01.CLI & Ventur
Vue.js는 단일 페이지 애플리케이션를 빠르게 구축할 수 있는 공식CLI를 제공합니다.- Vue CLI 사이트 바로가기
02.CLI 전역 설치
$ npm install -g @vue/cliCLI를 사용하기 위해VS Code터미널에vue/cli를 전역 설치를 해줍니다.
03.프로젝트 생성
3-1.새 폴더 생성
$ vue create vue3-test // 생성하려는 폴더명
VS code새 창에서cd명렁어로 설치를 원하는 곳으로 이동 합니다.- 그리고
Vue CLI를 본격적으로 사용하여 바탕화면에vue3-test폴더를 생성하도록 합니다.
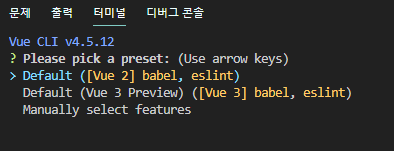
3-2.새 프로젝트 생성
- 화살표로 이동하여 두번째인
Vue 3버전을 선택하고 엔터를 치시면 설치가 진행됩니다.
3-3.프로젝트 열기
$ cd vue3-test // 새 프로젝트 폴더로 이동 $ code . -r // VS code 창에 열기
- 위 명령어를 입력하여 현재
VS code로 설치한 프로젝트를 열 수 있습니다.npm run server는 개발 서버를 오픈하는 명령어 입니다.
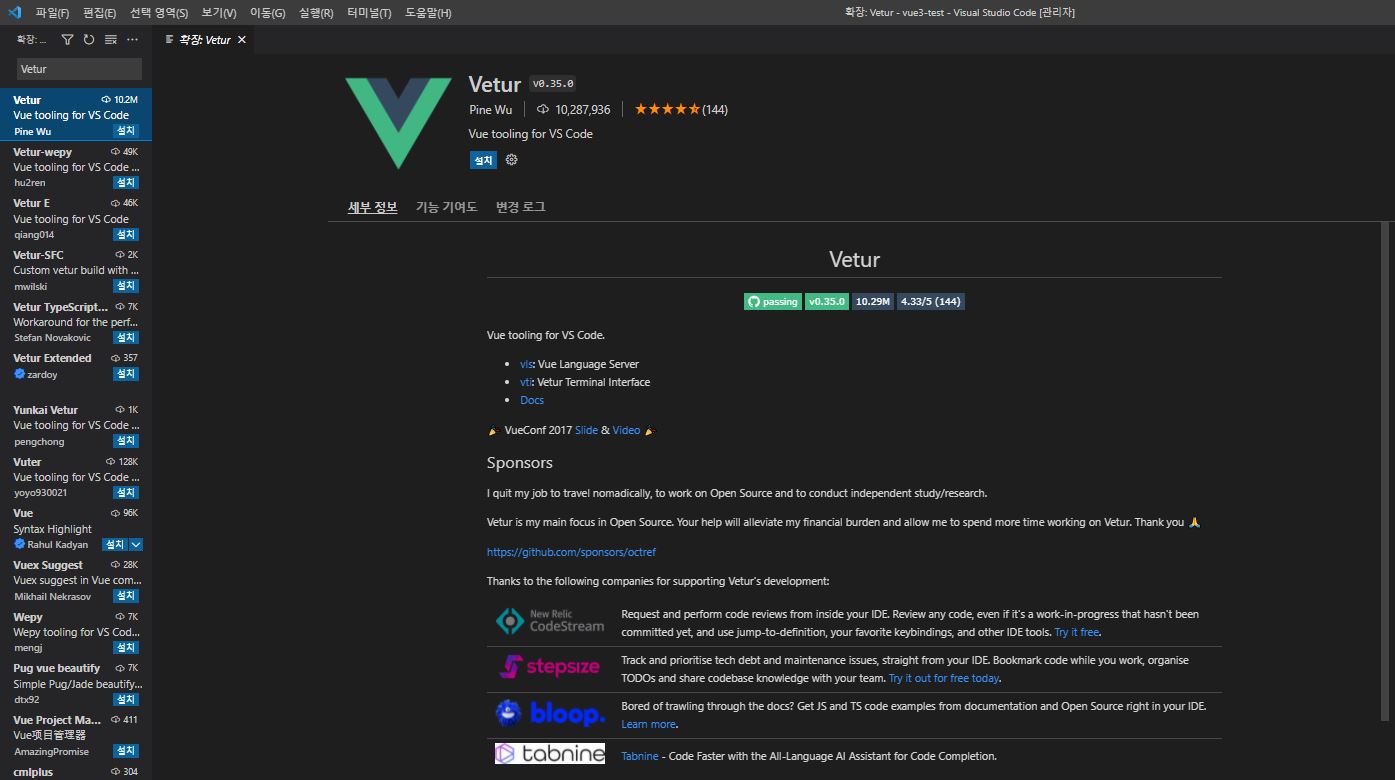
04.Vue.js 확장 프로그램 설치
Vue.js를 사용하면서.vue확장자명으로 끝나는 파일을 실제로 많이 활용하게 됩니다.- 하지만 코드 하이라이팅이 되어 있지않으므로 코드 하이라이팅을 자동으로 지원 해주는 확장 프로그램인
Vetur를 설치 해줘야 합니다.
VS Code에서Vetur확장 프로그램을 설치 해줍니다.
- 확장 프로그램
Vetur를 설치하면 위와 같이 코드 하이라이팅이 되어 더욱 편리한 코딩을 진행하도록 도와줍니다.
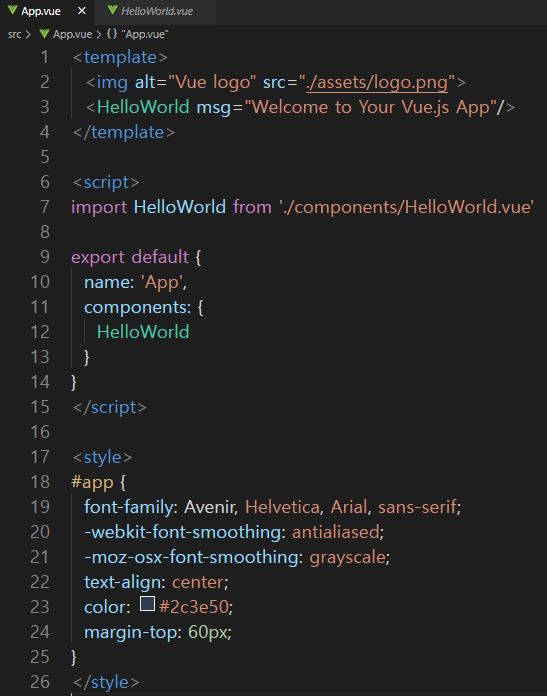
05.App.vue 파일
<template> // html ... </template> <script> // JavaScript ... </script> <style> // css ... </style>
App.vue파일 구조는 위와 같이 크게 3가지 영역이 나뉘어 있습니다.- 각각
template->html,script->JavaScript,style->css영역을 의미 합니다.