01.React Router란?
- 새로운 페이지를 로드하는 기존의 방식과 달리 새로운 페이지를 로드하지 않고 하나의 페이지 안에서 필요한 데이터만 가져오는 형태를 의미합니다.
전통적인 웹 구조
- 전통적인 웹 구조는 유저가 요청할 때 마다 페이지가 새로고침되며 페이지를 로딩 할 때 마다 서버로부터 리소스를 전달받아 해석 후 랜더링 합니다.
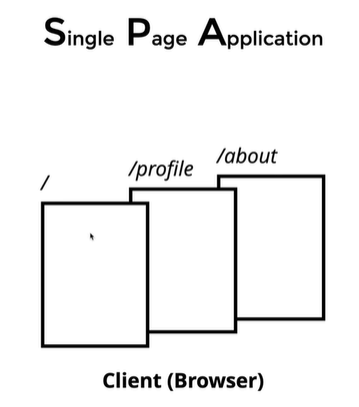
SPA(Single Page Application) 방식
- 웹에서 제공되는 정보가 많기 때문에 랜더링을 위한 서버 자원을 줄이고 불필요한 트래픽을 줄이기위해 필요한 데이터만 전달 받아 클라이언트가 랜더링 하도록 하는 방식이 바로 SPA방식 입니다.
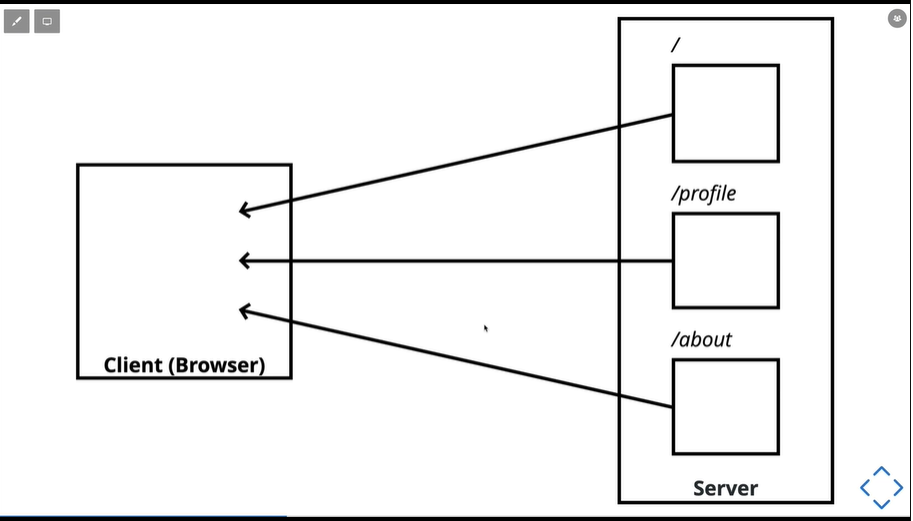
SPA(Single Page Application) 라우팅 과정
- 브라우저에서 최초에
/(root) 경로로 요청합니다.React Web App을 내려줍니다.- 내려받은
React App에서/(root) 경로에 맞는 컴포넌트를 보여줍니다.React App에서 다른 페이지로 이동하는 동작으로 수행하면 새로운 경로에 맞는 컴포넌트를 보여줍니다.
기존의 방식 VS SPA 방식 예시 비교
- 기존의 방식은 사용자가 회원가입 버튼을 눌렸을 때
로그인.html에서회원가입.html의 페이지를 새로 랜더링 합니다.SPA방식은 사용자가 회원가입 버튼을 눌렀을 때 페이지를 재로드 하지 않고 필요한 데이터만 불러 랜더링 합니다.SPA방식에서는 오직 하나의 페이지만 가지고 있기 때문에 기존의 방식처럼 페이지 이동이 불가능 합니다.- 그 이유는
html이 아닌 데이터를 가지는JS파일로 구성되어 있기 때문입니다.
