01.SCSS 재활용
SCSS에서는@mixin키워드를 이용하여 특정한 이름에 내용을 저장하고@include키워드로 해당 내용을 재활용할 수 있습니다.
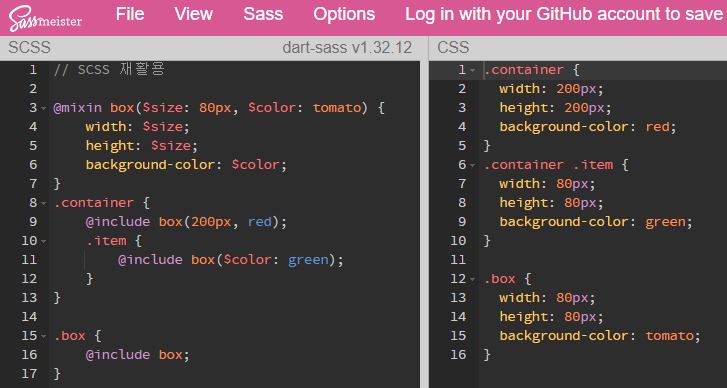
1.SCSS
// SCSS 재활용 @mixin box($size: 80px, $color: tomato) { // 기본값 지정 width: $size; height: $size; background-color: $color; } .container { @include box(200px, red); .item { @include box($color: green); // 키워드 인수 } } .box { @include box; }
$기호를 활용한 변수에 매개변수와 인수로 넣어줌으로 재활용 기능을 사용하면서도 들어가 있는 내용을 동적으로 수정하면서 사용할 수 있습니다.box($size: 100px)와 같이:뒤에 값을 명시해주면 해당 값이 기본값으로 지정되며 별도로 괄호 내에 값을 지정하지 않고box로만 명시해도 기본값으로 의미합니다.box($size: 80px, $color: tomato)처럼 매개변수가 여러가지일 때에 키워드 인수를 활용할 수 있습니다.- 인수로는 위에 명시한 매개변수의 순서대로 입력하는 것이 원칙이지만
$color: green와 같이 키워드 인수를 활용할 수 있습니다.2.CSS
.container { width: 200px; height: 200px; background-color: red; } .container .item { width: 80px; height: 80px; background-color: green; } .box { width: 80px; height: 80px; background-color: tomato; }