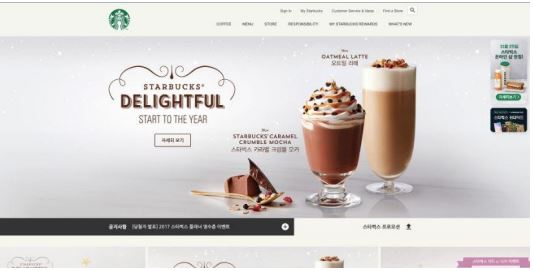
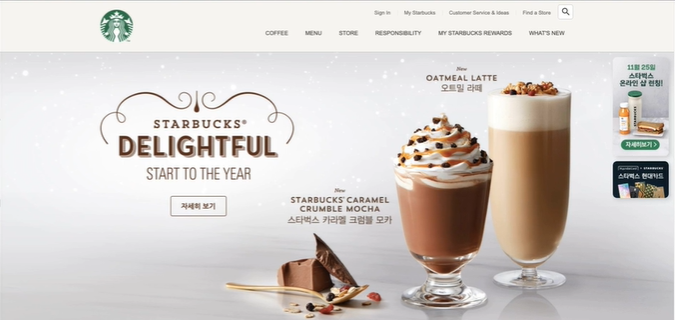
스타벅스 홈페이지 클론코딩
1.프로젝트 시작 & 스타일 초기화 & 파비콘

01.사용할 이미지 가져오기 (favicon 포함) > https://github.com/ParkYoungWoong/starbucks-vanilla-app 해당 깃허브 주소로 이동하여 해당 code를 다운로드하여 images 폴더와 favicon.ico파일 그리고
2.오픈 그래프 & 트위터 카드

웹페이지가 소셜 미디어(페이스북 등)로 공유될 때 우선적으로 활용되는 정보를 지정합니다.SlackKakaoTalkog:type: 페이지의 유형(E.g, website, video.movie)og:site_name: 속한 사이트의 이름og:title: 페이지의 이름(제목
3.google Font

01.google Fonts > https://fonts.google.com/ 폰트 라이선스를 꼭 확인해야 합니다! Google Fonts에서 고른 폰트 파일을 가져옵니다. 기본적으로 fontfamily를 지정하지 않으면 브라우저 마다 폰트가 다르게 나옵니다. 페
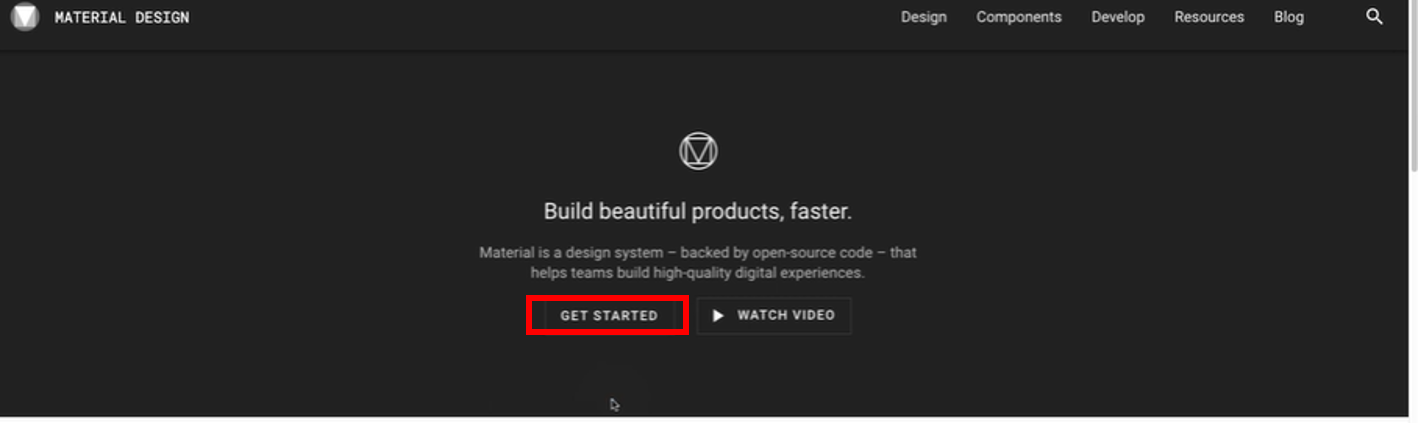
4.Google Material Icons

https://fonts.google.com/icons?selected=Material+Icons구글에서 제공하는 머터리얼 아이콘을 무료로 사용할 수 있습니다.web getting started 링크를 클릭하고 들어가서 해당 link 태그를 복사해서 붙여넣으면
5.GSAP (순차적 에니메이션)

index.htmlfade-in 이라는 class 이름을 가진 div 태그들을 순차적으로 나타나게끔 합니다.main.cssfade-in 이라는 클래스의 이름을 가진 태그에 opacity속성으로 투명도를 설정하여 화면에서 div태그 요소가 보이지 않도록 설정해줍니다.ma
6.Swiper (요소 슬라이드)

index.htmlmain.cssmain.js수평 슬라이드Pagination: 슬라이드가 몇개인지, 어떤 슬라이드가 focus되어 있는지 그리고 특정 슬라이드로 바로 이동할수 있는 UI이다.navigation : 다음 슬라이드로 이동하는 버튼수직 슬라이드directio
7.Youtube API (유튜브 영상 배경)

CSS.youtube 의 경우 영상이 실제로 사이트에서 보일 영역의 사이즈 height를 700px, 그리고 overflow: hidden을 통해서 영상이 넘치는 부분을 안보이게 해줍니다.CSS.youtube\_\_area 의 경우 영상의 크기를 지정하기 위해서 wid
8.ScrollMagic (스크롤 위치 계산)

현재 스크롤을 계산하여, 특정 요소에 도달하였을 때를 알려주는 ScrollMagic 스크롤 라이브러리를 사용했습니다.특정 요소를 target으로 하여 여러가지 스크롤 옵션을 넣어, 스크롤이 해당 요소에 도착하면 특정 클래스를 넣었다 뺐다 가능 합니다.Index.html