자 데이터 입니다.
04.Query parameters
url의 주소가/about?name=mark인 경우this.props.location을 통해서 해당 주소의 정보를 가지고 올 수 있습니다.
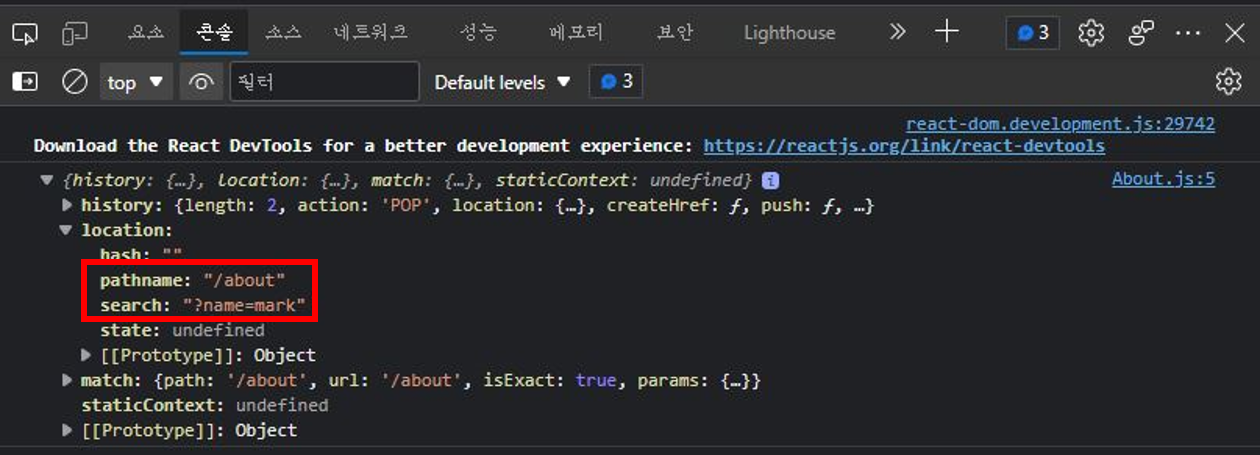
location
- 이 객체는 현재 경로에 대한 정보를 지니고 있고,
URL쿼리 (/about?name=mark)에 대한 정보도 가지고 있습니다.
URLSearchParams
- App.js
import { BrowserRouter, Route } from "react-router-dom" import Home from "./pages/Home" import Profile from "./pages/Profile" import About from "./pages/About" function App() { return ( <BrowserRouter> <Route path="/" exact component={Home} /> <Route path="/profile" exact component={Profile} /> <Route path="/profile/:id" component={Profile} /> <Route path="/about" component={About} /> </BrowserRouter> ) } export default App
- About.js
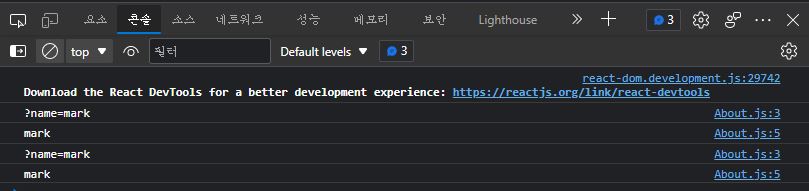
export default function About(props) { const searchParms = props.location.search console.log(searchParms) const obj = new URLSearchParams(searchParms) // URLSearchParams 객체 생성 console.log(obj.get("name")) // URLSearchParams의 get 메소드로 Key(name)의 vlaue 값을 출력 return <div> About 페이지 입니다.</div> }
- 실행결과
http://localhost:3000/about?name=mark
URLSearchParams 방식의 단점 두가지
URLSearchParams의 메소드의 이름을 모두 기억해서 사용해야 합니다.URLSearchParams는 브라우저 내장객체이기 때문에 브라우저 종류에 따라 지원되지 않는 경우도 있습니다.- URLSearchParams 공식문서 바로가기
URLSearchParams공식문서의 브라우저 호환성을 보면Internet Explorer에서는 지원하지 않습니다.
해결방안
query-string을 사용하면URLSearchParams방식의 두가지 단점을 모두 극복할 수 있습니다.// query-string 설치 명령어 $ npm install query-string
query-string
- App.js
import { BrowserRouter, Route } from "react-router-dom" import Home from "./pages/Home" import Profile from "./pages/Profile" import About from "./pages/About" function App() { return ( <BrowserRouter> <Route path="/" exact component={Home} /> <Route path="/profile" exact component={Profile} /> <Route path="/profile/:id" component={Profile} /> <Route path="/about" component={About} /> </BrowserRouter> ) } export default App
- About.js
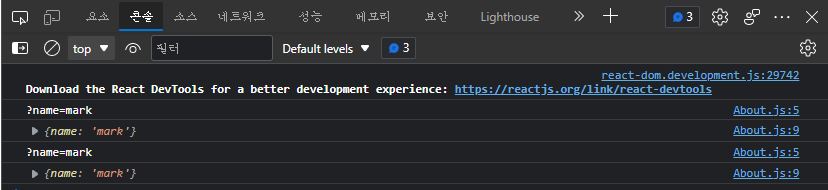
import queryString from "query-string" export default function About(props) { const searchParms = props.location.search console.log(searchParms) const query = queryString.parse(searchParms) console.log(query) return ( <div> <h2>About 페이지 입니다.</h2> {query.name && <p>name 은 {query.name} 입니다.</p>} </div> ) }
- 조건부 랜더링을 통해
query.name값이 있을 경우에만<P>태그를 출력 합니다.
실행결과
http://localhost:3000/about?name=mark
05.URL parameters과 Query parameters를 각각 언제 사용하는게 좋을까?
URL parameters
- 특정한
resource를 식별하고 싶은 경우/users // 사용자 전체의 목록을 가져온다. /users/123 // id 값이 123인 사용자를 가져온다.Query parameters
- 정렬이나 필터링을 하고 싶을 경우
/users // 사용자 전체의 목록을 가져온다. /users?job=programer // 필터링 >>> 직업이 프로그래머인 사용자 목록만 가져온다.