01.설치
$ npm install react-modal
VS code터미널창에서 해당 명령어를 입력하여react-modal을 설치 합니다.
02.사용법
import
import Modal from 'react-modal';
- 파일 상단에
react-modal로 부터Modal객체를import해줍니다.
isOpen={boolean}
function App() { return ( <Modal isOpen={true}> This is Modal content </Modal> ) }
Modal태그의isOpen속성값(boolean)에 따라 모달창이 표시될 지 여부를 컨트롤 할 수 있습니다.isOpen값을false로 바꾸면 모달창이 표시되지 않습니다.
state로 Modal 컨트롤하기
import React, { useState } from 'react'; import Modal from 'react-modal'; function App() { const [modalIsOpen, setModalIsOpen] = useState(false); return ( <> <button onClick={()=> setModalIsOpen(true)}>Modal Open</button> <Modal isOpen={true}> This is Modal content <button onClick={()=> setModalIsOpen(false)}>Modal Open</button> </Modal> </> ) }
state를 이용하면 버튼 클릭 이벤트가 발생할 때 마다 모달창을 컨트롤 할 수 있습니다.useState를 사용해 모달의isOpen속성값을 상태로 관리해주면 이벤트에 콜백함수로 상태변경함수를 줘서 모달을 컨트롤 할 수 있다.
onRequestClose={callback}
import React, { useState } from 'react'; import Modal from 'react-modal'; function App() { const [modalIsOpen, setModalIsOpen] = useState(false); return ( <> <button onClick={()=> setModalIsOpen(true)}>Modal Open</button> <Modal isOpen={true} onRequestClose={() => setModalOpen(false)} This is Modal content <button onClick={()=> setModalIsOpen(false)}>Modal Open</button> </Modal> </> ) }
- 오버레이 부분을 클릭하거나 또는
Esc키를 누를 시 모달 창이 닫히게 하려면onRequestClose속성값으로isOpen속성값을false로 바꿔주는 콜백함수를 주면 된다.
shouldCloseOnOverlayClick={boolean}
import React, { useState } from 'react'; import Modal from 'react-modal'; function App() { const [modalIsOpen, setModalIsOpen] = useState(false); return ( <> <button onClick={()=> setModalIsOpen(true)}>Modal Open</button> <Modal isOpen={true} shouldCloseOnOverlayClick={false} This is Modal content <button onClick={()=> setModalIsOpen(false)}>Modal Open</button> </Modal> </> ) }
- 오버레이 클릭은 막고
Esc키만으로 모달창을 닫고 싶다면shouldCloseOnOverlayClick속성값을false로 주면 된다.
Modal Styling
Modal의 스타일을 정의해주는 방법은3가지가 있다.Inline StylesClassesTransitions
Inline Styles
Modal에style속성에content와overlay키를 이용해 모달의content와overlay영역을 각각 스타일링 할 수 있습니다.style속성을 통해 정의한 값은 모달의 스타일 기본값과 병합됩니다.- 기본 스타일은
Modal.defaultStyles객체에 정의되어 있으며 그 값은 아래와 같습니다.<Modal ... style={{ overlay: { position: 'fixed', top: 0, left: 0, right: 0, bottom: 0, backgroundColor: 'rgba(255, 255, 255, 0.75)' }, content: { position: 'absolute', top: '40px', left: '40px', right: '40px', bottom: '40px', border: '1px solid #ccc', background: '#fff', overflow: 'auto', WebkitOverflowScrolling: 'touch', borderRadius: '4px', outline: 'none', padding: '20px' } }} ... >