02.React Router 사용하기
작업 폴더 생성후 이동
$ npx create-react-app react-router-example $ cd react-router-example
React-Router 설치
$ npm install react-router-dom
React에 내장된 패키지가 아니기 때문에 해당 명령어로 따로 설치해야 합니다.react-router-dom은- 가장 대표적인 라우팅 패키지입니다.
특정 경로에서 보여줄 컴포넌트
/=>Home컴포넌트/profile=>Profile컴포넌트/about=>About컴포넌트폴더 생성
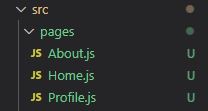
src폴더 아래에 새폴더page생성 후 page 폴더안에Home.js,Profile.jsAbout.js파일들을 생성 해줍니다.Home.js
export default function Home() { return <div>Home 페이지 입니다.</div> }Profile.js
export default function Profile() { return <div>Profile 페이지 입니다.</div> }About.js
export default function About() { return <div>About 페이지 입니다.</div> }App.js
import { BrowserRouter, Route } from "react-router-dom" import Home from "./pages/Home" import Profile from "./pages/Profile" import About from "./pages/About" function App() { return ( <BrowserRouter> <Route path="/" component={Home} /> <Route path="/profile" component={Profile} /> <Route path="/about" component={About} /> </BrowserRouter> ) } export default App
Route컴포넌트에 경로(path)와 컴포넌트(component)를 설정하여 나열해줍니다.BrowaserRouter로Route들을 감싸줍니다.- 브라우저에서 요청한 경로에
Route의path가 들어있으면 해당component를 보여줍니다.- 터미널에
npm start명령어로 웹 페이지를 실행 합니다.
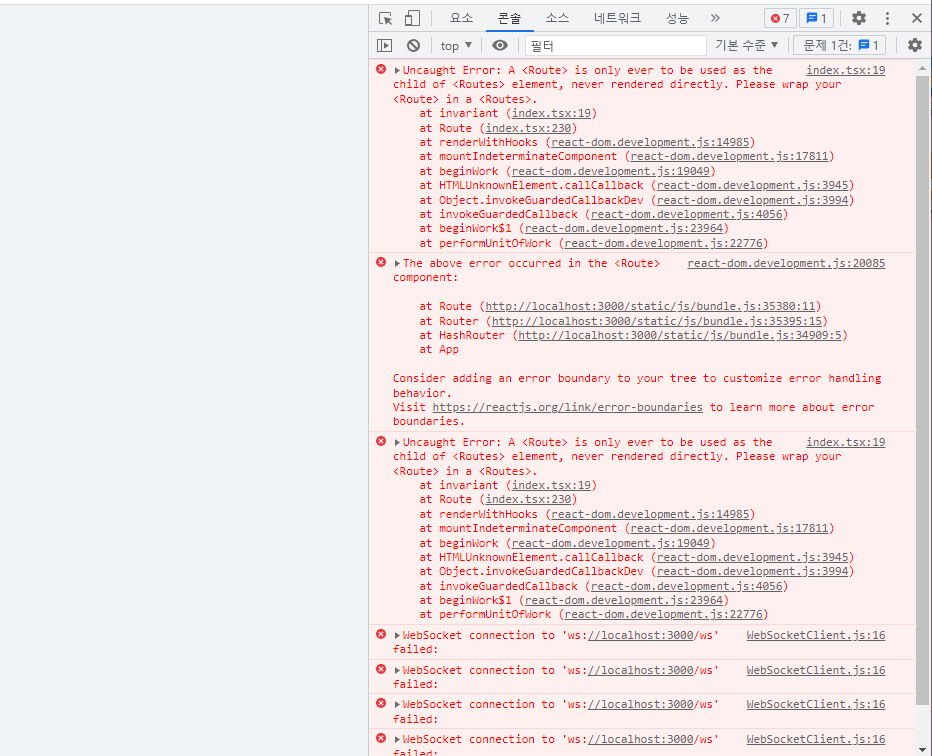
에러사항
Uncaught Error: A <Route> is only ever to be used as the child of <Routes> element, never rendered directly. Please wrap your <Route> in a <Routes>.npm start명령어로 웹 페이지를 실행하니 이처럼 에러 메시지가 출력 됐습니다.
