01.설치하기
<script src="https://unpkg.com/vue@next"></script>
- 간단히 연습 프로젝트 혹은 문법 확인용이라면
CDN방식으로도Vue를 사용할 수 있습니다.$ npm install vue@next
Vue를 사용하여 대규모 애플리케이션을 구축할 때NPM를 이용한 설치를 권장하고 있습니다.
02.CDN 활용하기
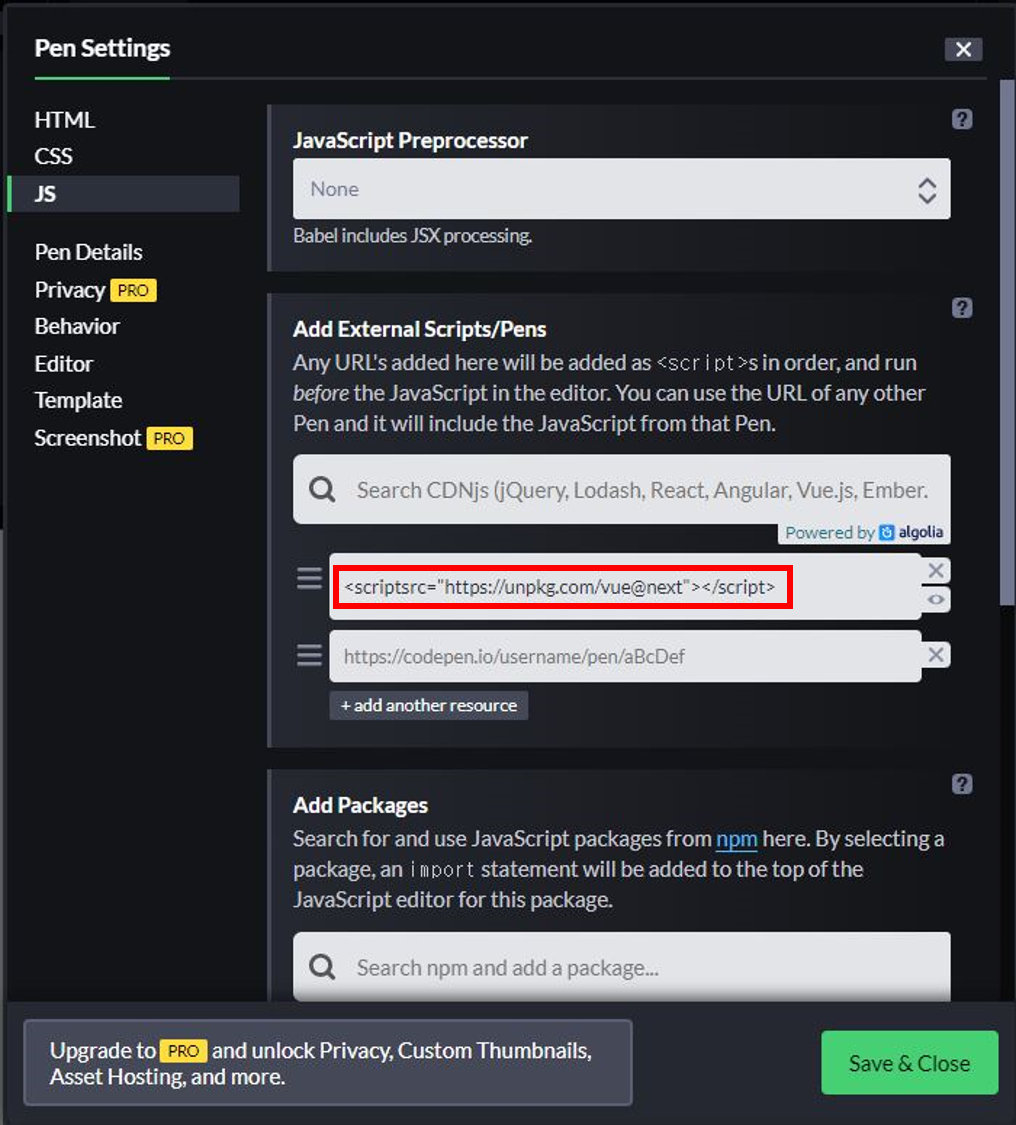
codepen에서 간단하게CDN을 활용하여Vue.js를 작성해 봅시다.
- 이처럼
html문서{{ message }}부분에 화면상으로Hello Vue!가 출력된 것을 확인할 수 있습니다.
JS패널에서 톱니바퀴 모양의 설정 버튼을 클릭하면CDN항목을 작성하는 곳에 해당CDN을 작성해주면codepen의HTML영역에 더이상<script>태그로CDN을 작성하지 않아도 됩니다.