01.크기 계산
box-sizing
- 요소의 크기 계산 기준을 지정
content-box: 요소의 내용(content)으로 크기 계산border-box: 요소의 내용 +padding+border로 크기 계산
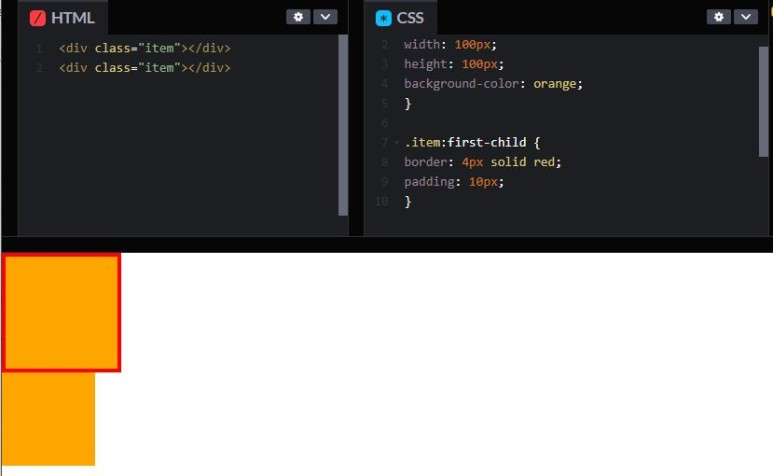
item클래스를 가진div태그의 첫번째 요소에border:4px과padding:10px씩 추가해서 가로의 크기가 기존100px에서(100+4+4+10+10)=128px로 크기가 커진 것을 볼 수 있다.- 만약 요소의 크기 변화 없이
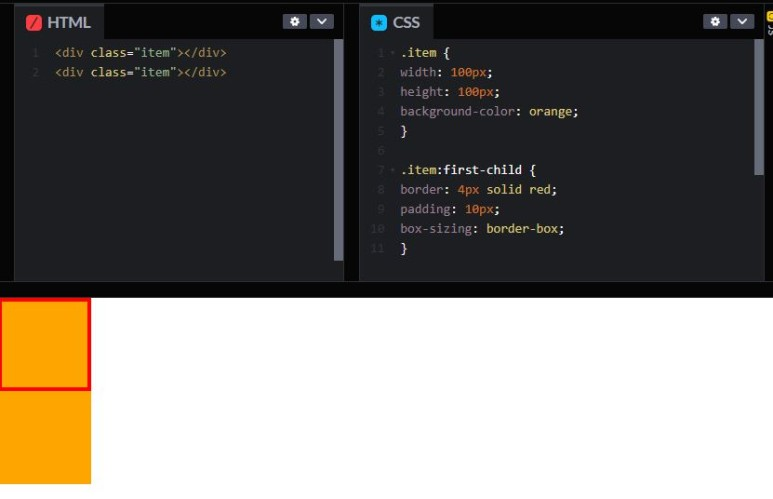
border와padding속성을 추가하고 싶다면box-sizing:border-box;속성을 추가 해주면 자동으로 요소의 크기 변화 없이 기존에 설정 했던100px크기에 맞게 알아서 맞춰 준다.
box-sizing을 사용하면 자동으로 기존 너비의 크기에 맞게border값과padding값이 문제 없이 잘 들어 간 것을 확인할 수 있다.- 만약 이 기능을 사용하지 않고 작업할 경우에 일일이
padding값과border값을 계산해서 너비의 크기를 다시 조절 해줘야하는 불편함이 따른다.
-
box-sizing: border-box;를 사용하면 요소의 크기를 직접 계산하지 않아도 된다.
Q&A
Q. 아래 코드가 지정된 요소의 실제 가로 너비는?width: 100px; padding: 20px; border: 1px solid red;A. 142px
Q. 아래 코드가 지정된 요소의 실제 가로 너비는?width: 100px; padding: 20px; border: 1px solid red; box-sizing: border-box;A. 100px