에러원인
- 구글에서 찾아보니
react-router-dom라이브러리가 버전 업데이트 되면서 이런 문제가 발생 하는것 같습니다.
해결방안
- 1.최신버전에 맞게 작성한다.
- 2.이전 버전을 설치한다.
- 저는 이전 버전을 재설치 하는 방법으로 문제를 해결했습니다.
에러해결
$ npm install react-router-dom@5.3.0
- 해당 명령어로
react-router-dom의 버전을 기존의6.3.0에서5.3.0으로 다운그레이드 해줍니다.
- 재 실행하면 오류가 사라진것을 볼 수 있습니다.
React 첫 실행 화면
http://localhost:3000Home 페이지 입니다.라는 문구만 출력됩니다.
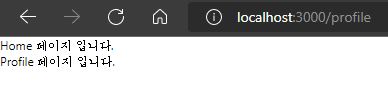
/profile로 이동한 화면
http://localhost:3000/profileHome 페이지 입니다.Profile 페이지 입니다.라는 문구가 같이 출력됩니다.- 그 이유는
Profile.js를 실행하는 경로 중/가Home.js를 실행하는 경로/와 중첩되기 때문입니다.
/about로 이동한 화면
http://localhost:3000/aboutHome 페이지 입니다.About 페이지 입니다.라는 문구가 같이 출력됩니다.- 그 이유는
About.js를 실행하는 경로 중/가Home.js를 실행하는 경로/와 중첩되기 때문입니다.
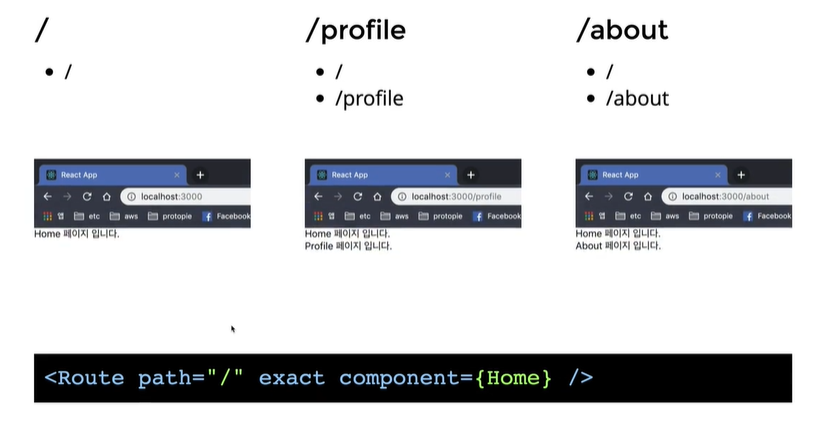
중첩경로 제거(exact 사용)
- 이러한 중첩을 막기 위해서
Home.js route가 설정된 태그에 다음과 같은exact코드를 추가합니다.exact속성은path값이 다른 경로와 중복되지 않고 완전한 경로로 사용되게 해줍니다.
App.js 수정
import { BrowserRouter, Route } from "react-router-dom" import Home from "./pages/Home" import Profile from "./pages/Profile" import About from "./pages/About" function App() { return ( <BrowserRouter> <Route path="/" exact component={Home} /> // Home.js route에 exact 추가 <Route path="/profile" component={Profile} /> <Route path="/about" component={About} /> </BrowserRouter> ) } export default App
React 첫 실행 화면
http://localhost:3000Home 페이지 입니다.라는 문구만 출력됩니다.
/profile로 이동한 화면
http://localhost:3000/profileProfile 페이지 입니다.라는 문구만 출력됩니다.
/about로 이동한 화면
http://localhost:3000/aboutAbout 페이지 입니다.라는 문구만 출력됩니다.