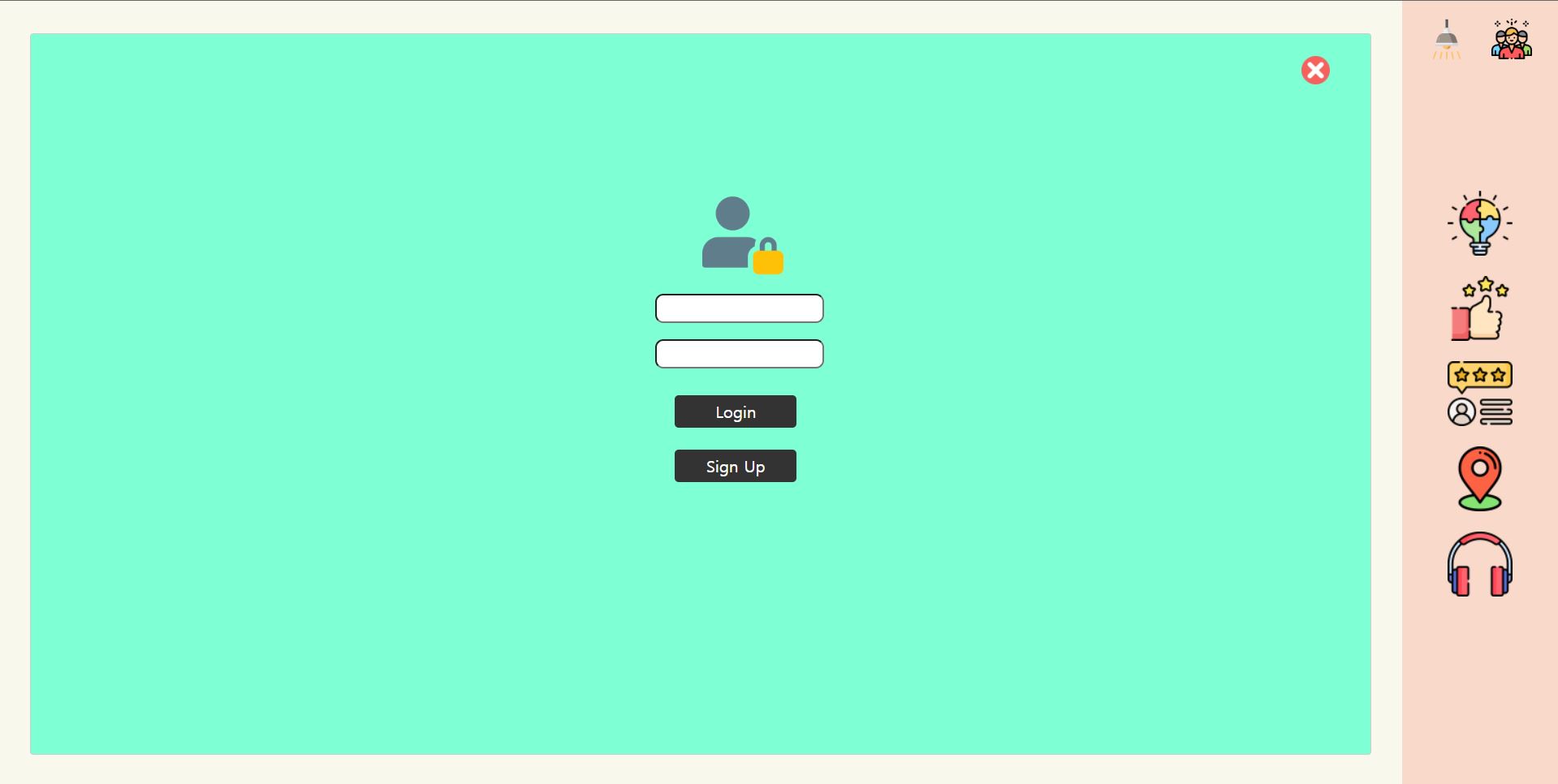
03.사용 예시
import React, { useCallback, useState } from "react" import UserModal from "react-modal" const Navigation = () => { const [modalIsOpen, setModalOpen] = React.useState(false) const [ID, setID] = useState("") const [PW, setPW] = useState("") const onChange = useCallback((e) => { setID(e.target.ID) setPW(e.target.PW) }, []) return ( <> <NavigationStyle> <ThemeButton src={Light} onClick={handleClick} /> <UserButton src={User} onClick={() => setModalOpen(true)} /> <UserModal isOpen={modalIsOpen} onRequestClose={() => setModalOpen(false)} ariaHideApp={false} style={{ content: { left: "2%", right: "12%", backgroundColor: "#7FFFD4", }, }} <Closebtn src={Close} onClick={() => setModalOpen(false)} /> <UserLogin> <UserIcon src={UserImg}></UserIcon> <form> <input type="text" name="userId" value={ID} onChange={onChange} style={{ width: "200px", height: "30px", fontSize: "20px", margin: "10px", borderRadius: "10px", }} /> <br /> <input type="password" name="userPW" value={PW} onChange={onChange} style={{ width: "200px", height: "30px", fontSize: "20px", margin: "10px", borderRadius: "10px", }} /> <br /> <LoginBtn>Login</LoginBtn> <SignupBtn>Sign Up</SignupBtn> </form> </UserLogin> </UserModal> </NavigationStyle> </> ) } export default Navigation
react-modal: App element is not defined
React-modal을 사용하다보면 콘솔창에 위와 같은 에러 메시지가 나올 수 있다.- 이런 경우에는
ariaHideApp={false}를Modal컴포넌트안에 추가해주면 해당 에러 메시지는 사라진다.
04.React에서 Input태그 값 입력 불가능한 현상 해결방법
문제 상황
HTML에서는input태그에value속성이 지정된 것과 상관없이 입력이 가능하지만React에서는value속성만 지정하면 값이 입력되지 않는 현상이 있습니다.
원인
input태그에value속성만 지정하면value속성으로만 값을 컨트롤할 수 있기때문에 사용자가 값을 입력하는 권한이 없어input안에 값이 입력되지 않습니다.
해결 방안
onChange속성을 사용하여input태그를 수정할 수 있는 상태로 만들어주면 됩니다.const [value, setvalue] = useState("") const onChange = useCallback((e) => { setvalue(e.target.value); }, []); return ( <form> <input type="text" name="userId" value={value} onChange={onChange} /> </form> );
05.Git commit Error
문제 상황
VS code를 수정후Github의 원격 저장소에 커밋할려고 하니 다음과 같은 에러창이 뜨면서 커밋이 안되는 현상이 발생했다.
원인
- 로컬이랑 원격에 같은 파일이 있는데 그 로컬에서 아직
merge가 되지 않았다고 인식했기 때문이다.
해결 방안
git commit -am '커밋메시지'
- 위 명령어를
VS code터미널에 입력하고 다시commit하니 정상적으로commit이 됐다.