01.SCSS 산술 연산
SCSS에서도JavaScript에서 산술 연산자를 사용했던 것처럼 활용이 가능합니다.- 더하기, 뺄셈, 곱셈, 나머지 연산자는 모두 동일한 반면 나누기 연산자는 다른 방법으로 사용하여야 합니다.
CSS내에서font의 단축 속성을 이용할 때에font: 10px / 10px serif;와 마찬가지로/기호를 사용하게 됩니다.- 그래서 나눗셈 연산
/기호가 단축 속성으로 해석되기 때문에 사용 불가능 합니다.
- 나눗셈 연산이 단축 속성으로 해석되는 것을 방지하기 위해서 다음 세가지 방법을 사용합니다.
- 1.소괄호를 묶어서 나눗셈 연산
- 2.다른 연산자와 함께 나눗셈 연산 사용
- 3.변수를 이용해서 나눗셈 연산
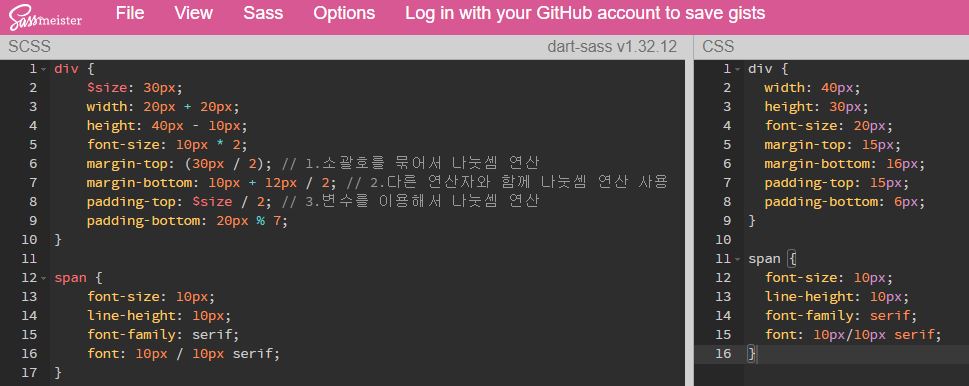
SCSS
div { $size: 30px; width: 20px + 20px; height: 40px - 10px; font-size: 10px * 2; margin-top: (30px / 2); // 1.소괄호를 묶어서 나눗셈 연산 margin-bottom: 10px + 12px / 2; // 2.다른 연산자와 함께 나눗셈 연산 사용 padding-top: $size / 2; // 3.변수를 이용해서 나눗셈 연산 padding-bottom: 20px % 7; } span { font-size: 10px; line-height: 10px; font-family: serif; font: 10px / 10px serif; }
SCSS에서는 산술연산은 연산단위가 기본적으로 서로 동일해야 한다.CSS
div { width: 40px; height: 30px; font-size: 20px; margin-top: 15px; margin-bottom: 16px; padding-top: 15px; padding-bottom: 6px; } span { font-size: 10px; line-height: 10px; font-family: serif; font: 10px/10px serif; }
CSS에서는cale();함수를 사용하면 서로 다른 단위끼리 연산가능- ex> `cale(100% - 200px);