01.SCSS 변수
$기호를 이용하여JavaScript에서 사용하는const,let등과 마찬가지로 변수를 선언할 수 있습니다.$size: 100px;의 예처럼 앞에$를 적고 할당 연산자로:을 사용하는 방식으로size라는 변수에 값을 입력합니다.- 유의해야할 점은 변수는 선언한 범위 내에서 유효 범위를 가집니다.
- 전역 변수는 문제 없이 모두 활용이 가능하나 변수가 특정한 중괄호 내에서 사용이 된다면 해당 범위 내에서만 유효 범위를 가지므로 다른 곳에서는 활용이 불가합니다.
- 추가적으로
let과 동일하게 재할당이 가능합니다. - 재할당된 변수는
let과 마찬가지로 이후 해당 유효 범위 아래에서 재할당된 값으로 활용됩니다.
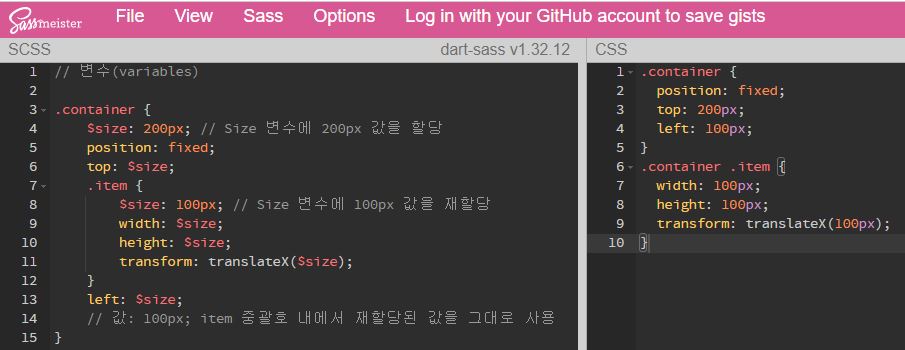
1.SCSS
// 변수(variables) .container { $size: 200px; // Size 변수에 200px 값을 할당 position: fixed; top: $size; .item { $size: 100px; // Size 변수에 100px 값을 재할당 width: $size; height: $size; transform: translateX($size); } left: $size; // 값: 100px; item 중괄호 내에서 재할당된 값을 그대로 사용 } /* .box { width: $size; // 해당 중괄호 내에 size 변수가 선언되지 않았으므로 활용 불가 } */2.CSS
.container { position: fixed; top: 200px; left: 100px; } .container .item { width: 100px; height: 100px; transform: translateX(100px); }