Redux
1.Redux [Basic] - 개요

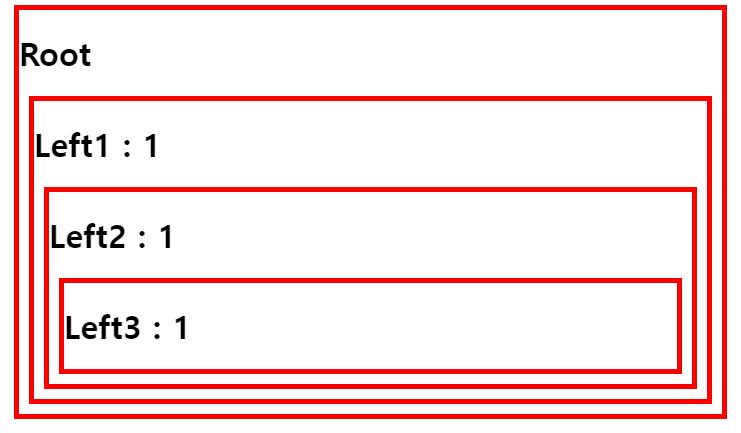
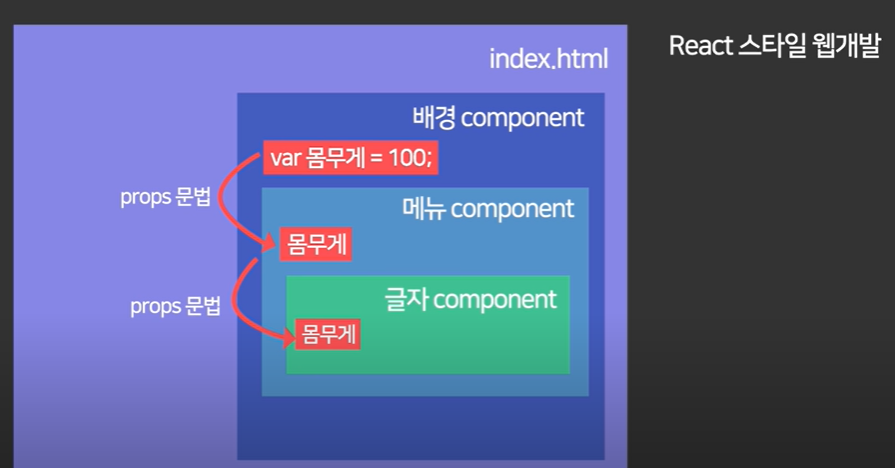
Redux는 여러 컴포넌트 또는 전체 컴포넌트들의 데이터 상태(state)를 관리하는 상태 관리라이브러리 입니다.Component-Communication왼쪽 빨간색 컴포넌트에서 오른쪽 빨간색 컴포넌트의 데이터를 변경시키기 위해서는 여러 컴포넌트들을 지나쳐서props를
2.Redux [Basic] - Action

Action은 객체(object)입니다.두 가지 형태의 Actiontype은 있지만 payload가 없는 action { type: "TEST" }type과 payload둘다 있는 action { type: "TEST" params: "hello" }type은 반드시
3.Redux [Basic] - Reducers

액션을 받으면 그 액션이 적용되어 달라진(안달라질수도 있음) 결과를 만들어 줍니다. 리듀서는 Pure Function 함수 입니다.Pure Function: 같은 인풋을 받으면 항상 같은 결과를 만들어내는 함수 입니다.리듀서는 Pure Function 함수 이므로 시간
4.Redux [Basic] - createStore

01.Sotre를 만드는 함수
5.Redux - react-redux

https://stackblitz.com/ 사이트에서 React 클릭App.jsxstyle.cssApp.jsstyle.css실행 결과App.js실행 결과Right3 (+) 버튼 클릭시 지나가는 컴포넌트 전달 순서: Right3 -> Right2 -> Right
6.Redux - Redux 총 정리

Redux는 여러 컴포넌트 또는 전체 컴포넌트들의 데이터 상태(state)를 관리하는 상태 관리 라이브러리 입니다.props 문법이 귀찮을 때 사용합니다.React에서는 하위 컴포넌트가 부모 컴포넌트의 변수값을 사용할려면 반드시 부모 컴포넌트에서 하위 컴포넌트로 사용할