01.google Fonts
https://fonts.google.com/- 폰트 라이선스를 꼭 확인해야 합니다!
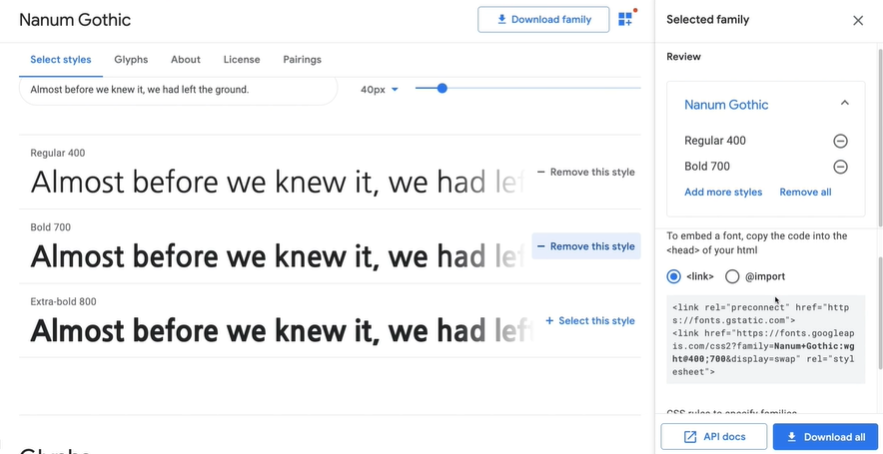
Google Fonts에서 고른 폰트 파일을 가져옵니다.- 기본적으로
fontfamily를 지정하지 않으면 브라우저 마다 폰트가 다르게 나옵니다.
페이지에서 사용할 '나눔고딕' 폰트를 지정합니다.
<link rel="preconnect" href="https://fonts.gstatic.com" /> <link href="https://fonts.googleapis.com/css2?family=Nanum+Gothic:wght@400;700&display=swap" rel="stylesheet" />페이지에 폰트를 적용(CSS 상속)합니다.
body { font-family: 'Nanum Gothic', sans-serif; }